こんにちは、あきみろです。
WordPressのテーマ『Cocoon』を使用していると投稿記事の下部に関連記事が表示されます。
しかし、投稿記事は最後まで読まれない可能性が高いです。
そこでサイドバーに関連記事を表示できないか調べてみたら、ちゃ~んとありました!
さすがCocoon!
という事で、今回は関連記事をサイドバーに設置する方法を紹介します。
画像出典:WordPress
前提
WordPressのテーマは『Cocoon』を使用している事が前提となります。
Cocoonのインストールについては下記をご参照ください。
サイドバーに関連記事を設定
早速サイドバーに関連記事を設置しましょう。
WordPressの管理画面にログインしておいてください。
1.

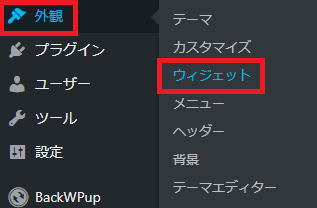
左メニューの『外観』から『ウィジェット』を選択します。
2.

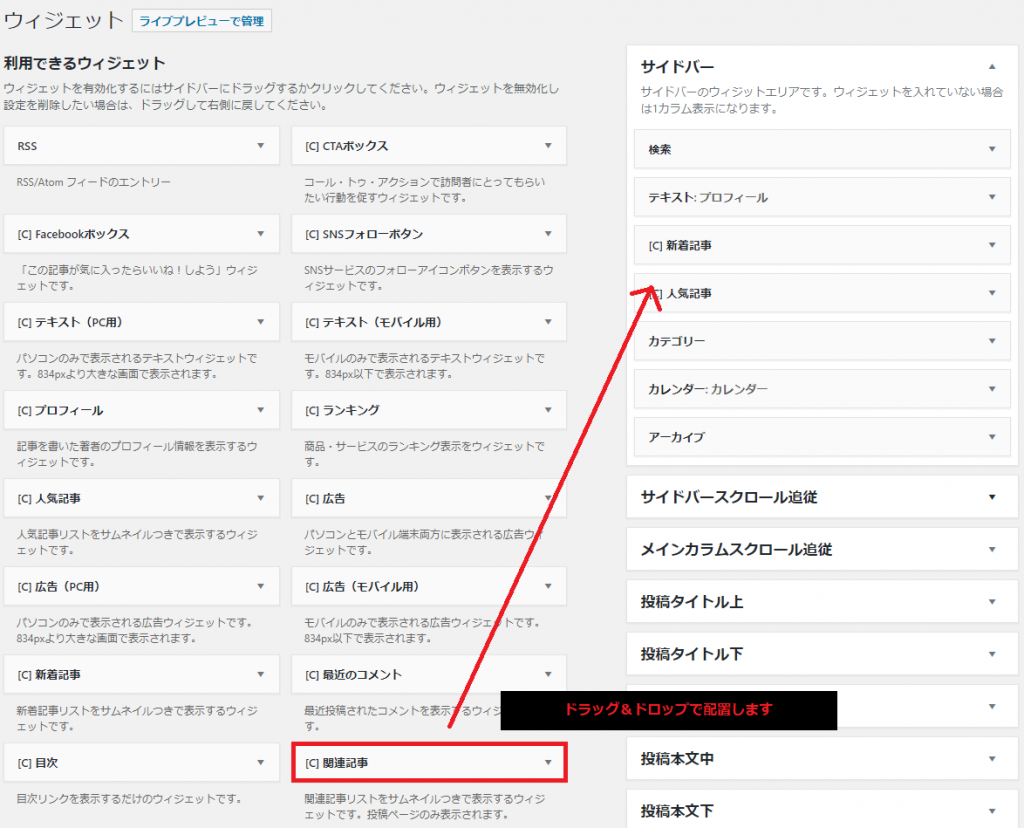
利用できるウィジェットから『[C]関連記事』をドラッグ&ドロップでサイドバーに設置します。
3.

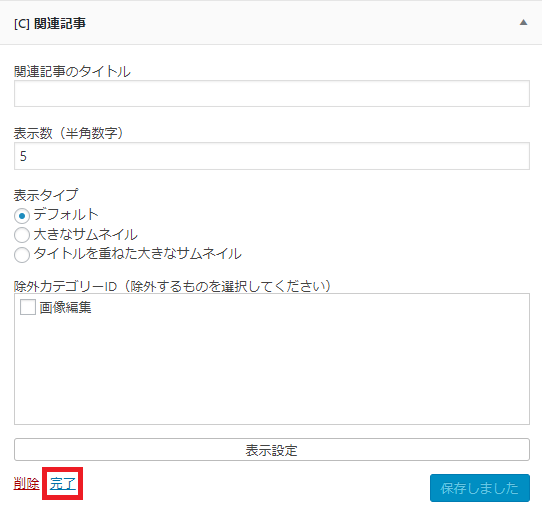
『関連記事』を選択すると『表示数』などを変更できます。
今回は特に変更しないので『完了』を選択します。
※変更した場合は右下の『保存』を選択した後に『完了』を選択します。
これで関連記事をサイドバーに設置するのは完了です。
次はサイトで確認してみましょう。
サイトでサイドバーを確認
関連記事をサイドバーに設置したので、サイトで確認してみましょう。
1.

WordPress管理画面の左上にある『ホームアイコン:サイト名』を選択します。
※サイトにさえいければブックマークからでもURL直打ちでも構いません。
2.

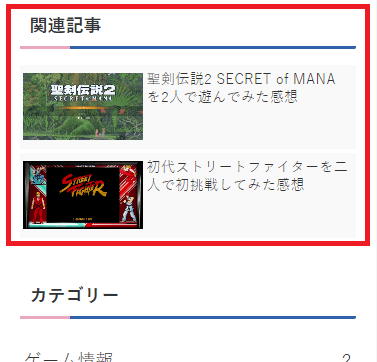
サイドバーに『関連記事』が表示されていれば成功です。
関連記事は投稿記事のページにしか表示されません。
これでサイトの確認は完了です。
まとめ
これが欲しい!
というものをしっかり用意してくれてるCocoonは最高です(⌒∇⌒)
便利グッズ
■目が疲れたら
■ゲーミングマウスのボタンを活かす
■毎日座るならゲーミングチェア
■シリーズの記事をまとめた一覧はこちら





































コメント