こんにちは、あきみろです。
ブログを立ち上げるとアクセス解析をしたくなりますよね?
私は『Google Analytics(グーグルアナリティクス)』を使用しています。
Google Analytics側でアカウントを作成したものの、WordPressではどこに設定すれば良いのか?
テーマ『Cocoon』を使用していれば凄く簡単に設定できます。
それでは設定方法を書いていきます。
前提
▼Google AnalyticsでトラッキングIDを発行する方法
▼Cocoonのインストール方法
Google AnalyticsのトラッキングIDを確認
まずはGoogle AnalyticsのトラッキングIDを確認しましょう。
Google Analyticsにログインします。

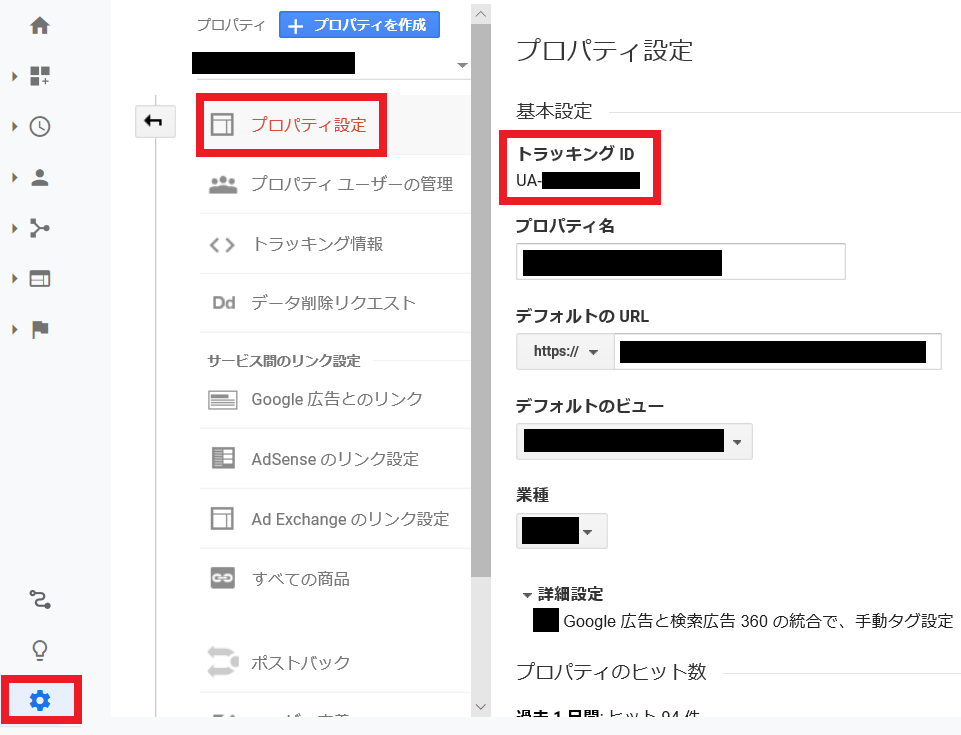
左メニューの下にある『設定アイコン』から『プロパティ設定』を選択します。
すると『トラッキングID』の項目があります。
『UA-xxx』の部分をコピーかメモしておきましょう。
※xxxの部分は伏字です。

こちらの『トラッキングID』がWordPressに設定する情報になります。
これでトラッキングIDの確認は完了です。
次はWordPress側の設定に移ります。
WordPress『Cocoon』にトラッキングIDを設定
トラッキングIDがわかったので、WordPressのCocoonに設定しましょう。
WordPressの管理画面にログインしておいてください。
画像出典:WordPress
1.

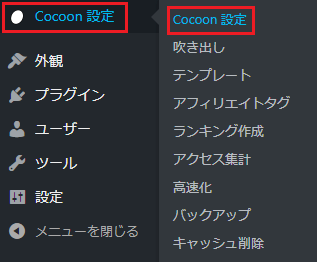
左メニューの『Cocoon設定』から『Cocoon設定』を選択します。
※同じ項目名が続きますが、混乱しないよう注意してください。
2.

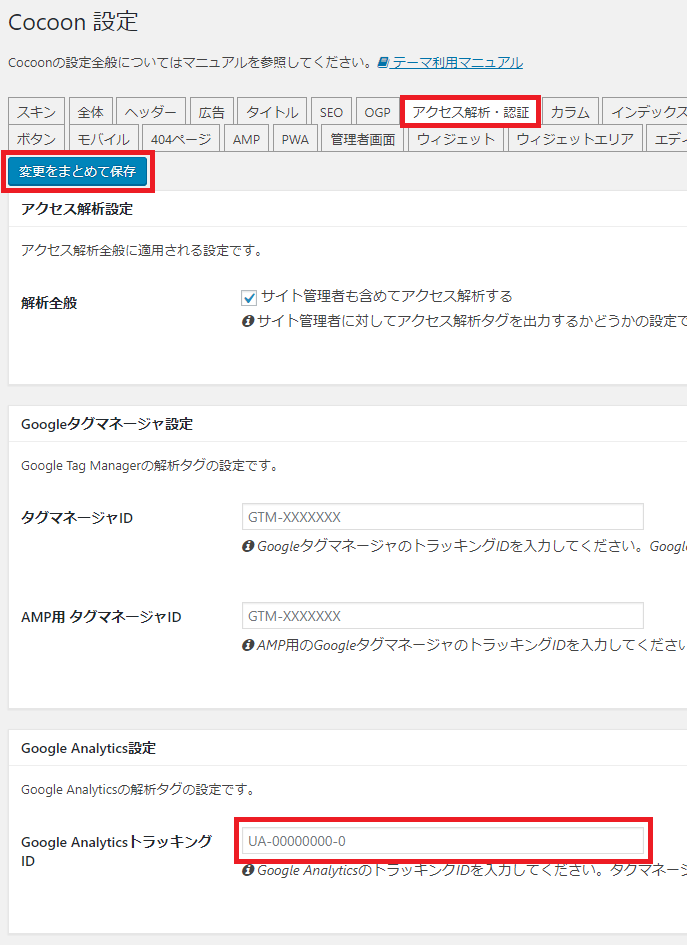
上部のタブを『アクセス解析・認証』を選択します。
次に、ページの少し下に移動して『Google Analytics設定』にある『Google AnalyticsトラッキングID』に『コピーした内容』を貼り付けます。
※メモしていた場合は入力してください。
入力が完了したら『変更をまとめて保存』を選択します。

トラッキングIDをコピペするだけなので、Cocoonを使用しているとホントに楽です!
これでWordPress『Cocoon』側の設定は完了です。
まとめ
とても簡単でしたね!
アクセス解析は導入した方が絶対便利なので、ブログを立ち上げたら忘れずに設定しておきましょう。
便利グッズ
■目が疲れたら
■ゲーミングマウスのボタンを活かす
■毎日座るならゲーミングチェア
■シリーズの記事をまとめた一覧はこちら






































コメント