こんにちは、あきみろ(@akimirogames)です。
psdファイルも開ける無料WEBツール『Photopea』!
今日も元気に使用しております。
前回は文字の色を変更しました。
その続きとして、今回は文字に縁取りをつけるストロークを紹介します。
画像出典:Photopea | Online Image Editor
前提
文字の入力に関しては以前の記事で紹介しているので省略します。
まだ文字入力に不安がある人は以下の記事をご参照ください。

文字対策も含めて紹介しております😁
文字に単色の縁取りをつける
では文字に単色の縁取りつけていきましょう。
1.

まずは何でもいいので文字を入力しましょう。
※文字入力に関しては前提の記事をご参照ください。
2.

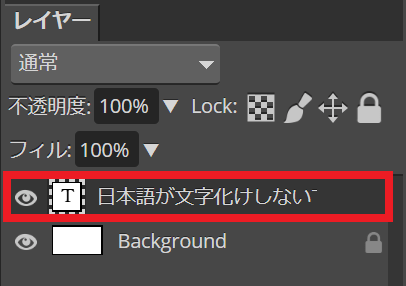
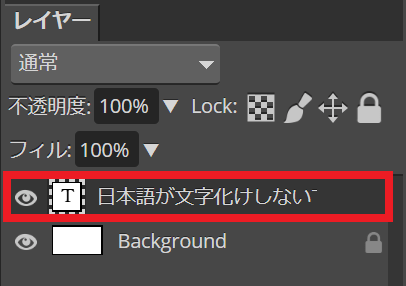
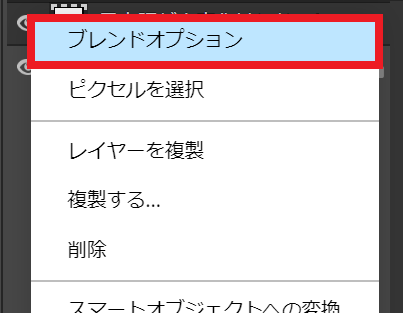
画面右下にあるレイヤーから『縁取りをつけたい文字(テキスト)』の上で右クリックを押してメニューを開きます。
3.

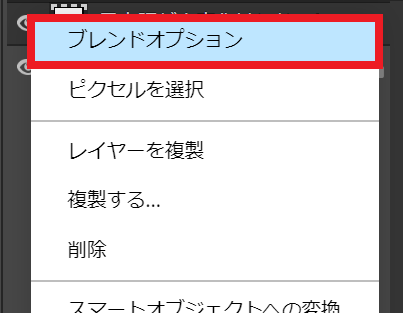
開かれたメニューから『ブレンドオプション』を選択します。
4.

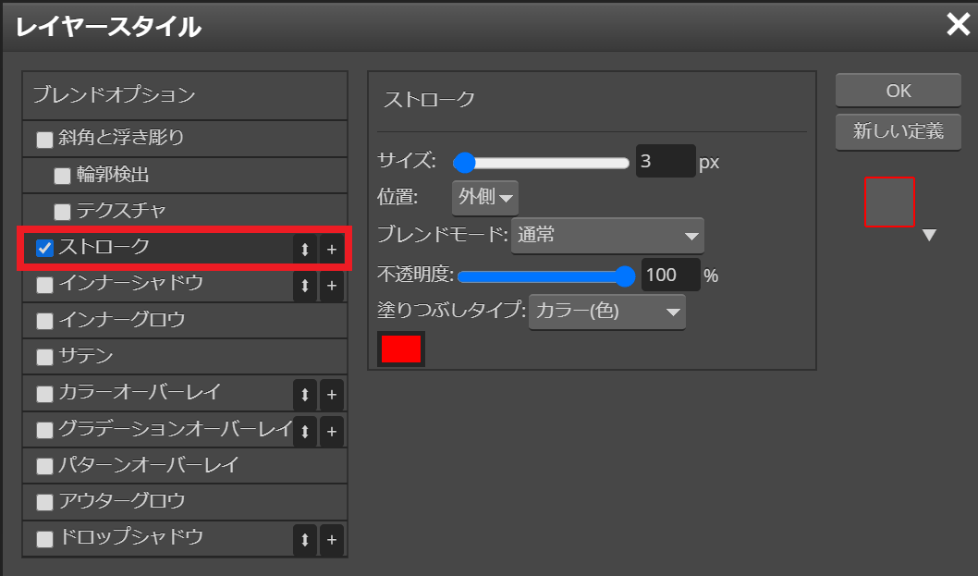
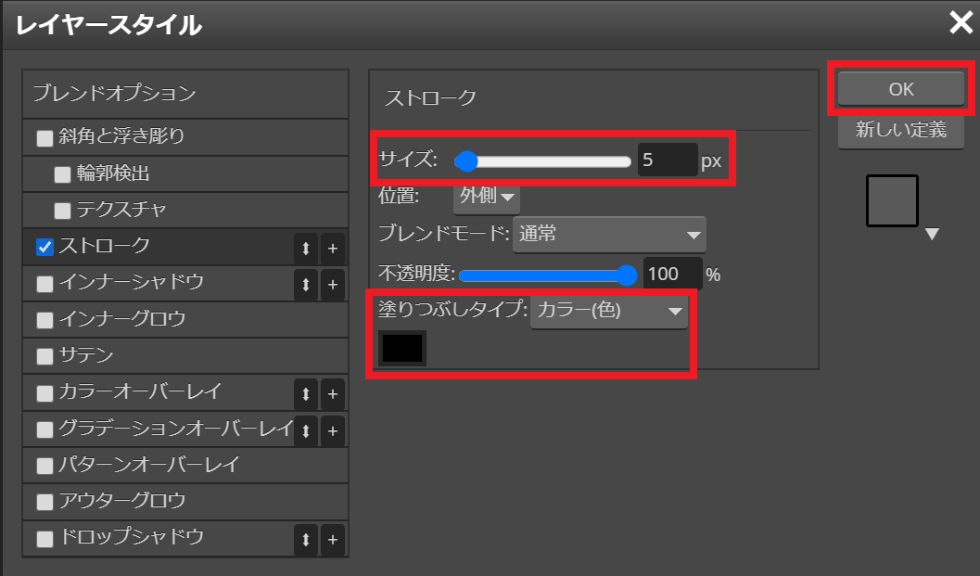
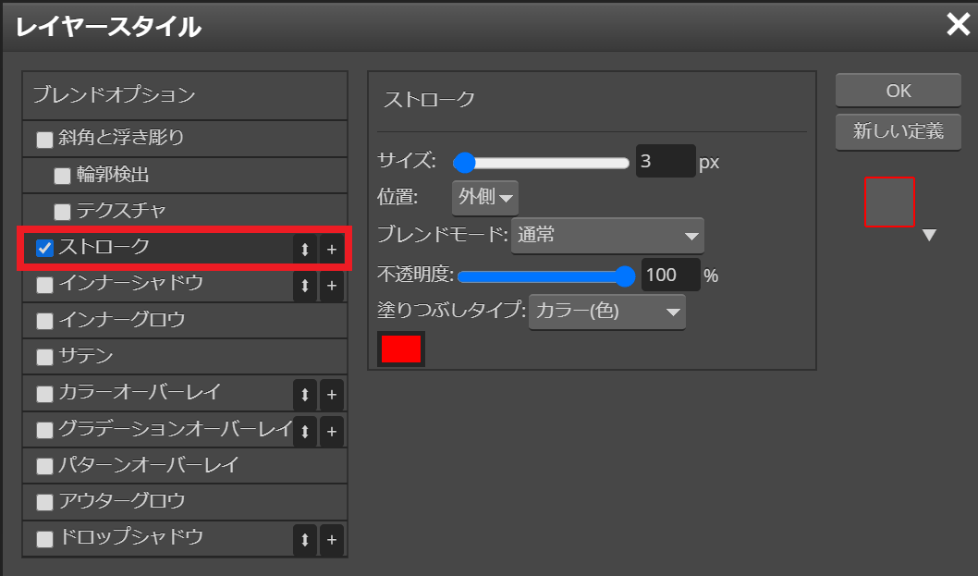
レイヤースタイルというウインドウが開いたら左メニューから『ストローク』を選択します。
5.

今回は縁取りのサイズと色だけ変えてみます。
まず、サイズを『バーで調節』するか『○○px』の部分に直接数値を入れてください。
塗りつぶしタイプはデフォルトの『カラー(色)』のままで『好きな色を』を選択します。※今回は試しにサイズ『5px』、色は『黒』にしてみました!
最後に『OK』を選択します。
6.

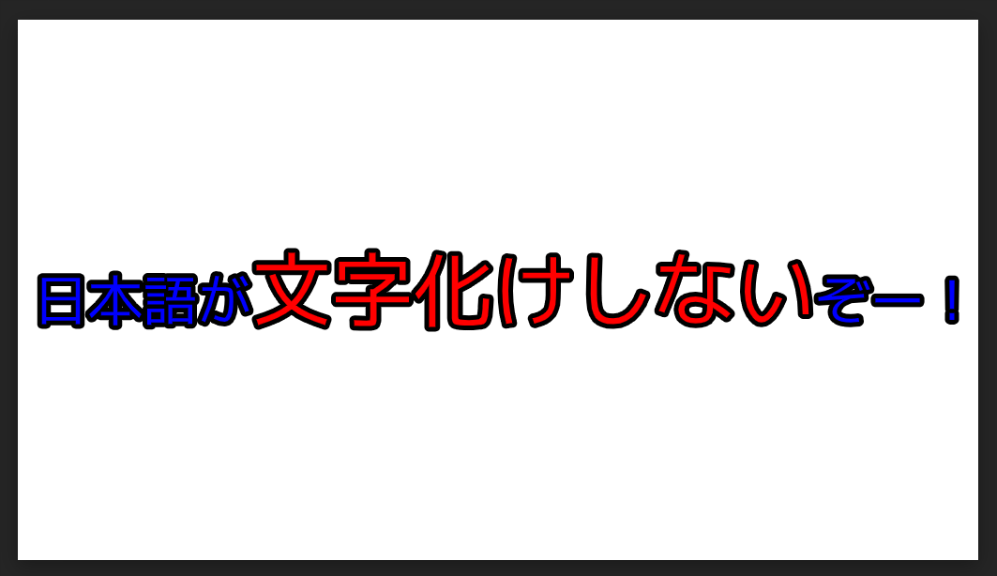
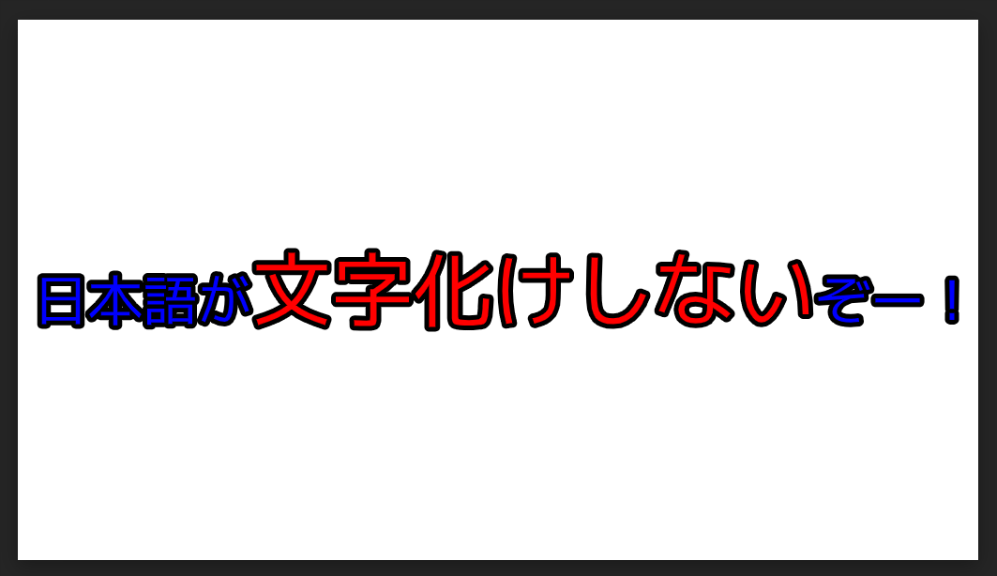
結果、黒い縁取りが文字につきました。

縁取りは文字を目立たせるのに重要ですよね!
文字にグラデーションの縁取りをつける
今度は、単色ではなくグラデーションを使って縁取りしてみましょう。
※『4.』までは単色と手順は一緒です。
1.

まずは何でもいいので文字を用意しましょう。
2.

画面右下にあるレイヤーから『縁取りをつけたい文字(テキスト)』の上で右クリックを押してメニューを開きます。
3.

開かれたメニューから『ブレンドオプション』を選択します。
4.

レイヤースタイルというウインドウが開いたら左メニューから『ストローク』を選択します。
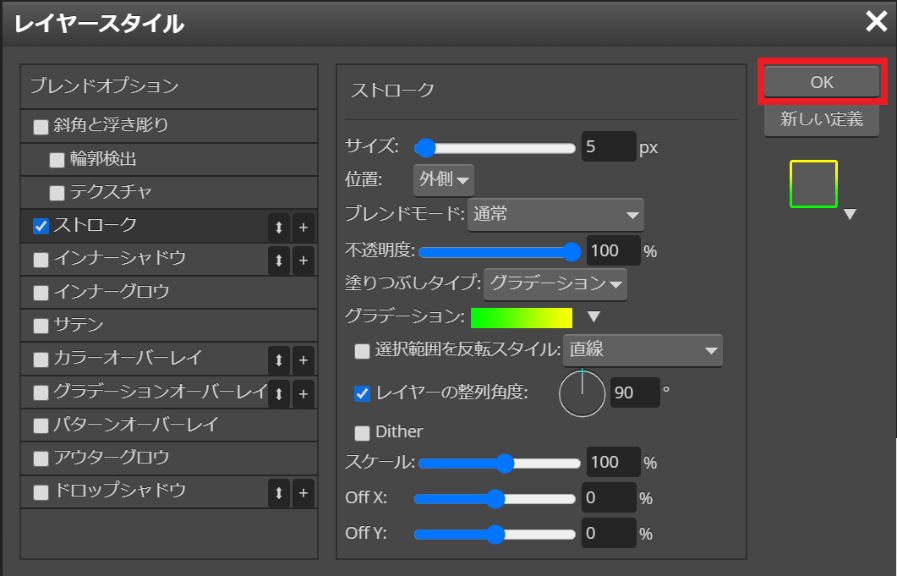
5.

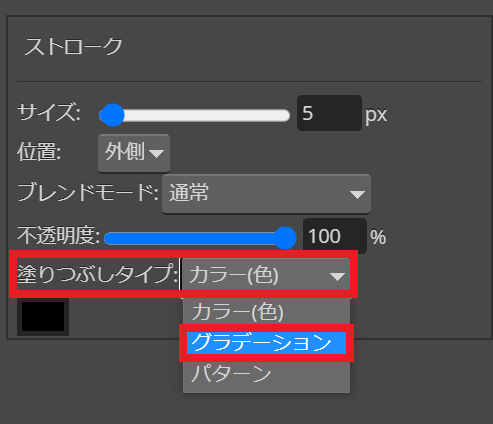
塗りつぶしタイプを『グラデーション』に変更します。
6.

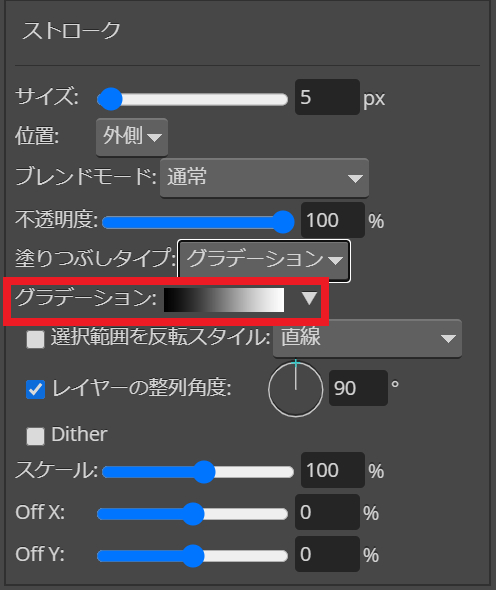
するとグラデーションの項目が表示されます。
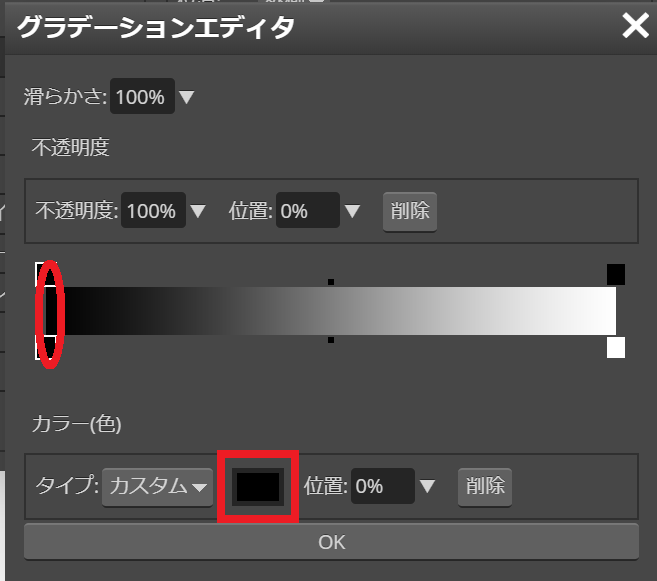
今回は色を変更するのでグラデーションの『色の長方形 ▼』部分を選択してください。
7.

グラデーションエディタが開くので、真ん中ぐらの高さにある『バーの一番左』を選択してから下部にある『色の四角形』を選択します。
8.

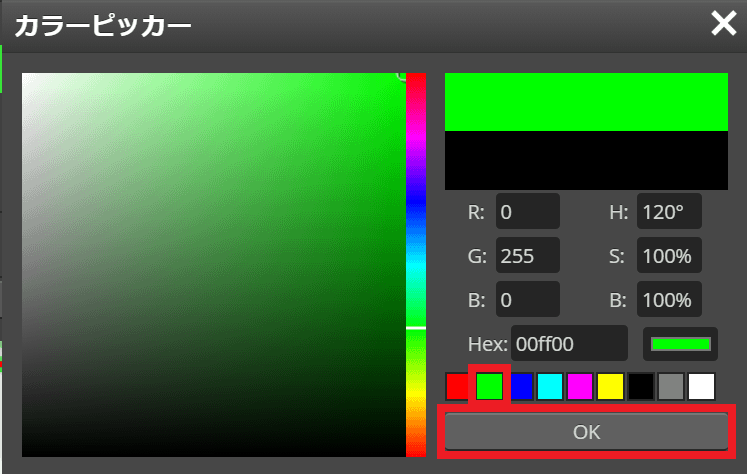
カラーピッカーが開くので『好きな色』を選択して『OK』を押します。
※今回は緑を選択しました。
9.

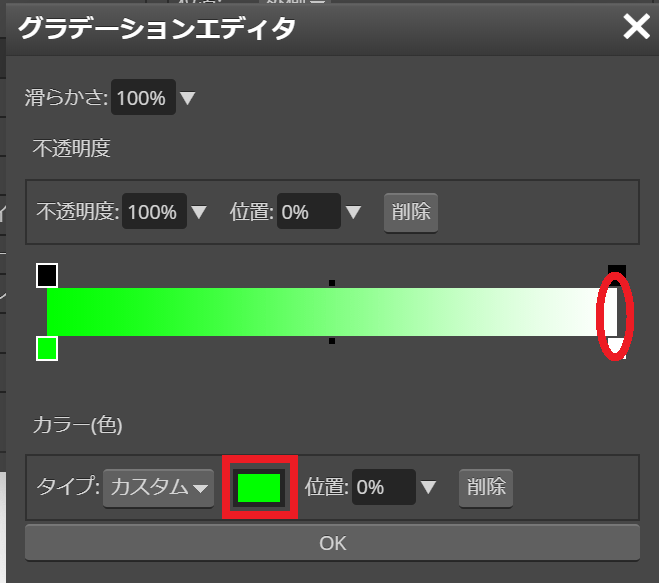
今度は『バーの一番右』を選択してから下部にある『色の四角形』を選択します。
10.

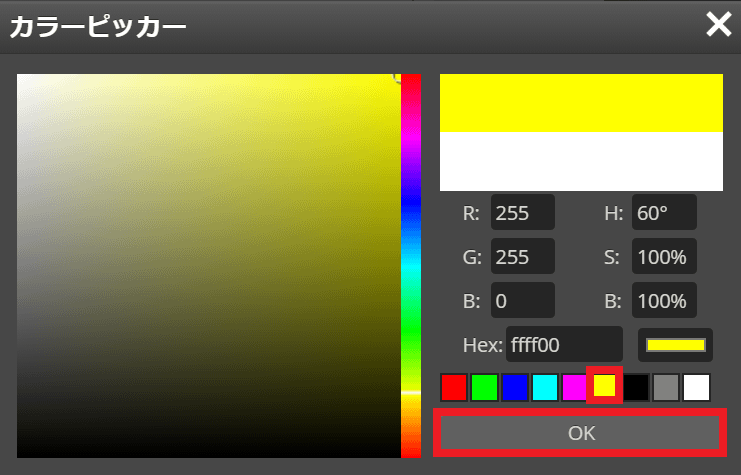
再び『好きな色』を選択して『OK』を押します。
※今回は黄色を選択しました。
11.

グラデーションの開始と終わりの色設定が完了したので、グラデーションエディタの『OK』を選択します。
12.

レイヤースタイルに戻ったら、こちらも『OK』を選択します。
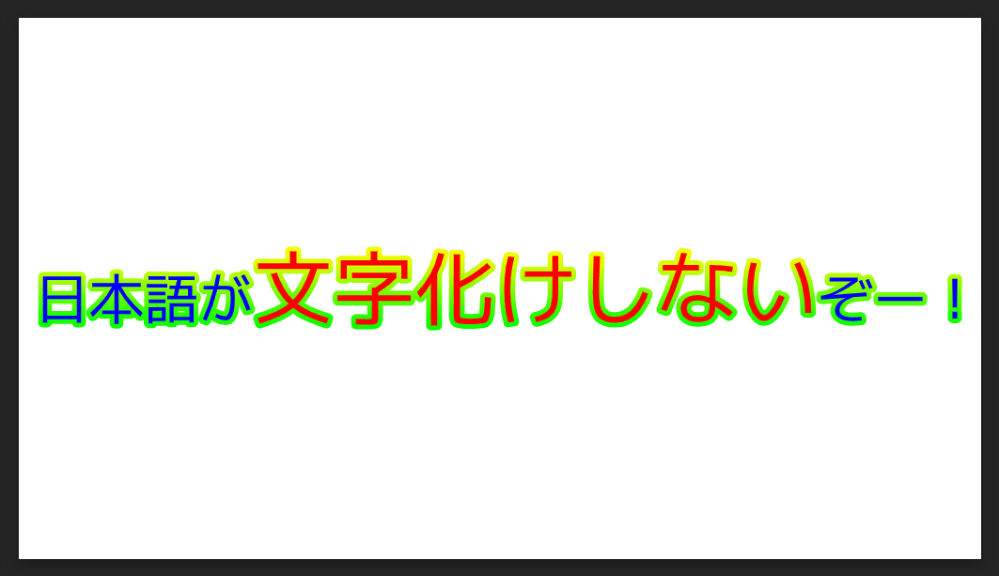
13.

結果、グラデーションの縁取りが文字につきました。

デフォルトの角度は90度なので、グラデーションエディタのバー右が上(黄色)、バー左が下(緑)の色になります。
動画で手順を確認
文字と画像ではなく動画で確認したい方は、こちらを参考にしてみてください。
実際に文字へ縁取りをつける手順を確認できます。

動画のサムネイルでもストロークは使ってます😁
まとめ
文字に色もつけて縁取りもつけると印象がかなり変わりますよね。

色のチョイスはおいといてw
便利グッズ
■目が疲れたら
■絵を描く人にオススメ
■タブレットにオススメ









































コメント