こんにちは、あきみろです。
ブログを開設したらプロフィールをサイバーに設置したくなりませんか?
私は他のブログサイトを見ているうちに何者であるのか設置したくなりました。
WordPressのテーマ『Cocoon』では、それが簡単に設定可能です。
プロフィールにはSNSへのリンクも自動的に付与されるので最高です!
ということで、今回はプロフィールの手順を書いていきます。
画像出典:WordPress
前提
WordPressのテーマは『Cocoon』を使用している事が前提となります。
Cocoonのインストールについては下記をご参照ください。
プロフィールの設定
まずはプロフィールの設定を行います。
WordPressの管理画面にログインしておいてください。
1.

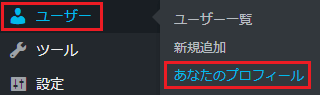
左メニューの『ユーザー』から『あなたのプロフィール』を選択します。
2.

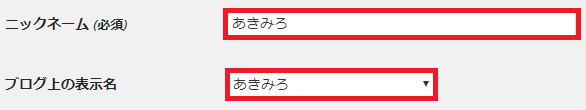
ページ下部にある『ニックネーム(必須)』に『好きなニックネーム』を入力します。
その後に、『ブログ上の表示名』で入力したニックネームを選択します。
ブログ上の表示名はデフォルトではログイン情報に使用する『ユーザー名』になっているので、ニックネームに変える事をオススメしています。
3.

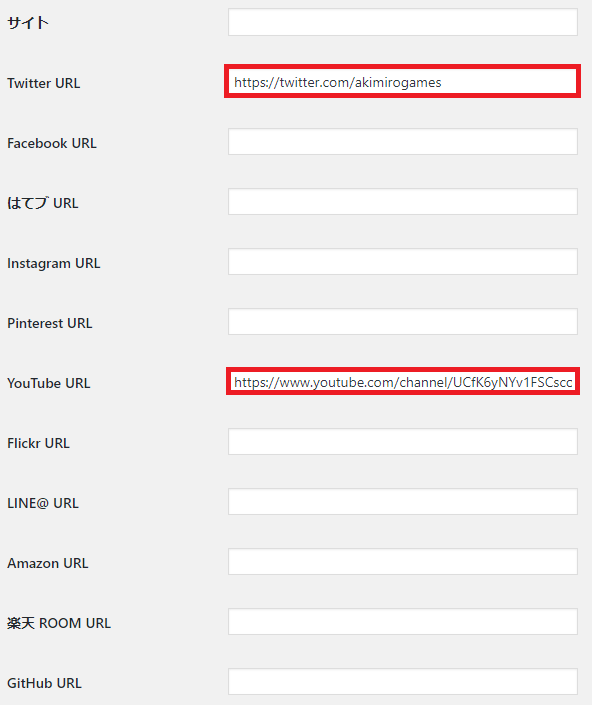
SNSなどを利用している場合は、各項目に『URL』を入力します。
私はTwitterとYouTubeを利用しているので2つURLを入力しました。
4.

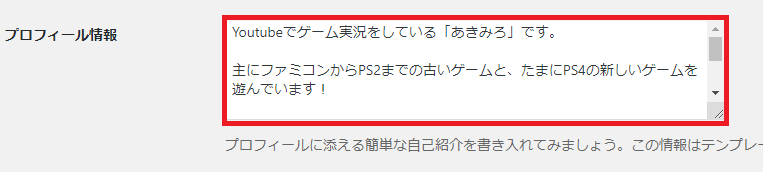
更に下に移動して『プロフィール情報』を入力します。
こちらの内容がサイドバーに表示されます。
縦に長くしたくない場合は、適度な長さにすることをオススメします。
5.

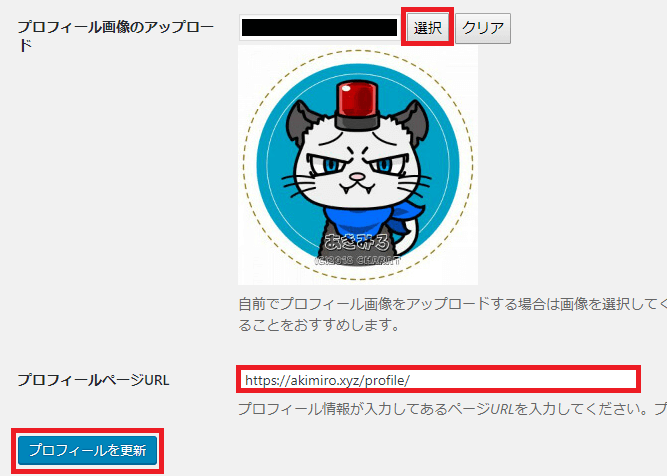
次に『プロフィール画像のアップロード』から『選択』ボタンを押して画像を決定します。
また、固定ページなどでプロフィールを用意している場合は『プロフィールページURL』も入力します。
最後に『プロフィールを更新』を選択します。
サイドバーの自己紹介は短く、本格的なのは固定ページに用意するのがオススメです。
これでプロフィールの設定は完了です。
次はサイドバーにプロフィールを表示します。
サイドバーにプロフィールを表示
次はサイドバーにプロフィールを表示します。
1.

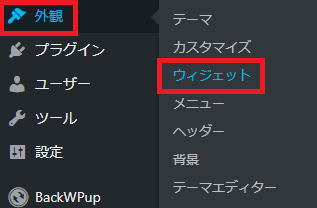
左メニューの『外観』から『ウィジェット』を選択します。
2.

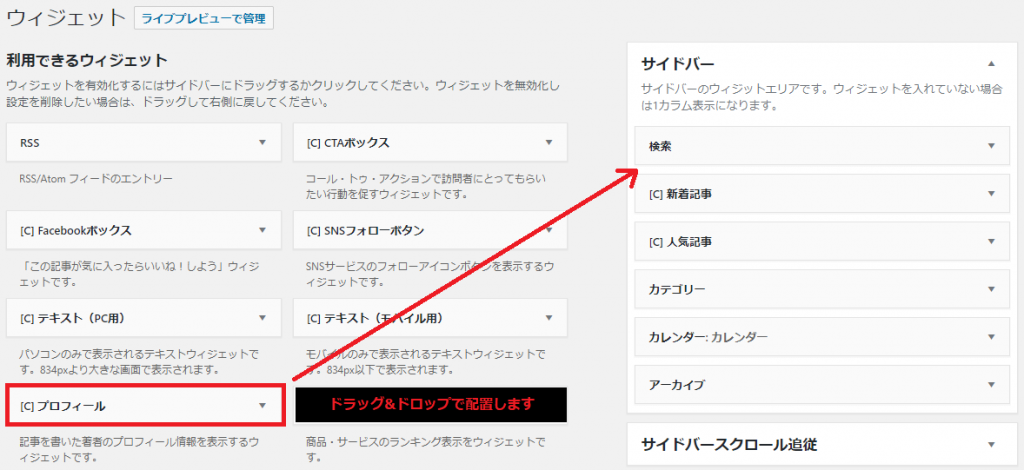
利用できるウィジェットから『[C]プロフィール』をドラッグ&ドロップしてサイドバーに設置します。
3.

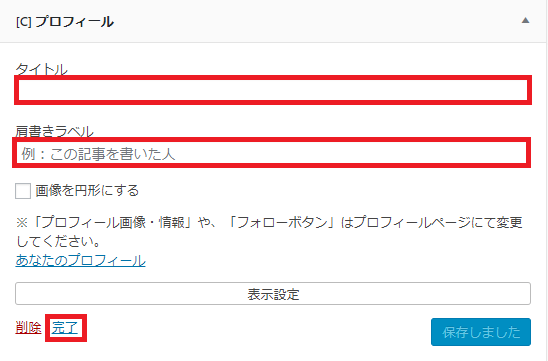
『[C]プロフィール』を選択して『タイトル』と『肩書きラベル』を入力します。
拘りがない場合はタイトルに『プロフィール』肩書きラベルは空でOKです。
変更を加えた場合は、右下の『保存』ボタンを選択してください。
最後に『完了』を選択します。
これでサイドバーにプロフィールを表示するのは完了です。
次はサイトで確認です。
サイトで確認
サイトに遷移してプロフィールがサイドバーに表示されたか確認しましょう。
1.

WordPress管理画面の左上にある『ホームアイコン:サイト名』を選択します。
※サイトにさえいければブックマークからでもURL直打ちでも構いません。
2.

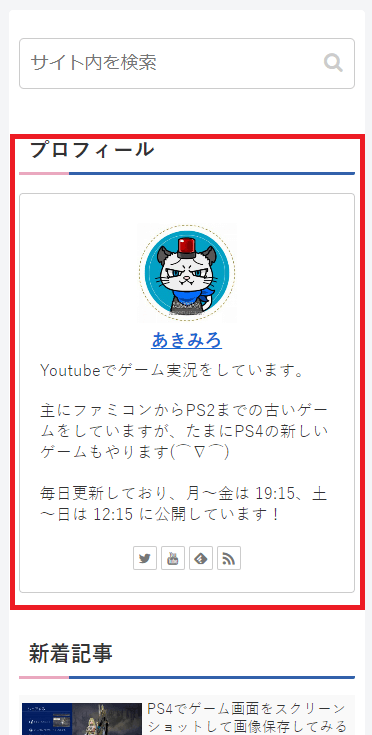
サイドバーに上記のようなプロフィールが表示されていれば成功です。
まとめ
さすがCocoonです!
今回も非常に簡単でした(⌒∇⌒)
便利グッズ
■目が疲れたら
■ゲーミングマウスのボタンを活かす
■毎日座るならゲーミングチェア
■シリーズの記事をまとめた一覧はこちら





































コメント