こんにちは、あきみろです。
時々サイドバーにタグが並んでいるサイトを目にします。
記事が多くなってくるとタグで絞り込めるの便利なんですよね。
この機会に自分のブログサイトにもタグをサイドバーに設置してみることにしました。
『Cocoon』テーマなら絶対あるだろうと探してみたら発見!
ただ、これはCocoonの機能ではなくWordPressに元からある機能でした。
Cocoon以外のテーマでも設定は同じです。
ということで、今回はタグをサイドバーに設置する方法を紹介します。
画像出典:WordPress
ウィジェットの外観からタグクラウドを設置
では早速タグを設置してみましょう。
WordPressの管理画面にログインしておいてください。
1.

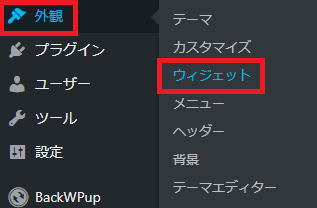
左メニューの『外観』から『ウィジェット』を選択します。
2.

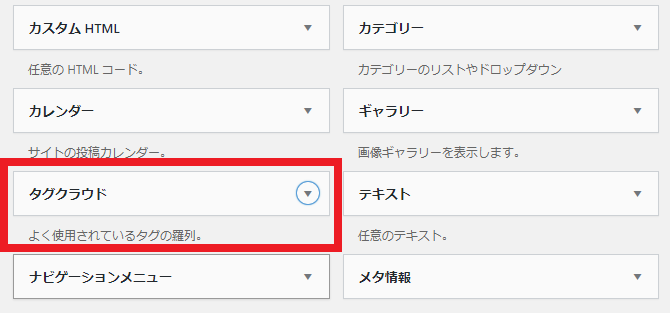
利用できるウィジェットの下の方に『タグクラウド』があるので選択します。
※この画面レイアウトはCocoonテーマの場合になります。
3.

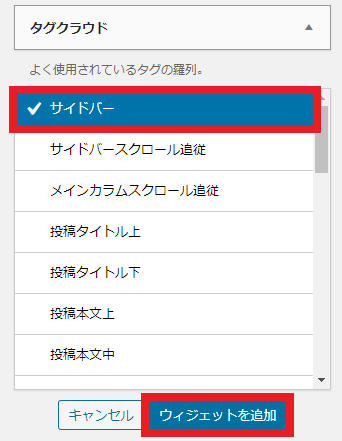
開かれたメニューから『サイドバー』を選択して『ウィジェットを追加』を選択します。
4.

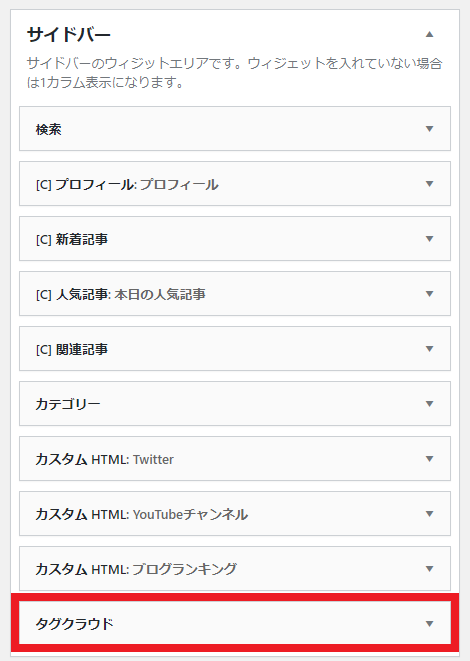
するとサイドバーの一番下に『タグクラウド』が追加されています。
位置を変更したい場合は『タグクラウドをドラッグ&ドロップ』して移動しましょう。
5.

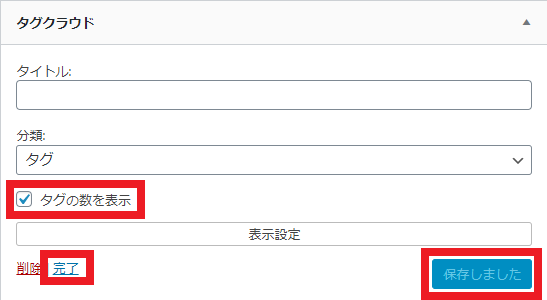
タグクラウドを選択すると設定画面が開きます。
タグに記事の数を表示したくない場合は『タグの数を表示』からチェックを外して『保存』を選択して『完了』を押します。

ちなみに私は迷った結果、数値を出したままにしています。
運営側からしたら1件の記事とか見た目悪いなと思いましたが、閲覧するユーザーからしたらクリックするかどうかの指標になると考えて決めました。
これでタグをサイドバーに設置するのは完了です。
次はサイトに表示されているか確認します。
サイドバーにタグがあるか確認
タグをサイドバーに設置したので、サイトで確認してみましょう。
1.

WordPress管理画面の左上にある『ホームアイコン:サイト名』を選択します。
※サイトにさえいければブックマークからでもURL直打ちでも構いません。
2.

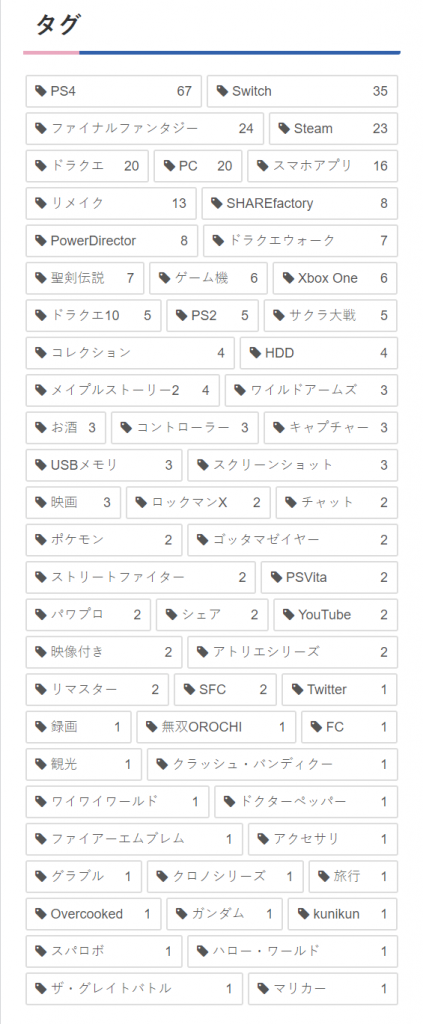
サイドバーに『タグの一覧』が表示されていれば成功です。

こうやって改めてみると、もっとタグの内容を整理してみてもいいかも(^▽^;)
これでタグ設置の確認は完了です。
まとめ
タグをサイドバーに設置するのは非常に簡単でした!
WordPressは本当に便利ですね(⌒∇⌒)
便利グッズ
■目が疲れたら
■ゲーミングマウスのボタンを活かす
■毎日座るならゲーミングチェア
■シリーズの記事をまとめた一覧はこちら





































コメント