こんにちは、あきみろ(@akimirogames)です。
Google AdSenseの最適化案にWordPressにAMPのプラグインを入れてみてはどうか?
と提案が表示されていました。
AMP(アンプ)は『Accelerated Mobile Pages』の略です。
簡単に言えばモバイル向けのページを高速に表示してくれるものです。
そこだけ聞けば導入しない理由はないのですが、AMPにもメリット・デメリットがあります。
今回はAMPのメリット・デメリットと実際にプラグインを導入してみた結果を紹介します。
画像出典:WordPress
AMPのメリット・デメリット
今回はWordPressのプラグインということで、自分でコーディングする場合は除外します。
まずはメリットを見てみましょう。
次はデメリットです。
もし自分でHTML・CSS・javascriptをコーディングしてる場合はAMPで使用可能なものを把握して作る必要が出てきます。
その場合、仕様把握の手間やAMPで用意されてるルールに従う必要があるので自由度が下がるデメリットも含まれます。

なんとな~く、この段階で嫌な予感はしますね😅
AMPプラグインを導入してみる
メリットは美味しく見えますが、それ以上にデメリットが怖くもあります。
WordPressは自分でコーディングしてるわけではないので、どうなるかは実際にプラグインを導入してみないとわかりません……
ということで早速入れてみます!
※今回は実験なので導入するかどうかは結果を見てからを強くオススメします。
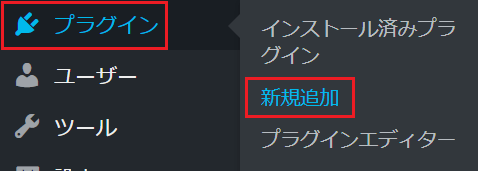
1.

左メニューの『プラグイン』から『新規追加』を選択します。
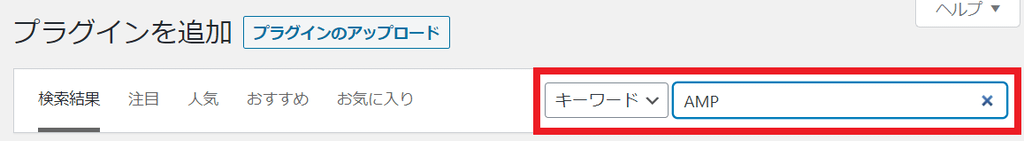
2.

右上にある『キーワード』の入力欄に『AMP』と入力します。
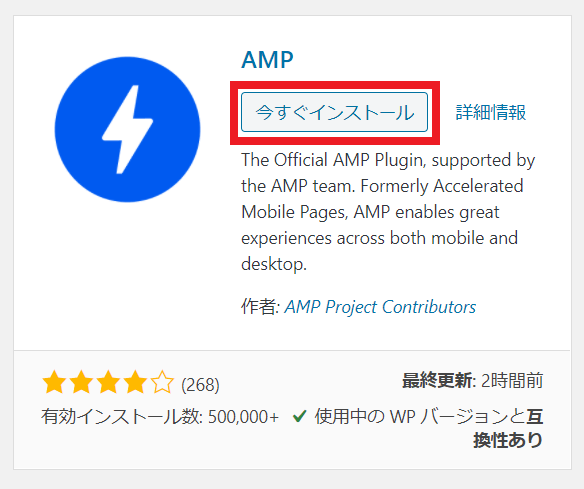
3.

ヒットした中に『AMP』があるので『今すぐインストール』を選択します。
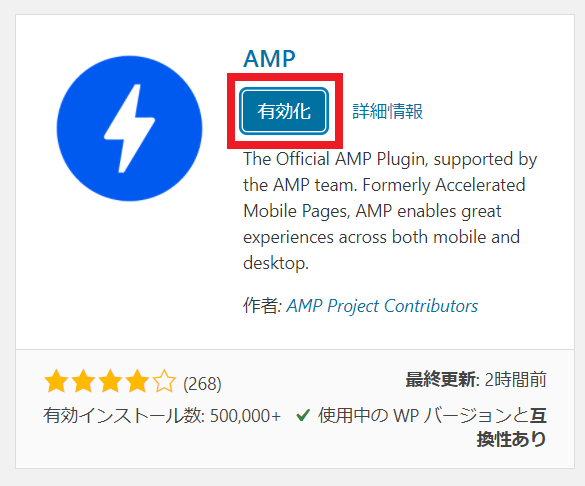
4.

インストールが完了したらボタンが『有効化』に変わるので選択します。

これで導入自体は完了です!
次はAMPの設定についてです。
AMPの設定
AMPページの確認をする前に設定があることも紹介しておきます。
1.

左メニューに『AMP』の項目が追加されているので『設定』を選択します。
2.

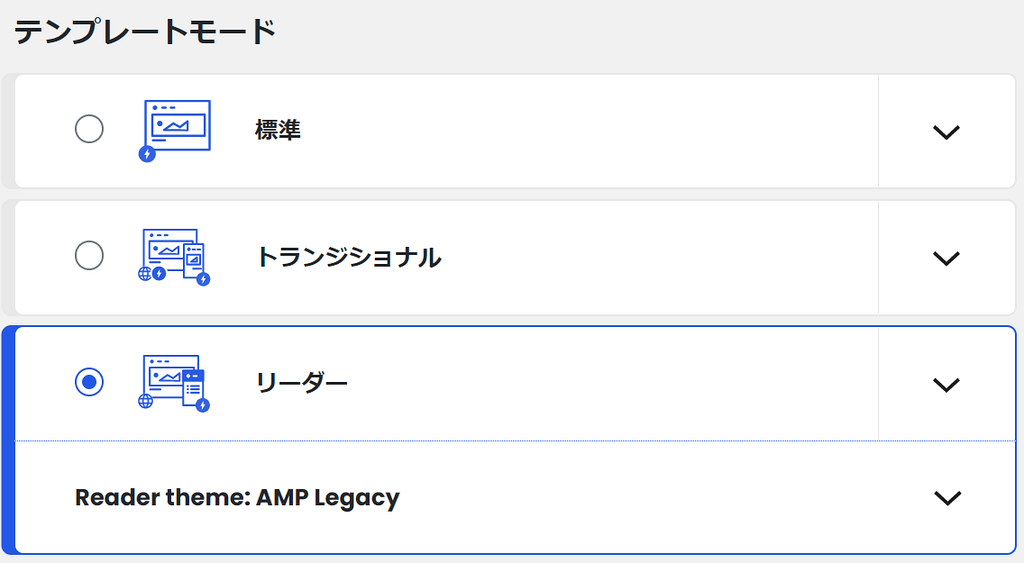
テンプレートモードが3つ用意されています。
今回はデフォルトで選択されていた『リーダー』のままにしておきますが、変更したい場合は選択後に下にある『Save changes →』を選択します。

自動的には便利ですが、反面こちらが思い描く形にしてくれるのか不安もありますね😅
AMPページの結果を見てみる
では結果を見てみましょう。
今回はリーダーとトランジショナルの2つを試してみます。
※標準はAMPページを使いわけてくれないので。
リーダーとトランジショナルでAMPページを意図的に確認するにはURLの最後に『amp/』を追加します。
※例:https://xxxxxx/xxxxx/amp/
見ていくのは以下の2箇所です。


リーダー
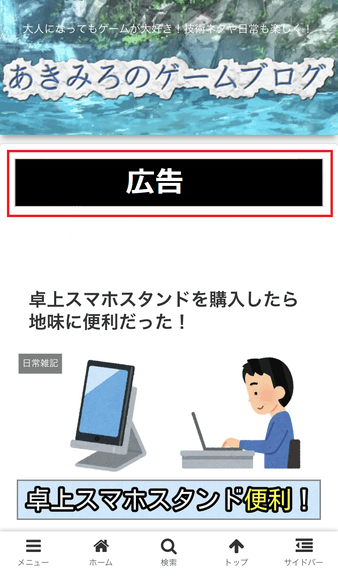
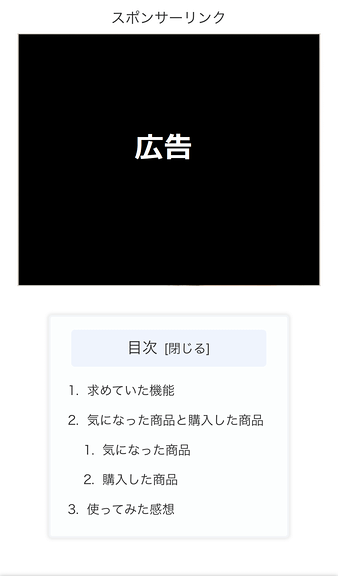
最初はリーダーからです。


もうテーマのデザインは適用されていません。
広告も表示されていなければ、目次も「え~」という驚きのシンプルさに。

いくら高速化されるといってもこれは実用的ではないかな💦
トランジショナル


デザインは維持されていました。
しかし、広告が表示されていません。
画像には貼っていませんが、ページ最下部にjavascriptのコードが出ていました。
また、ずっと読み込み中なのか画面中央に縦長の白い円がずっと表示されたり消えたりしてました。

パッと見はうまくいってるように見えましたが、こちらも現状は使うわけにはいきません😱
Google AdSenseに関してはAMPページに広告コードを挿入する方法が以下のヘルプに記載はされていました。
AMP バージョンの WordPress サイトに広告コードを挿入する – AdSense ヘルプ

だんだんややこしくなってきたな……💦
CocoonテーマにはAMPが用意されていた!
なんか色々と面倒になってきた時にふと思い出しました。
私が使用しているテーマCocoon設定に『AMP』という項目があったことを!
確認にいくとやっぱりありました。
そして設定もメッチャ楽でした。
ということで、そのやり方を紹介します。
※結果はあとでお見せするので導入はそれから決めることをオススメします。
1.

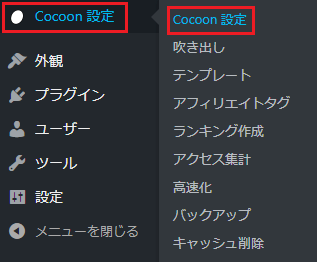
左メニューにある『Cocoon設定』から『Cocoon設定』を選択します。
※同じ名称の項目が続いているので混乱しないよう画像を参考にしみてください。
2.

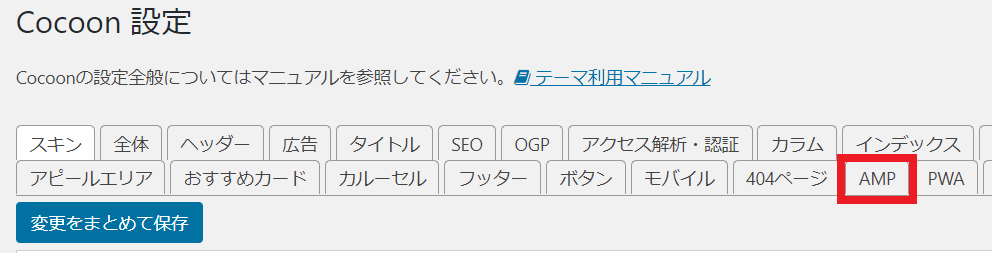
Cocoon設定のタブから『AMP』を選択します。
3.

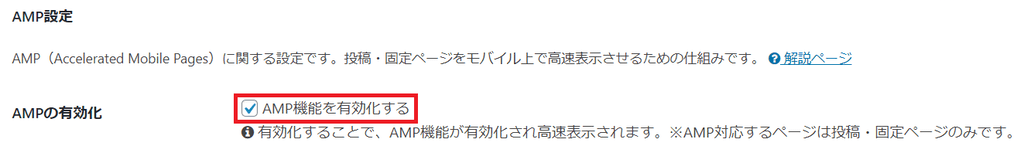
AMP設定にある『AMPの有効化』の『AMP機能を有効化する』にチェックを入れます。
4.

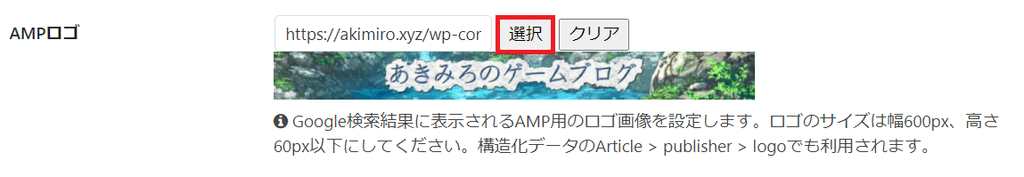
続けて『AMPロゴ』からGoogle検索結果に表示される画像を選択します。
※幅600px、高さ60px以下の画像になります。
5.
他に拘りの設定がなければ上部か下部にある『変更をまとめて保存』を選択します。

設定自体はこれで完了です!
次はCocoonによるAMPの結果を見てみます。
CocoonのAMP結果
今回は差を見比べるのではなく、気になった点だけ紹介します。
CocoonでAMPページを確認するにはURLの最後に『?amp=1』を追加します。
※例:https://xxxxx/xxxxx/?amp=1
広告の形が違う

最初に気になったのは横長の長方形広告が正方形で出てしまっていることです。
表示されないわけではないので、さっきまで試していた状態よりは良いです。
しかし、記事のしょっぱなに正方形が来ると邪魔すぎるので困りました。

長方形の広告は使えないと最初から頭に入れて表示位置を変えるなどすれば対応は可能ですね👍
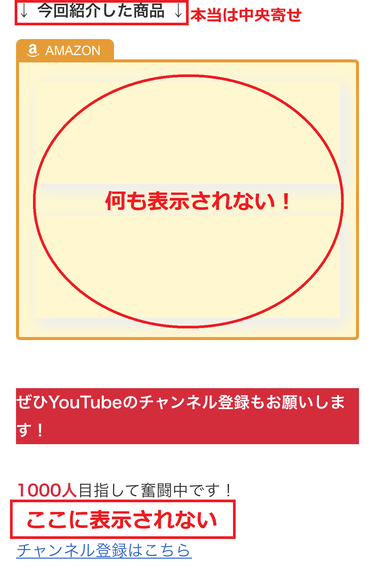
一部のタグが表示されない

AmazonのタグやYouTubeのチャンネル登録表示タグなどが表示されませんでした。
Amazonに関してはAPIを使用した表示方法なら問題なかったのですが、こちらは使用に条件があるので一部しか使っていません。
つまり、APIを使用していないAmazonの商品紹介は全て置き換える気力があるなら対応は可能です。
YouTubeに関してはどうしようもなさそうです。
ここから登録があるのか怪しいので外すという選択肢はありますが……

AMPのルールに沿ってないタグは無効化されるので、正直他にもありそうな気がします😅
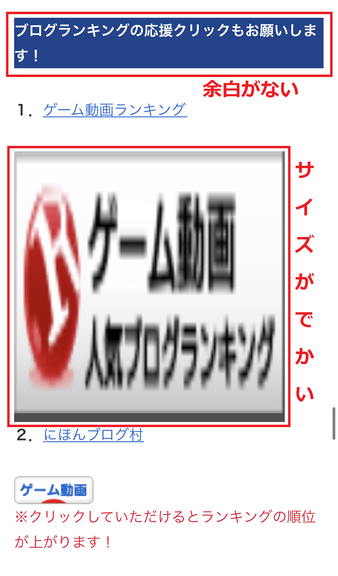
ランキングサイトのタグまで

なぜかランキングサイトのバナーのサイズも大きくなっていました。
タグを見てみたらサイズ指定の書き方が少し特殊だったので、AMPのルール外になってしまったんだろうなと納得しました。
サイズぐらいなら自分でタグを編集してもよさそうですが、地味に青色の見出し部分の余白も消えてたりとテーマのブロックも効果を失っているのが気になる。

う~ん……やはり使えるものと使えないものを把握していかないとキツイな😂
私はAMPを導入する事にしたのか?
WordPressプラグインのAMPに関しては、テーマとの絡みなどもあり自分で調べて調整しないといけない点が多いように感じました。

こちらは正直使用しないなと思いプラグインをアンインストールしました😅
CocoonのAMPに関しては、少し試していけば有効に出来る感触はありました。
ただ、気力を奪われそうになったのは過去の記事も対応しないといけないことです。

そもそも表示がおかしい記事を全て確認していくのがつらい😭
ということで私あきみろはAMPの導入を見送りました。
導入するなら最初に対応しておくべきだったという話です。
これから導入を考えている方はjavascriptが絡んでる部分を早めに検証しておくことをオススメします。
まとめ
今回の記事はこうしたら解決!
というのではなく挑戦してみたという感じでした。
結果として私は見送りましたが、いずれ再び導入を検討するかもしれません。

勉強にはなりました😊
便利グッズ
■目が疲れたら
■ゲーミングマウスのボタンを活かす
■毎日座るならゲーミングチェア




































コメント