こんにちは、あきみろです。
WordPressテーマ『Cocoon』でアイキャッチ画像を設定すると、記事のトップとサムネイルに表示されます。
この時、アイキャッチ画像に引用元や画像出典の表記をしたい事はありませんか?
画像ブロックを利用する場合も記載欄があります。
しかし、アイキャッチ画像はどこから設定すれば良いのか分からない方もいると思います。
というか私はわかりませんでした(汗)
今回は、アイキャッチ画像に引用元や画像出典の表記をする方法を書きます。
画像出典:WordPress
前提
WordPressのテーマは『Cocoon』を使用している事が前提となります。
Cocoonのインストールについては下記をご参照ください。
メディアライブラリからキャプション設定
では、早速設定していきましょう。
WordPressの管理画面にログインしておいてください。
1.

左メニューの『メディア』から『ライブラリ』を選択します。
2.

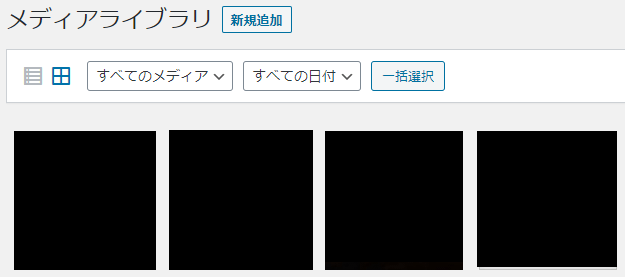
メディアライブラリから『対象の画像』を選択します。
3.

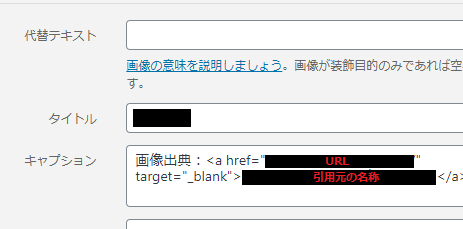
画像選択後の右メニューにある『キャプション』に下記を入力します。
画像出典:<a href="ここにURLを入力します。" target="_blank">ここに引用元の名称を入力します。</a>私は『画像出典』としていますが、『引用元』と表記したい場合は変更してください。
リンクが不要の場合は<a href ~ “_blank”>の部分と</a>を削除してください。
これでアイキャッチ画像に引用元、もしくは画像出典の設定は完了です。
次はサイトで確認してみましょう。
サイトでアイキャッチ画像を確認
アイキャッチ画像に引用元、もしくは画像出典の設定をしたのでサイトで確認してみましょう。
1.

WordPress管理画面の左上にある『ホームアイコン:サイト名』を選択します。
※サイトにさえいければブックマークからでもURL直打ちでも構いません。
2.
『引用元の表記を設定したアイキャッチ画像のある記事』を選択します。
3.

アイキャッチ画像の右下に『設定した表記』が表示されていれば成功です。
リンクを設定している場合は遷移先が間違っていないか確認しておきましょう。
これでサイト確認は完了です。
まとめ
設定自体はとても簡単ですね♪
キャプションに設定すると、アイキャッチ画像に関わらず引用元が自動的に表記されます。
アイキャッチ画像だけでなく使いまわす画像に設定しておくと便利です。
便利グッズ
■目が疲れたら
■ゲーミングマウスのボタンを活かす
■毎日座るならゲーミングチェア
■シリーズの記事をまとめた一覧はこちら





































コメント