こんにちは、あきみろです。
ブログサイトを見るとサイドバーにサムネイル付きの記事が並んでいるのを見ませんか?
文字だけの記事だと見た目的に寂しいものです。
私もサムネイル付きの新着記事や人気記事を置きたいと思い調べました。
WordPressのテーマ『Cocoon』には、ちゃ~んとその機能がありました!
今回は、こちらのやり方を紹介します。
画像出典:WordPress
前提
WordPressのテーマは『Cocoon』を使用している事が前提となります。
Cocoonのインストールについては下記をご参照ください。
新着記事をサイドバーに設置
まずは、新着記事をサイドバーに設置してみましょう。
WordPressの管理画面にログインしておいてください。
1.

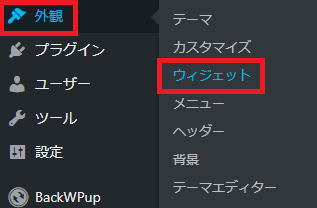
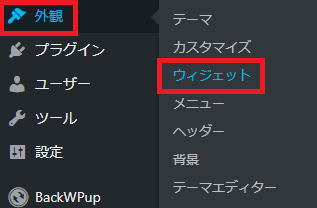
左メニューの『外観』から『ウィジェット』を選択します。
2.

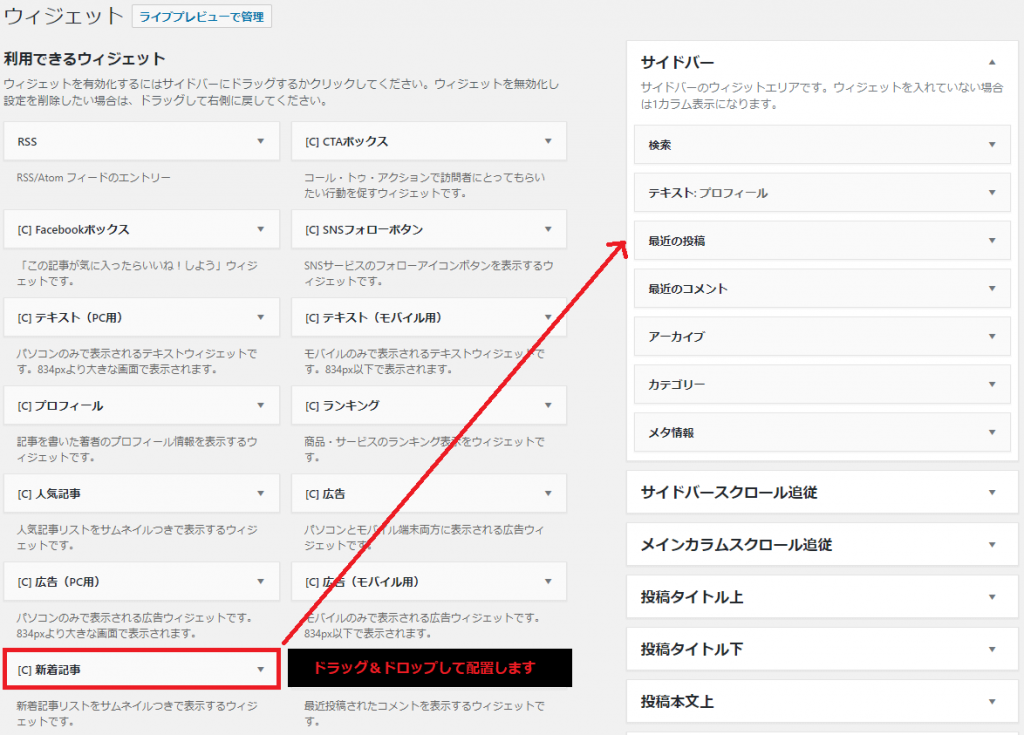
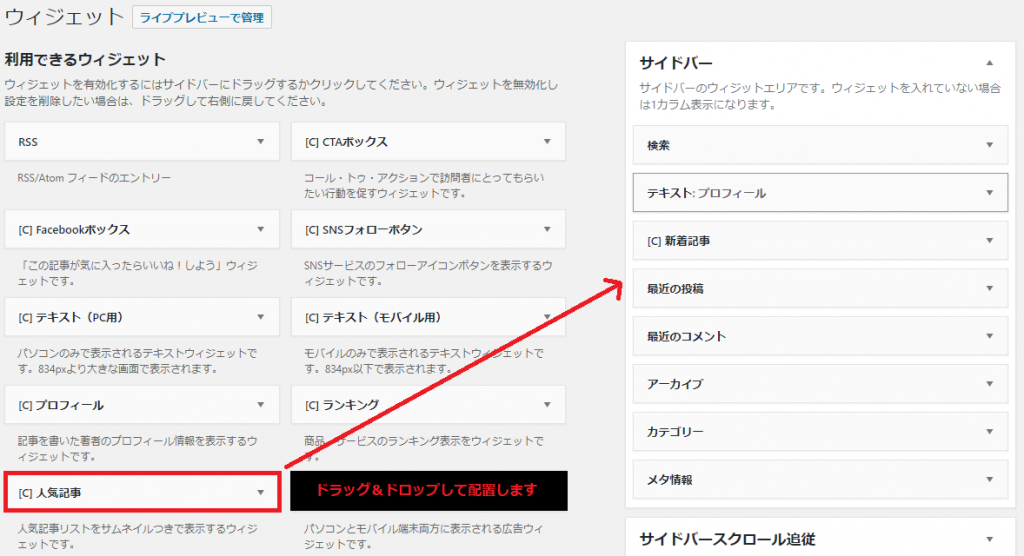
表示された『利用できるウィジェット』の中から『[C]新着記事』をドラッグ&ドロップしてサイドバーに設置します。
3.

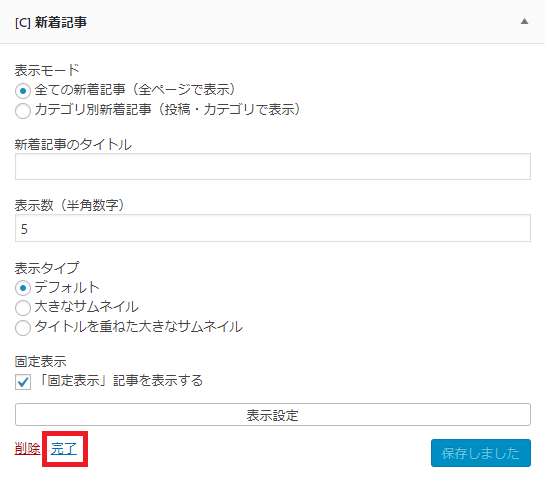
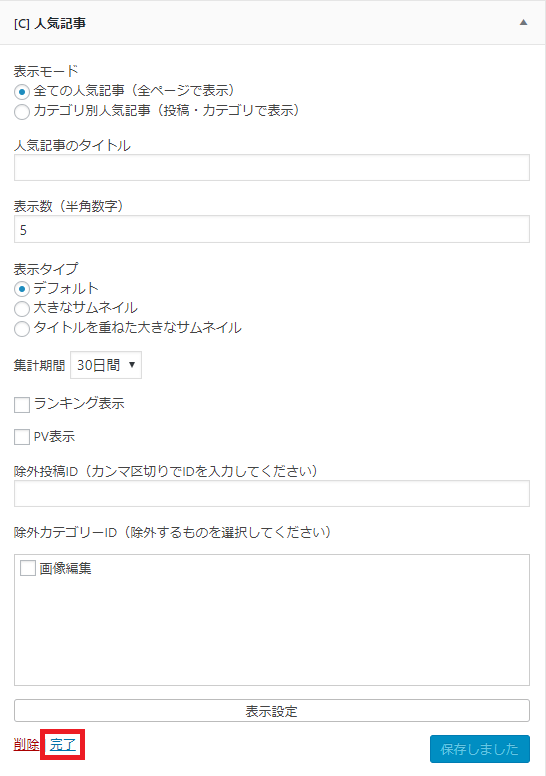
設置した『[C]新着記事』を選択すると細かな設定ができます。
表示数など変更可能ですが、とりあえず何も変更せずに『完了』を選択します。
※変更した場合は、右下にある『保存』ボタンを選択してから『完了』を選択します。
4.

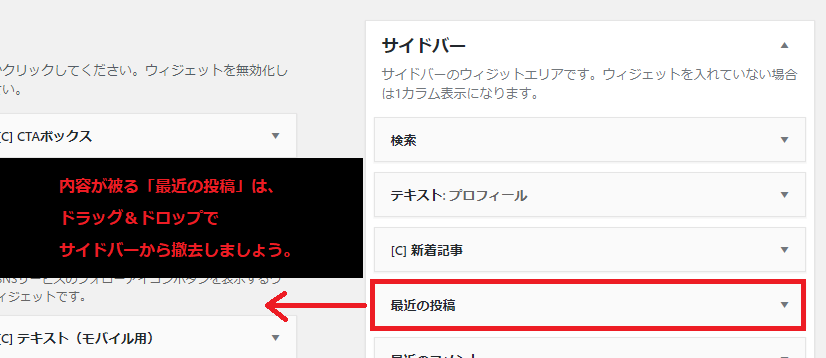
もし、サイドバーに『最近の投稿』がある場合は、『[C]新着記事』と内容が被るのでドラッグ&ドロップして撤去しておきましょう。

Cocoonがサムネイル付きの新着記事を用意してくれているので、サイドバーにウィジェットを設置するだけで完了です。
簡単簡単♪
これで新着記事をサイドバーに設置するのは完了です。
次は人気記事をサイドバーに設置します。
人気記事をサイドバーに設置
次は人気記事をサイドバーに設置しましょう。
1.

左メニューの『外観』から『ウィジェット』を選択します。
2.

表示された『利用できるウィジェット』の中から『[C]人気記事』をドラッグ&ドロップしてサイドバーに設置します。
3.

設置した『[C]人気記事』を選択すると細かな設定ができます。
表示数や集計期間など変更可能ですが、とりあえず何も変更せずに『完了』を選択します。
※変更した場合は、右下にある『保存』ボタンを選択してから『完了』を選択します。

設置するウィジェットが違うだけで、新着記事の時とやり方は同じです。
これで人気記事をサイドバーに設置するのも完了です。
次は実際にサイトに遷移して確認してみましょう。
サイトで確認
新着記事と人気記事がサイドバーに設置されているか確認してみましょう。
1.

WordPress管理画面の左上にある『ホームアイコン:サイト名』を選択します。
※サイトにさえいければブックマークからでもURL直打ちでも構いません。
2.

サイドバーに『新着記事』と『人気記事』が表示されていればOKです。

やっぱりサムネイル付きはいいですね♪
文字だけじゃ味気ない。
これでサイトの確認も完了です。
まとめ
Cocoon便利すぎますわ!
プラグインすら不要ですからw

これで見栄えが良くなります!
便利グッズ
■目が疲れたら
■ゲーミングマウスのボタンを活かす
■毎日座るならゲーミングチェア
■シリーズの記事をまとめた一覧はこちら





































コメント