こんにちは、あきみろです。
WordPressのテーマ『Cocoon』には吹き出しブロックがあります。
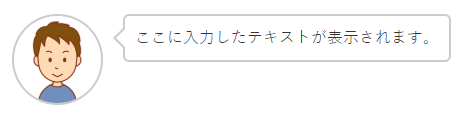
吹き出しブロックとは下記のような画像アイコンとセリフの枠があるものです。

自分の素直な感情を表現する時やツッコミ、掛け合いなどするのに便利なんですよね。
しかし、ブロックを選択する度に画像を差し替えるのも面倒です。
今回は、画像とスタイルをテンプレート化して簡単に再利用する方法を紹介します。
画像出典:WordPress
前提
WordPressのテーマは『Cocoon』を使用している事が前提となります。
Cocoonのインストールについては下記をご参照ください。
吹き出しのテンプレート化
まずは吹き出しのテンプレートを作成しましょう。
WordPressの管理画面にログインしておいてください。
1.

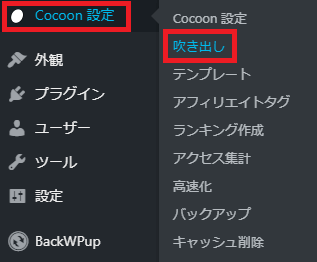
左メニューの『Cocoon設定』から『吹き出し』を選択してください。
2.

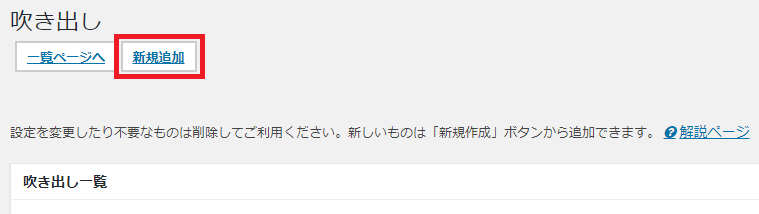
表示されたらページ上部にある『新規追加』を選択します。
3.

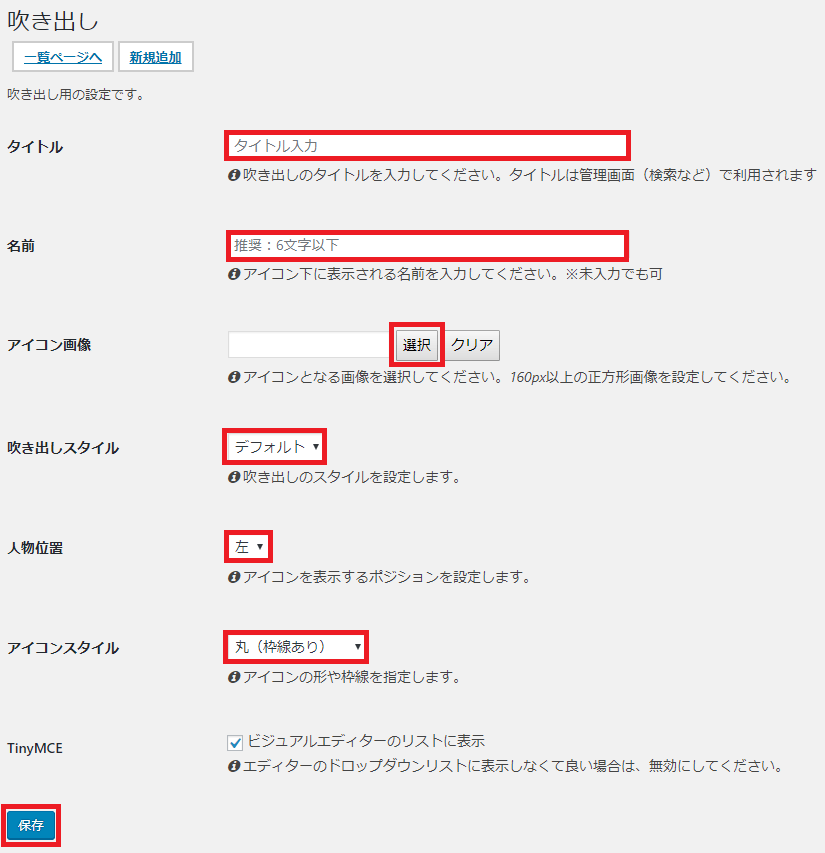
各項目に入力・選択をしていきます。
全ての入力・選択が完了したらページ下部にある『保存』を選択します。
4.

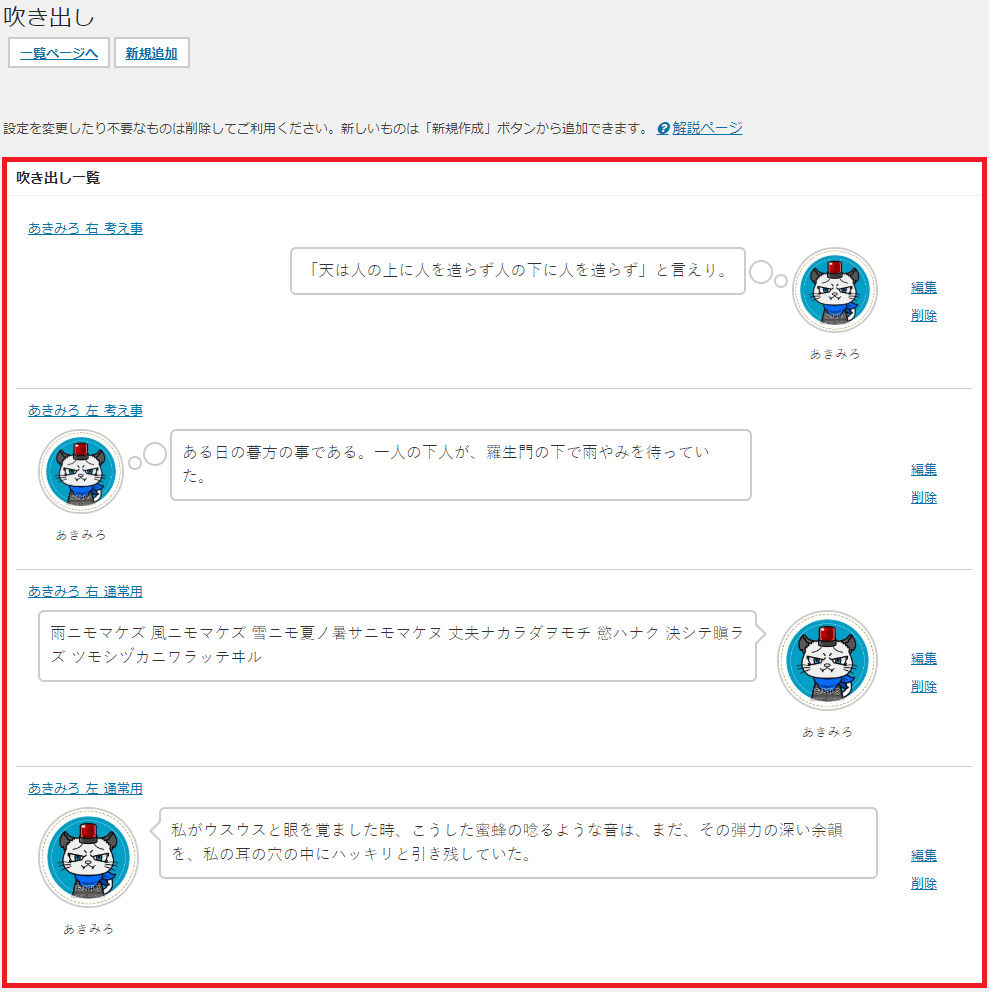
一覧ページに戻り作成したテンプレートが表示されていればOKです。
私は、汎用的に使う吹き出しの左右2つと、考え事をする左右2つを作成しました。
吹き出し中の文言は自動で生成されるサンプルです。
これで吹き出しのテンプレート化は完了です。
次は、吹き出しのテンプレートの選択方法です。
記事作成時に吹き出しテンプレートを選択
テンプレートを作成したので、実際に使用してみましょう。
今回は投稿記事で試してみます。
1.

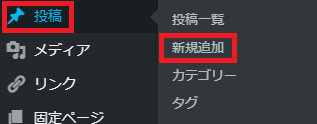
左メニューの『投稿』から『新規追加』を選択します。
2.

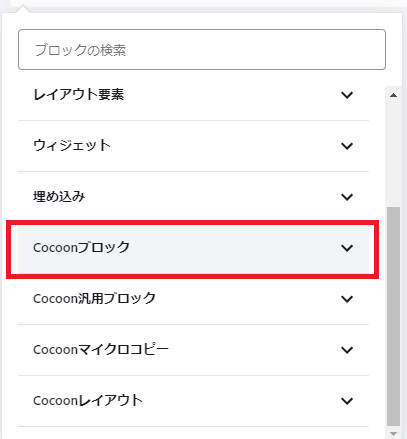
ブロックメニューから『Cocoonブロック』を選択します。
3.

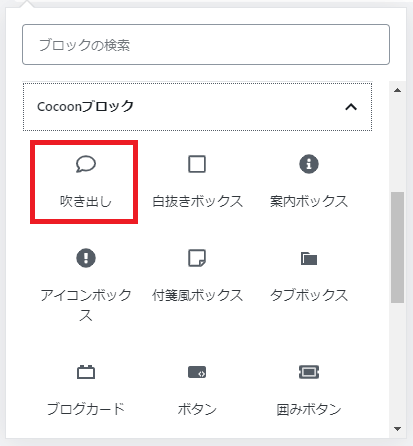
Cocoonブロックの中から『吹き出し』を選択します。
4.

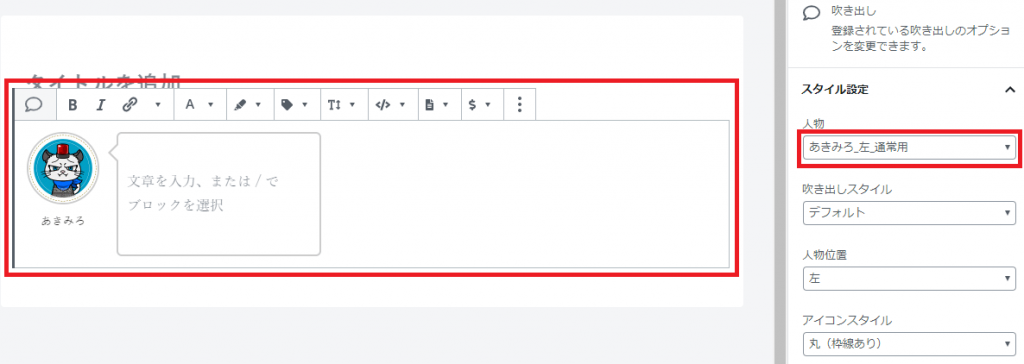
すると、テンプレート作成した吹き出しが表示されます。
※複数ある場合は、右メニューの『人物』の一番上にあるものが選択されています。
5.

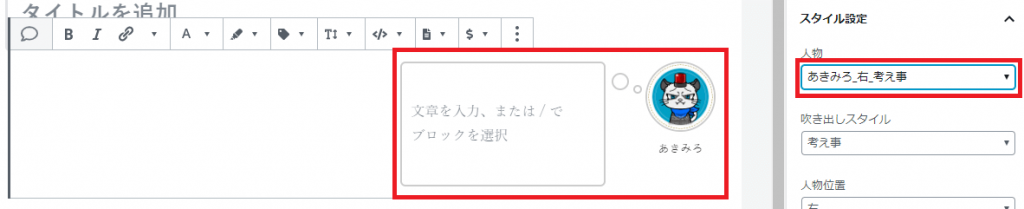
テンプレートを変更したい場合は、右メニューの『人物』を選択します。
人物の下にある『吹き出しスタイル』や『人物位置』などを変更すれば、今設置した吹き出しだけ変更する事もできます。
これで記事作成時に吹き出しのテンプレートを使用できます。
まとめ
ブログに登場するキャラが決まっている場合は絶対にテンプレート化しておいた方が楽です。
目先の苦労をとり将来の楽を得るために、ぜひ設定したいですね。
便利グッズ
■目が疲れたら
■ゲーミングマウスのボタンを活かす
■毎日座るならゲーミングチェア
■シリーズの記事をまとめた一覧はこちら





































コメント
コメント失礼します。
凄い詳しいですね。ブログ始めたのですがわからないことばかりで助かりました。
ありがとうございました😁
記事を読んでくださりありがとうございます☺
お役に立てて嬉しい限りです😁✨