こんにちは、あきみろ(@akimirogames)です。
psdファイルも開ける無料WEBツール『Photopea』!
こちらでキャンバスのサイズを変更したいことはありませんか?
私は画像サイズの変更と合わせてキャンバスのサイズもよく変更します。
今回はこちらのやり方を紹介していきます。
画像出典:Photopea | Online Image Editor
イメージのキャンバスサイズから変更
さっそくキャンバスサイズを変更してみましょう。
1.

まず、好きな画像を用意してください。
2.

上部メニューにある『イメージ』を選択します。
3.

開かれたメニューから『キャンバスサイズ』を選択します。
4.

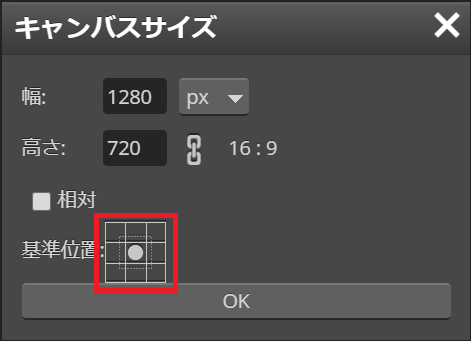
幅と高さの値を『好きな数値』に変更します。
もし比率を維持したい場合は……

チェーンのようなアイコンを選択してロック状態をONにします。
5.

どこを基準位置にするか『9マス』から選択します。
6.

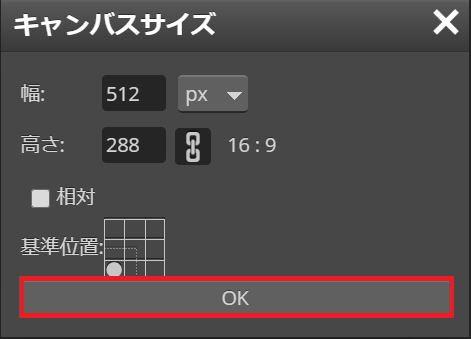
幅・高さ・基準位置を決めたら『OK』を選択します。
※今回は幅『512』高さ『288』基準位置『左下』にしてみました。
7.

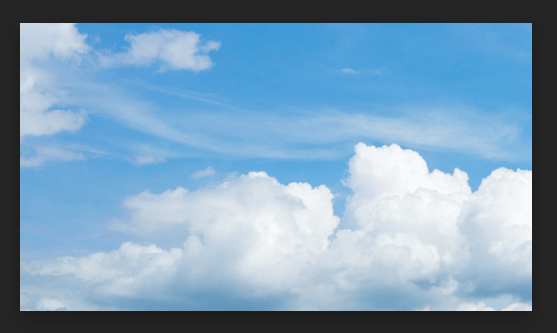
結果、左下の位置に切り抜かれてキャンバスサイズが変更されました。

私は、画像サイズを変更したあとにキャンバスサイズを変えたい場合が頻繁にあるので助かってます。
px以外の指定で画像サイズを変更
基本的にはpx(ピクセル)を使うと思いますが、たまに%(パーセント)指定でサイズを変更したい場合があると思います。
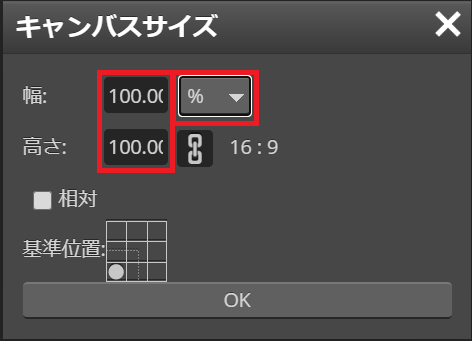
その時は下記の部分を変更しましょう。

幅と高さの入力が小数点ありの%(パーセント)に切り替わります。

半分にしたいとか、1/4にしたいとか考えてる時に使うと便利です。

まぁ、自分で計算してpxで入力した方が早い人もいると思いますがw
動画で手順を確認
文字と画像ではなく動画で確認したい方は、こちらを参考にしてみてください。
実際の手順を確認できます。

場所を覚えれば簡単です😁
まとめ
画像サイズの変更と合わせて使えば、動画のサムネイル作成にも役立つはず!
というか私は、かなりお世話になってますw
便利グッズ
■目が疲れたら
■絵を描く人にオススメ
■タブレットにオススメ









































コメント