こんにちは、あきみろです。
先日、WordPressのテーマ『Cocoon』のインストール方法を書きました。
インストールした後、使用し始めたらこう思いませんか?
「デザインって変えられないのかな?」
はい、安心してください。
ちゃ~んと簡単に変更できる『スキン』が用意されています。
今回は、こちらの手順を紹介していきます!
画像出典:WordPress
スキン設定
前提としてWordPressにログインしておいてください。
1.

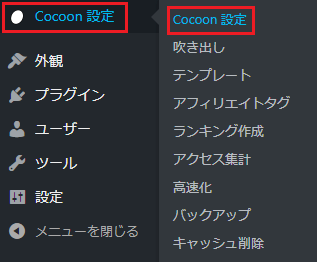
左メニューにある『Cocoon設定』から『Cocoon設定』を選択します。
※同じ名称の項目が続いているので混乱しないよう画像を参考にしみてください。
2.

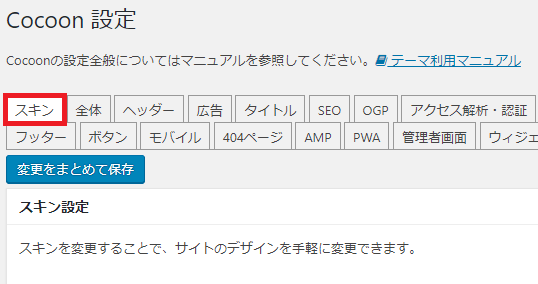
表示された画面の左上にある『スキン』タブを選択します。
※デフォルト選択が『スキン』になっている場合はスルーして大丈夫です。
3.

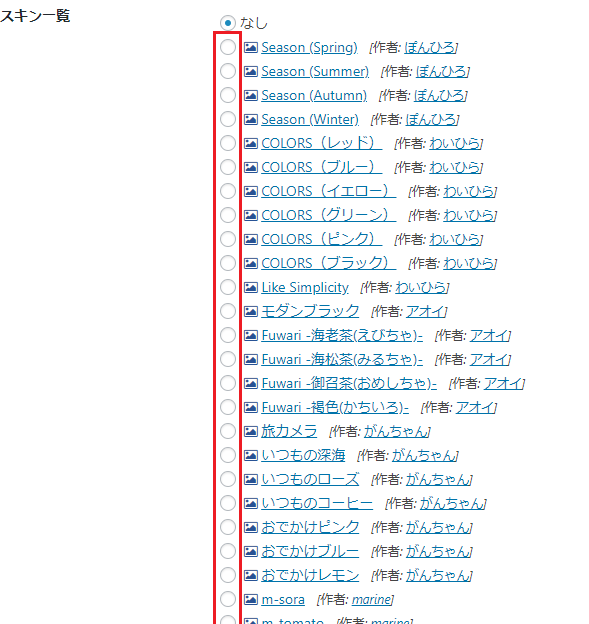
スキル一覧の中から『好きなスキン』を選択します。
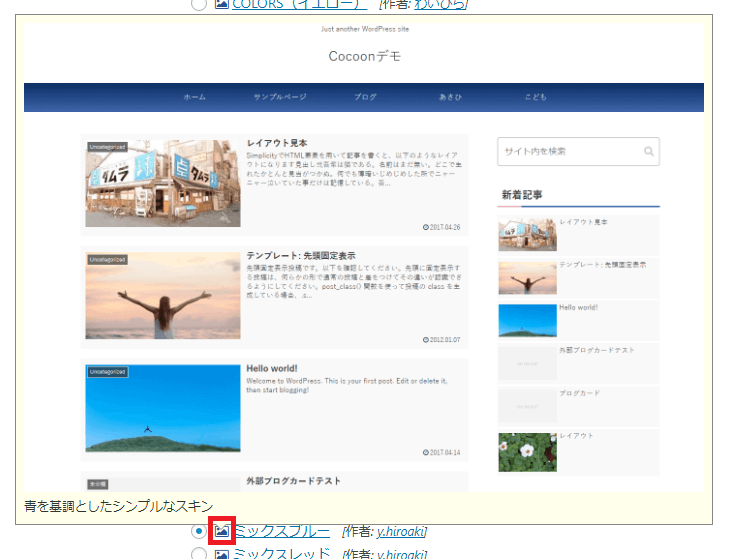
選択前にサンプルを見る方法もあります。

赤枠で囲んでいる画像アイコンの上にマウスカーソルを乗せるとサンプル画像が表示されます。
4.

スキンを選択し終えたら、画面下部にある『変更をまとめて保存』を選択します。

自分でデザイン変更できない人にとって、なんてありがたい機能なんだと感謝しました。
スキンは随時追加されているので、お気に入りが見つかるはず!?
これでスキン設定は完了です。
次はサイトで変更されたデザインを確認してみましょう。
サイトでデザインを確認
スキンの設定が完了したら、実際にサイトがどう変わっているか確認してみましょう。
1.

WordPress管理画面の左上にある『ホームアイコン:サイト名』を選択します。
※サイトにさえいければブックマークからでもURL直打ちでも構いません。
2.

サンプルとの違いを確認しましょう。
スキンの設定ページに『プレビュー』もあるのですが、表示範囲が狭いので直接サイトを見た方がわかりやすいです。

ブラウザはWordPress管理画面のタブとサイトのタブを2つ開いておくと、変更→確認の流れが簡単になります。
スキンを変更したらサイトのタブに切り替えてF5(更新)をする流れで!
これでサイト確認も完了です。
まとめ
非常に簡単にデザインを変更できましたね!
私はデザインが苦手なので「Cocoon最高!」って感じでしたw
他にも記事のリスト表示の変更など細かい部分も変更できますが、それはまた別の機会に。
便利グッズ
■目が疲れたら
■ゲーミングマウスのボタンを活かす
■毎日座るならゲーミングチェア
■シリーズの記事をまとめた一覧はこちら





































コメント