こんにちは、あきみろ(@akimirogames)です。
2つ目以降のブログやサイトに『Google AdSense』を利用する時はどう設定したらいいか悩んだことはありますか?
1つ目の時と違い、2つ目以降は簡単にサイトの追加が可能です。
もちろん審査はあります。
今後も追加する機会があるかもしれないので設定方法を書いていきます。
また、WordPressの『Cocoon』に設定する方法も合わせて記載します!
前提
WordPressのテーマは『Cocoon』を使用している事が前提となります。
Cocoonのインストールについては以下をご参照ください。
Google AdSenseから申請コードを発行
まずは『Google AdSense』から申請コードを発行します。
Google AdSenseにログインしておいてください。
画像出典:Google AdSense
1.

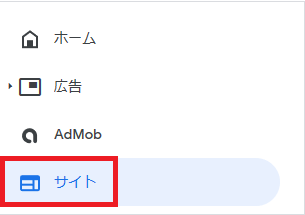
左メニューの『サイト』を選択します。
2.

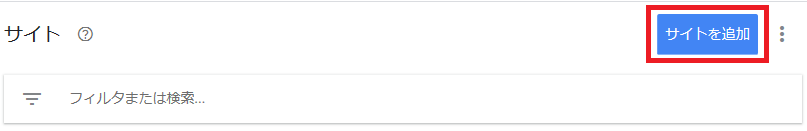
表示された右上にある『サイトを追加』を選択します。
3.

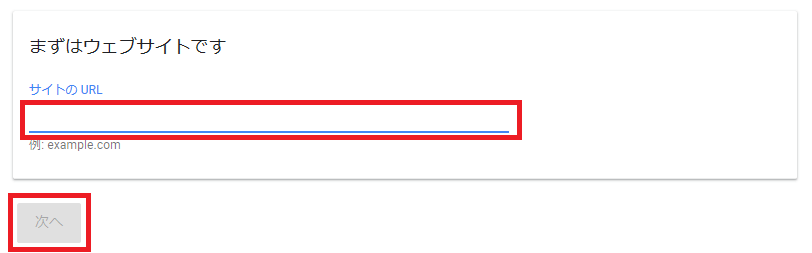
『サイトのURL』に『申請するサイトのURL』を入力します。
入力が完了したら『次へ』が押せるようになるので選択します。
4.
画面に表示された『申請コード』をコピーします。
※まだ送信を選択してはいけません!
コピーした後もページは閉じずに残しておいてください。
WordPressの『Cocoon』に設定したあとに、このページを使用します。
申請コードの発行は完了です。
次は申請コードをWordPressのテーマ『Cocoon』に設定します。
WordPress『Cocoon』に申請コードを設定
Google AdSenesで申請コードを発行したので、今度はWordPress『Cocoon』に申請コードを設定していきます。
WordPressの管理画面にログインしておいてください。
画像出典:WordPress
1.

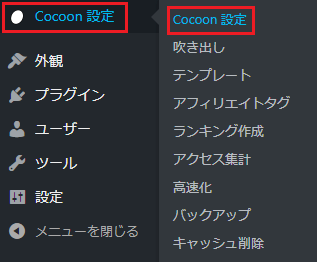
左メニューの『Cocoon設定』から『Cocoon設定』を選択します。
※同じ名称が2つ続くので混乱しないようご注意を!
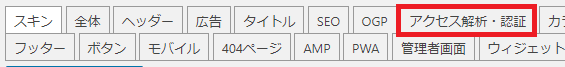
2.

表示されたタブの中から『アクセス解析・認証』を選択します。
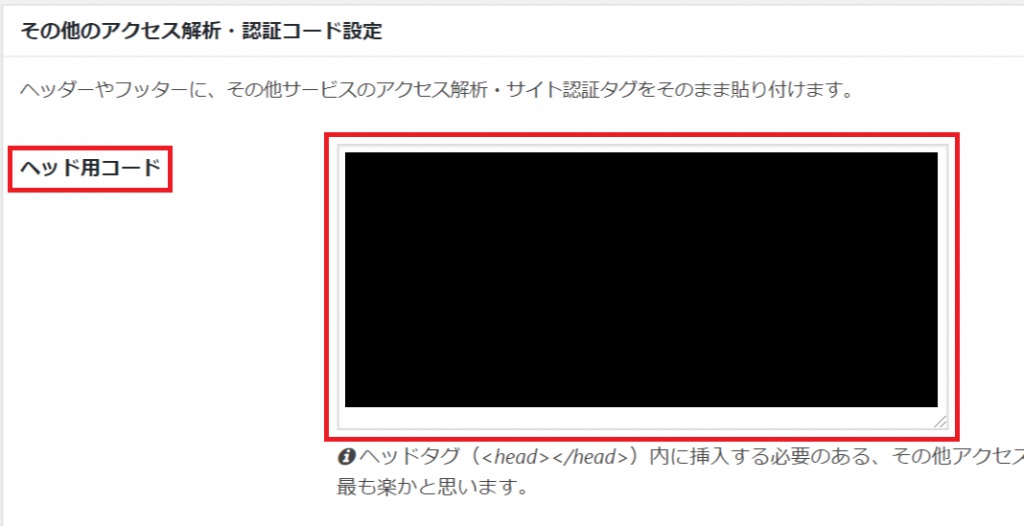
3.

ページの下部にある『ヘッド用コード』にGoogle AdSenseでコピーしていた『申請コード』を貼り付けます。
近くに『ヘッダー用コード』と似た名前があるので間違えないようにご注意を!
4.
最後に上部か下部にある『変更をまとめて保存』を選択します。

発行した申請コードを設定しないと何の意味もないので、各々の環境で設定する必要がありますね。
これで申請コードの設置は完了です。
サイトで確認
WordPress『Cocoon』に設定した申請コードがサイトに反映されているか確認します。
1.

WordPress管理画面の左上にある『ホームアイコン:サイト名』を選択します。
※サイトにさえいければブックマークからでもURL直打ちでも構いません。
2.
<script async src="xxx"></script>申請コードの『最初の1行をコピー』します。
※上記は例として貼っており、『xxx』の部分はそれぞれ変わります。
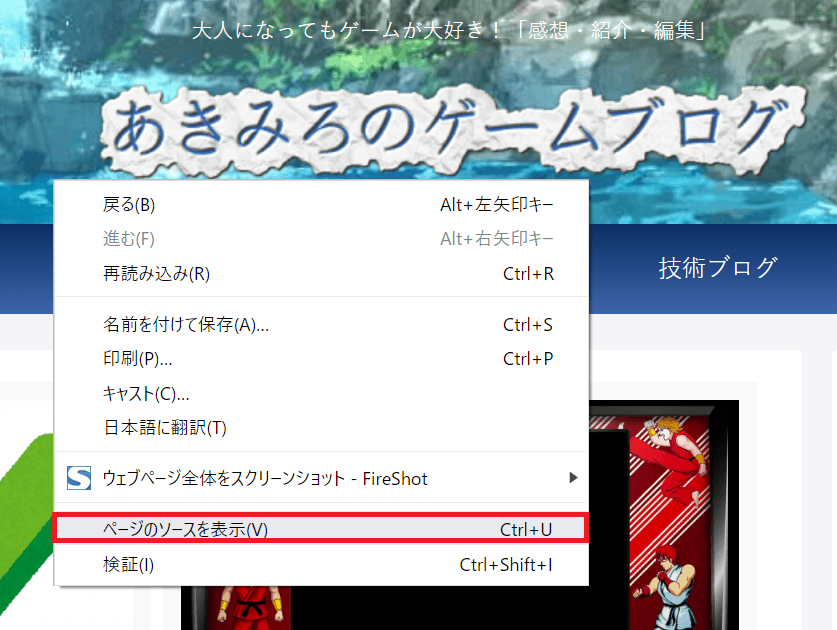
3.

サイトに移動したらマウスの右クリックを押して『ページのソースを表示』を選択します。
※画像の上で右クリックを押すと違うメニューになってしまいます。
4.
開かれたページで『Ctrl + F』を押して検索入力欄を表示します。
そこにコピーしていた『申請コードの最初の1行』を貼りキーボードの『Enter』を押します。
5.
検索にヒットすれば問題なく申請コードが設定されています。
一応、検索にヒットしたあとの部分も申請コードと一致しているか確認すると良いです。
これでサイトの確認は完了です。
次は、Google AdSenseに戻ります。
Google AdSenseに戻り送信
申請コードがサイトに問題なく設定されたので『Google AdSenseから申請コードを発行』で開いたままにしていたページに戻ります。
ページにある『送信』を選択します。

サイトの設定 = WordPress『Cocoon』の設定をする前に『送信』を押してしまうとサイト側の対応が出来ていないので、当然審査にも通りません。
これでサイト追加の申請は完了です。
まとめ
申請コードの発行は簡単ですね!
ブログやサイト側に設定する方法は各々の環境で変わるので、Cocoonを使用していない方は設定方法が変わります。
Google AdSenseの審査は数日で終わるらしいですが、長い場合は数週間かかるらしいです。
メールが届くまで気長に待ちましょう。
便利グッズ
■目が疲れたら
■ゲーミングマウスのボタンを活かす
■毎日座るならゲーミングチェア





































コメント
一番分かりやすかったです。
本当にありがとうございました。
お役に立てたようで何よりです☺