こんにちは、あきみろ(@akimirogames)です。
動画サムネイルの作成に大活躍してくれている『Photopea』!
最近、動画によっては枠線をつけるようになりました。
最初は短形を使って無理やり枠線になるよう配置していましたが、これが非常に面倒でした……
なぜなら端っこでピタっと止まるわけではないからです。
四方のどこかはオーバーして枠線が細くなってしまった……
はみ出さないように注意したら端っこにピッタリと配置できなかった……
「こんなの毎回やってられるかー!」
そう思い別の方法で枠線をつけられないか調べてみたら、素晴らしい機能がありました!
今回は、そのやり方を紹介します。
画像出典:Photopea | Online Image Editor
ストロークで枠線をつける
枠線をピッタリつけるには『ストローク』を使用します。
このストローク、実は2つの方法があります。
あとで違いについて触れますが、とりあえず先にやり方を紹介します。
編集からストローク
1.

まず枠線をつけたいレイヤーを用意します。
※今回はエメラルドの単色背景を用意しました。
2.

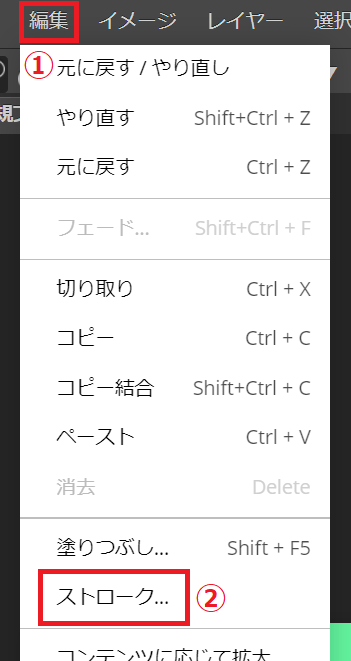
上部メニューの『編集』から『ストローク』を選択します。
3.

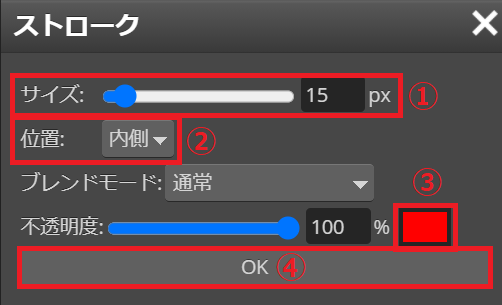
ストロークメニューから『サイズ』『位置』『色』を変更します。
サイズと色は自由に変えて大丈夫ですが、位置だけは必ず『内側』を選択してください。
3つの設定が終わったら『OK』を選択します。
4.

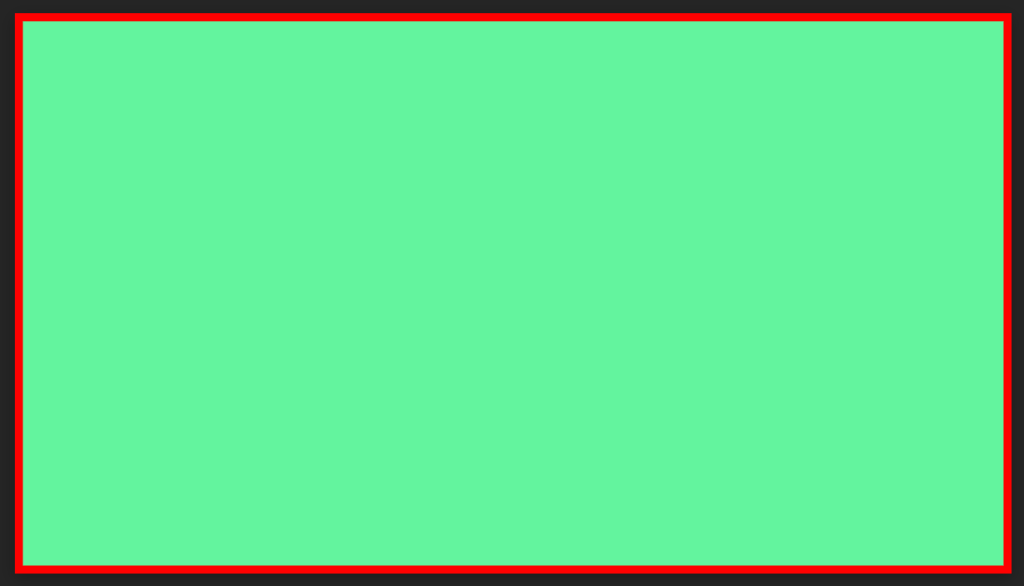
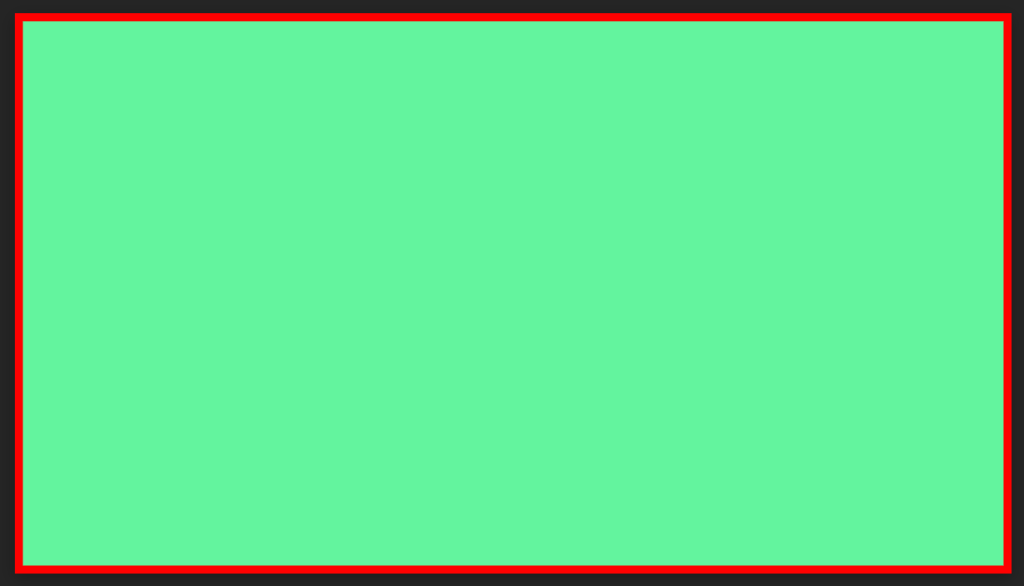
これでピッタリと端っこに枠線がつきました。

「なんて簡単なんだ!」と驚いたものです😄
ブレンドオプションからストローク
1.

まず枠線をつけたいレイヤーを用意します。
※編集→ストロークの時と同じです。
2.

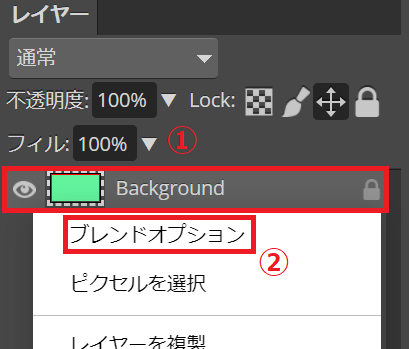
画面右下にあるレイヤー枠から『1.で追加したレイヤー』にカーソルを合わせて右クリックをします。
メニューが開いたら『ブレンドオプション』を選択します。
3.

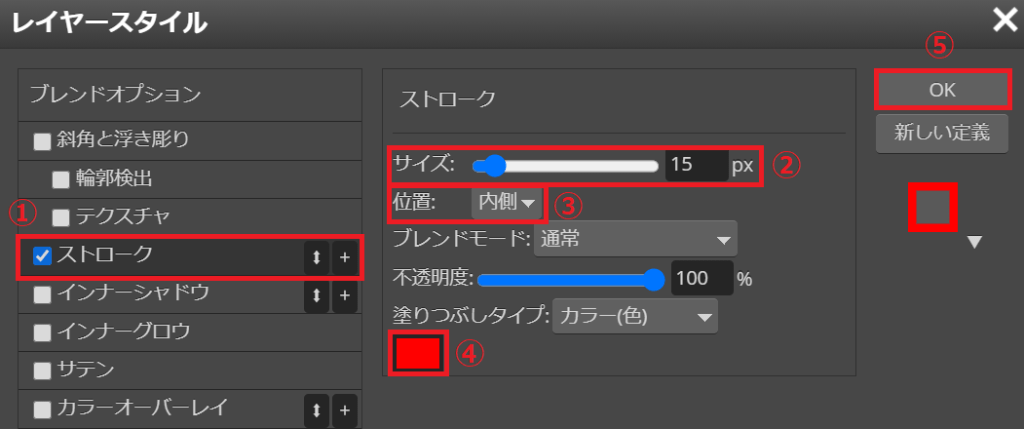
左メニューの『ストローク』を選択します。
※選択してもチェックが入らなければ□の部分を選択してください。
ストロークメニューから『サイズ』『位置』『色』を選択します。
サイズと色は自由ですが、位置だけは『内側』を選択してください。
最後に『OK』を選択します。
4.

これで端っこにピッタリと枠線がつきました。

やり方は違いますが、どちらの方法でも枠線をつけることができました😁
ブレンドオプションの違い
2つの方法を紹介しましたが、2つは何が違うのでしょうか?
見た目は何も変わりません。
違うのはストロークの扱いです。
こちら自動選択を使った結果がわかりやすいので、2つの結果を以下に貼ります。
1.

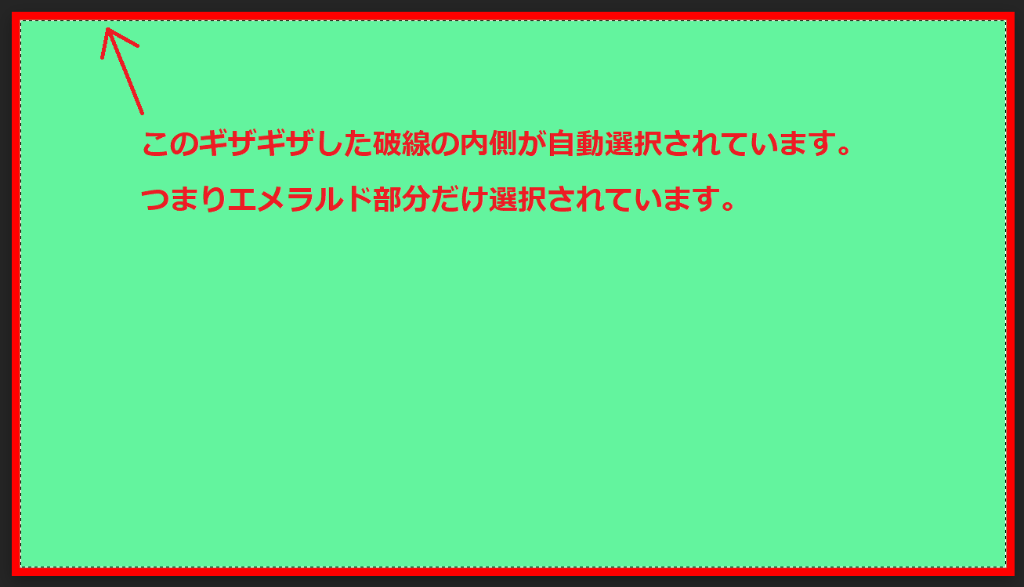
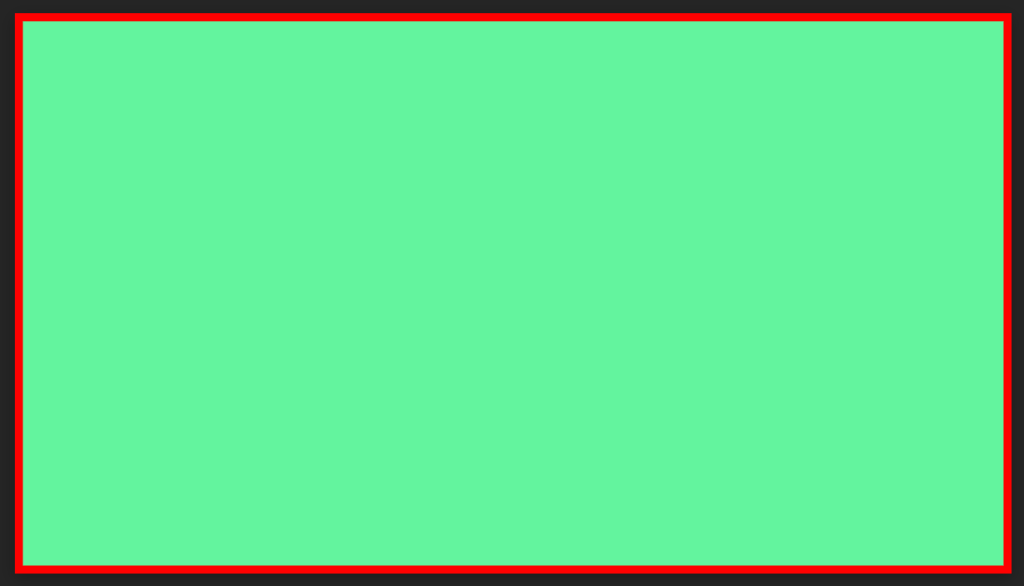
こちらは『編集』→『ストローク』です。
赤枠の部分は自動選択されておらず、エメラルドの部分だけ自動選択されています。
2.

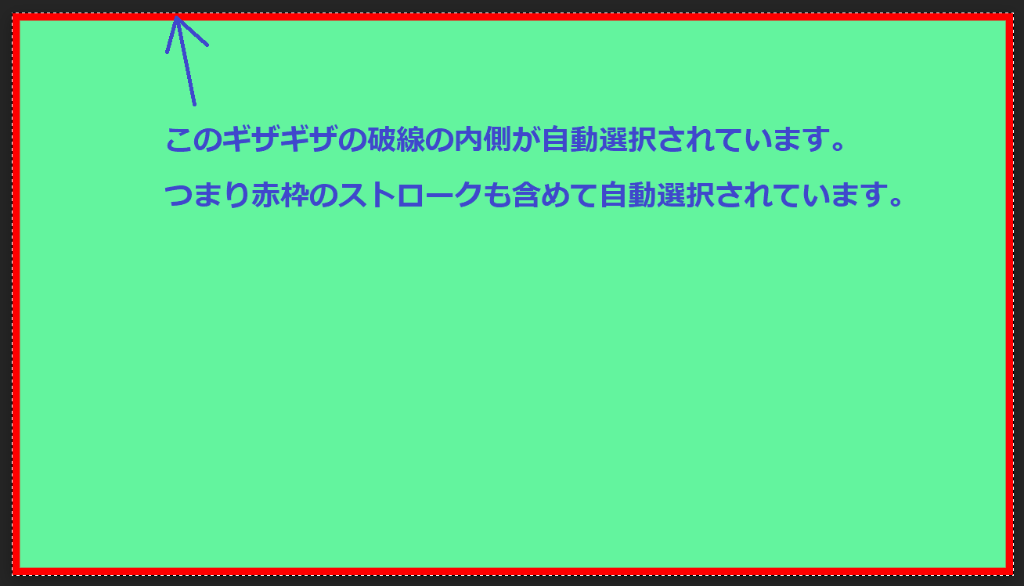
次は『ブレンドオプション』→『ストローク』です。
こちらは赤枠の部分も含めて自動選択されています。

同じ見た目のストロークですが、このように結果が変わります!
この事からブレンドオプションは見た目には存在するけど、実際に赤線は存在していないという扱いだと言えます。
とは言え『編集』→『ストローク』の方もバケツなどで枠線の色を変えようとしても変更はできません。
ストロークの色を変えたい場合は、ちゃんと『編集』→『ストローク』から色を選び直す必要があります。
レイヤーの一番上に枠線を書く
枠線を使う時は以下のパターンが想定できます。
前者は、紹介した2つのどちらの方法でも影響はありません。
移動ツールを選択してレイヤーを枠線の内側に好きなように移動させればいいだけです。
以下のように。

しかし、後者は状況によって少し苦労します。
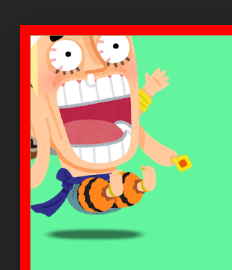
以下の画像をご覧ください。

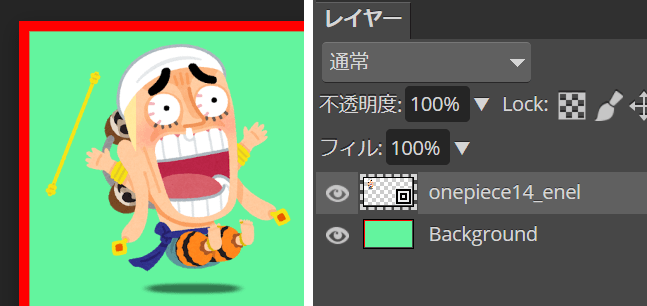
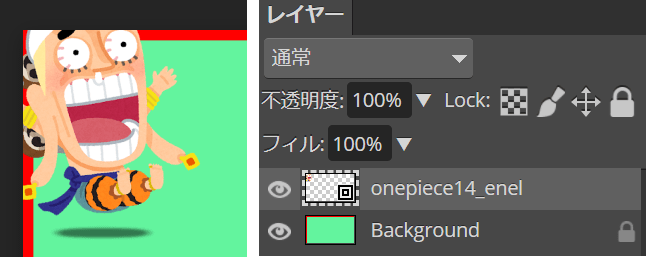
レイヤーが2枚あり、キャラクターが赤の枠線の上に乗っかっています。
枠線に乗っかるのがOKなら問題ありませんが、枠線の下にキャラクターを配置したいならアウトです。
背景とキャラクターのレイヤー順位を入れ替えてもキャラクターは隠れてしまうので解決にはなりません。
これを解決するには『編集』→『ストローク』のやり方が役に立ちます!
手順は以下の通りです。
1.

まず背景となるレイヤーを用意します。
※ストロークはつけてません。
2.

枠線の下に配置したいレイヤーをセットします。
※今回はキャラクターレイヤーと呼びます。
3.

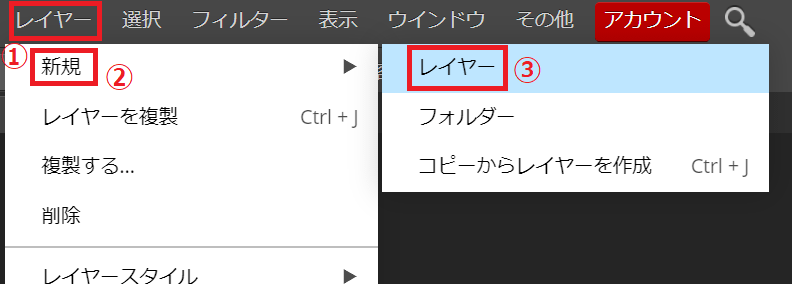
上部メニューから『レイヤー』→『新規』→『レイヤー』を選択します。
4.

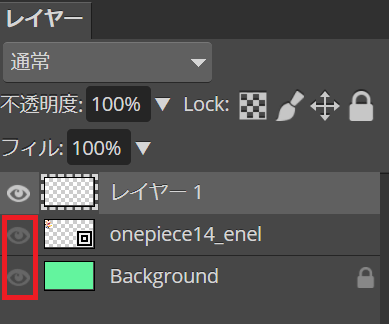
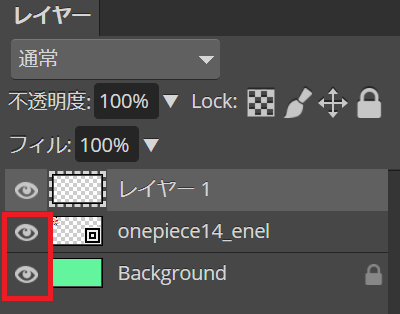
背景レイヤーとキャラクターレイヤーの『表示・非表示アイコン(目のようなアイコン)』を選択して非表示にしておきます。
5.

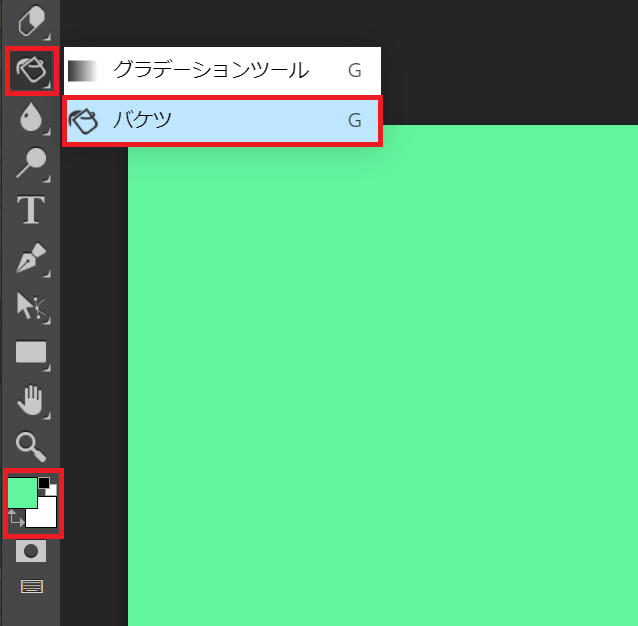
新しく作ったレイヤーを単色で塗りつぶしてください。
※枠線に使う予定の色、また透過はNGです。
6.

『ストロークで枠線をつける』の『編集からストローク』の方法で枠線をつけてください。
7.

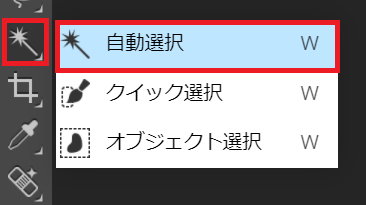
自動選択ツールで枠線ではないところを選択してキーボードの『Delete』を押してください。
※これで枠線以外が透過になります。
8.

最後に隠していた背景とキャラクターのレイヤーを表示に戻します。
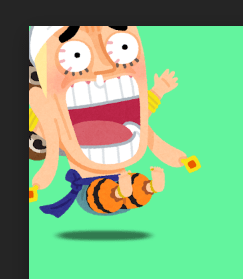
9.

するとキャラクターレイヤーが背景レイヤーより上、枠線より下となりました。

自動選択の透過と新しいレイヤーを利用して実現させました✨
もし枠線のサイズや色などを固定してテンプレートとして使いたいのであれば、透過可能なPNGファイルに書き出しておくと便利です。
同じパターンなのに毎回ストロークつけたり自動選択で透過したりと面倒ですから、書き出しておいた枠線のPNGファイルをレイヤーに追加する方が楽です。
動画で手順を確認
文字と画像ではなく動画で確認したい方は、こちらを参考にしてみてください。
実際の手順を確認できます。

より詳しく説明しています😁
まとめ
文字でストロークを使用していましたが、枠線をつけるのにも使えたのは驚きました。

また1つ勉強になりました😊✨
便利グッズ
■目が疲れたら
■絵を描く人にオススメ
■タブレットにオススメ









































コメント
初めまして。参考になる情報ありがとうございます。
1点質問なのですが、ストロークのpxを保持したいのですが、設定などで保持できるように変更できるものでしょうか?もしご存知でしたら教えていただければ幸いです。
初めまして。お役に立てたようで良かったです😊
残念ながらストロークの初期値を設定する方法はわかりません。
初期値に設定したいストロークを用意した後にPSD保存して、次回新規で編集したい時にそのPSDを読み込むのは如何でしょう?