こんにちは、あきみろです。
ブログをやっていると画像を使用する機会がとても多いです。
しかし、サーバーの容量にも限界があるので、画像サイズは常に小さくしたいと思いますよね?
そこで出てくるのが画像圧縮ソフト!
圧縮は、可能な限り画質を下げずに容量だけ下げるのが理想です。
ついでにいえば無料で使えた方がいいですよね。
今回は、その条件にあったオススメのフリーソフト『PNGoo』を紹介します。
※Windows10での紹介となります。
画像出典:pngquant — lossy PNG compressor、PNGoo
ダウンロードと解凍
まずは『PNGoo』のダウンロードです。
1.

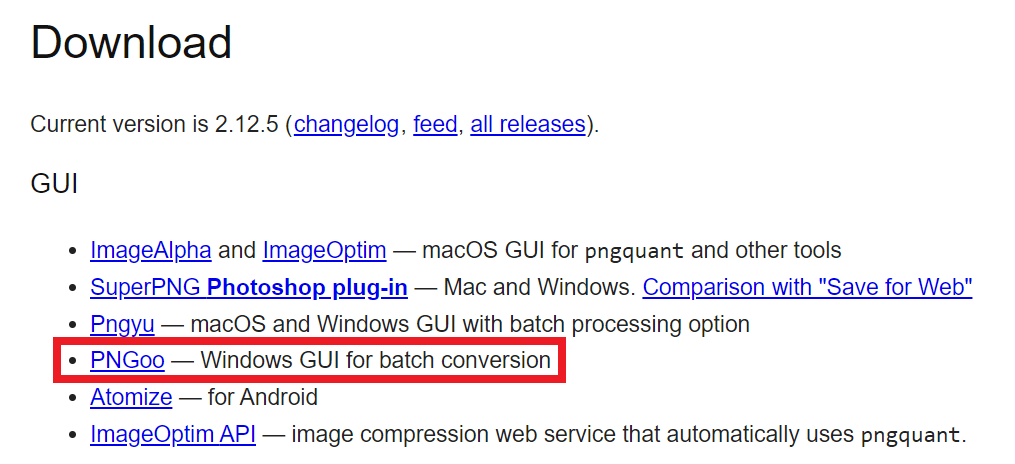
pngquantの『Download』から『PNGoo』を選択します。
※選択するとダウンロードが開始されます。
2.

ダウンロードしたファイルは『.zip』で圧縮されているので7zipなどで解凍してください。
※ダウンロードしたファイルは『C:\Users\[ユーザー名]\Downloads』にあります。
圧縮・解凍ソフトの7zipはコチラ。
『.zip』という拡張子を表示するには『エクスプローラーのオプション』→『表示タブ』→『登録されている拡張子は表示しない』に入っているチェックを外す必要があります。
3.
解凍して出来たフォルダの中には『libs』フォルダと、『PNGoo.exe』の2つがあります。
※『.exe』の拡張子も『登録されている拡張子は表示しない』のチェックを外していないと見えません。

解凍したフォルダは、自分で管理しやすい場所に移動しておくのがオススメです!
何でもかんでもデスクトップに置いておくと、PCの起動が遅くなる上にごちゃごちゃしてわけわからなくなるので😁
これでダウンロードと解凍は完了です。
次はPNGooを使って画像を圧縮します。
PNGooを使用して画像を圧縮
準備が整ったので、実際にPNGooを使って画像を圧縮してみましょう。
1.

解凍されたフォルダにある『PNGoo.exe』を実行します。

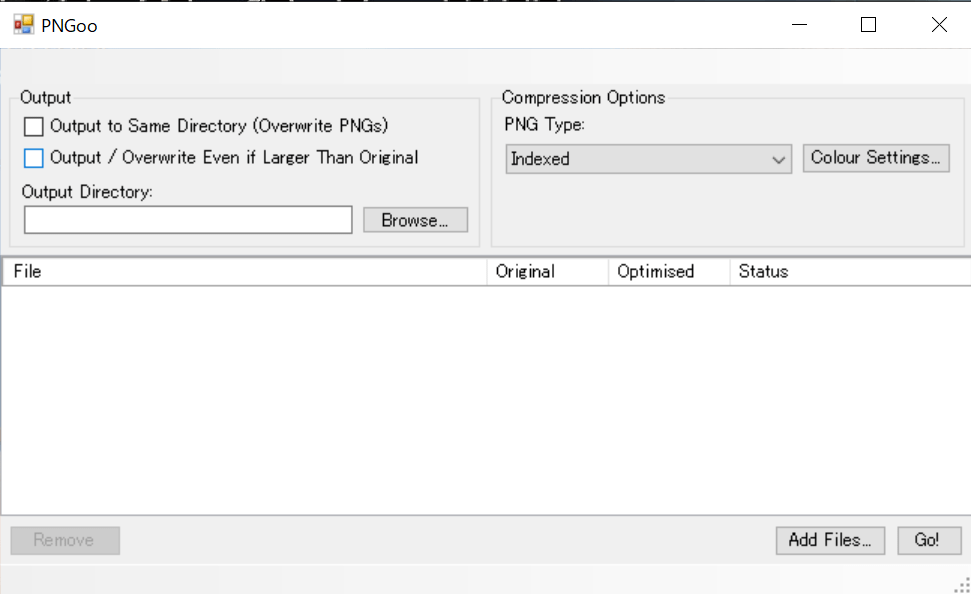
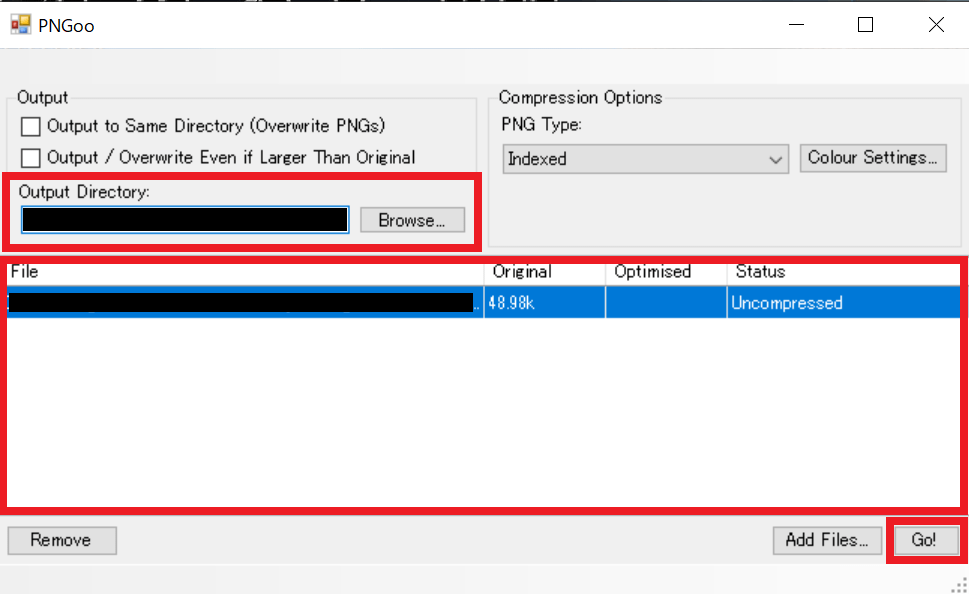
すると上記のように『PNGoo』が起動します。
2.

まず『Output Directory:』に圧縮後のファイルを書き出すフォルダを指定します。
※圧縮前の画像を残したい場合、圧縮前のファイルがあるフォルダとは違う場所を指定しましょう。
次に『圧縮したい画像ファイル』を『File』とある白い枠に『ドラッグ&ドロップ』します。
最後に『Go!』を選択します。
『Output to Same Directory(Overwrite PNGs)』にチェックを入れると元画像と同じ場所に上書きで保存します。
※これにチェックを入れる場合は、ファイルを書き出すフォルダを指定する必要がなくなります。
『Output / Overwrite Even if Larger Than Original』にチェックを入れると元画像より大きいサイズになった場合でも上書き保存します。
3.

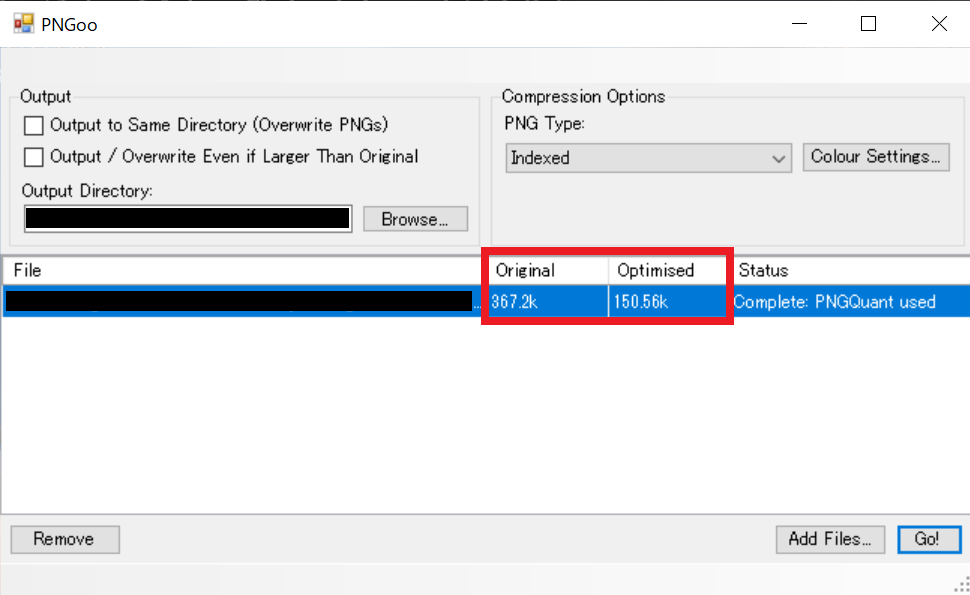
圧縮が完了したらサイズを確認してみましょう。
『Original』は圧縮前のサイズ、『Optimised』は圧縮後のサイズです。
※今回のサンプル画像は半分以下に圧縮されています!
ちなみに圧縮前の画像(367.2k)が下記になります。

圧縮後の画像(150.56k)は下記になります。

若干色が薄くなった感じはしますが、見比べないと判断つきません。
※これは私の個人的な感想です。
4.

今回は1ファイルだけ圧縮しましたが、複数同時に圧縮することも可能です。
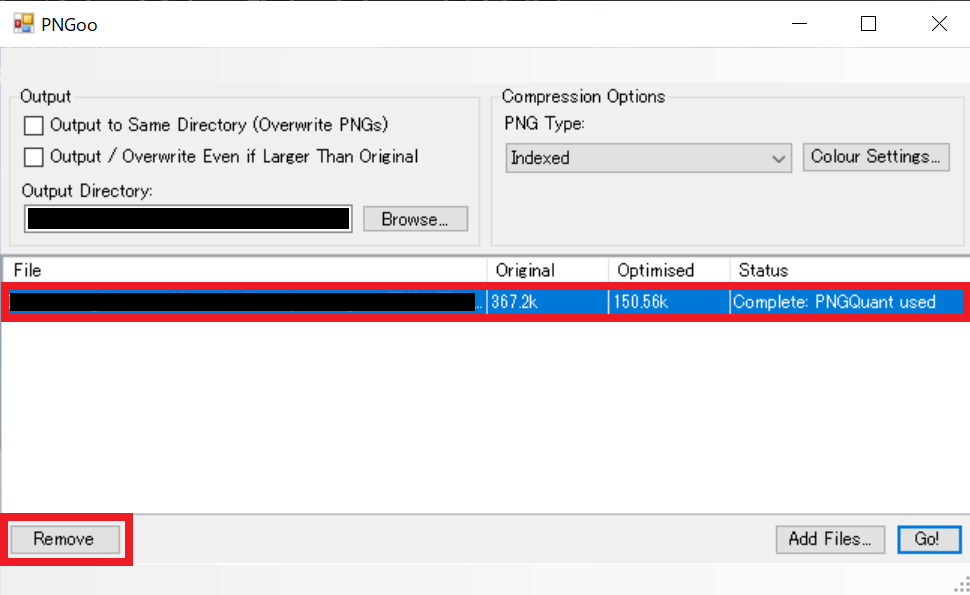
また、圧縮後に別のファイルを圧縮したくなったら『圧縮済みのファイル』を選択して『Remove』を押せばリストから削除できます。
※リストから削除しなくても、また圧縮するだけなので問題はありませんが。

半分以下とは凄い効果です!
画像が重くなればサイトのページ表示も遅くなるので、可能な限り圧縮した画像を使用するのをオススメします。
これでPNGooを使用した画像圧縮も完了です。
次はPNG以外の補足です。
PNG以外の補足
PNGooは『PNG』以外の『JPG』や『GIF』にも対応しています。
JPGやGIFを圧縮した場合はPNGファイルに変換して書き出します。
しかし、ここで注意なのは必ずしも圧縮してもサイズが減るとは限らないことです
PNGからPNGに圧縮する場合はサイズが増えることはないのでご安心を。
これは元々の拡張子の特徴のせいとも言えます。
JPGは透過を使うことはできないがサイズが小さい。
GIFは透過を使えますが256色しか使えないのでサイズが小さい。
といった感じです。
つまり、いくら圧縮してもPNGに変換した時点で、元々サイズが小さいJPGやGIFより大きくなってしまう可能性があるということです。
※圧縮する画像によって変わるので絶対ではありません。

PNGは透過も使えるし、256色を超えて使えるのでゲーム開発では非常に良かったです。
この場合はJPG、この場合はPNGとかルールが増えると画像を作る側のグラフィッカーも組み込むプログラマーも勘違いしてミスる可能性が出てくるので、全部PNGと決めてやってました。
まとめ
劇的にサイズが軽くなるのでPNGooをぜひ試してみてください。
ちなみにコマンドライン版もあるので、ある決まったルールで頻繁にまとめて処理をしたい場合などはVBScriptなどでスクリプトを組めば凄く効率アップできます!







コメント