こんにちは、あきみろ(@akimirogames)です。
スクショなどした画像をネットにアップロードする時は隠したい情報がありませんか?
私は結構あります。
そんな時は短形の黒で塗りつぶして隠すことが多いのですが、範囲が広くなると見た目的によろしくない状態になります。
そこで、いつもお世話になってる無料WEBツールのPhotopeaで『ぼかし』を入れてモザイクにする方法がないか調べてみました。
当然のように用意されていたので、今回はこちらのやり方を紹介します。
画像出典:Photopea | Online Image Editor
使用する画像
まずは使用する画像の紹介です。

こちらの画像にモザイクを入れていきます。
ぼかしを入れてモザイクにする
では早速ぼかしを入れてみましょう。
1.

左メニューにある『短形選択(M)』を選択します。
※楕円形でも大丈夫です!
2.

ぼかしたい部分を『ドラッグ&ドロップ』して囲みます。
※今回は目の周りを囲んでみました。
3.

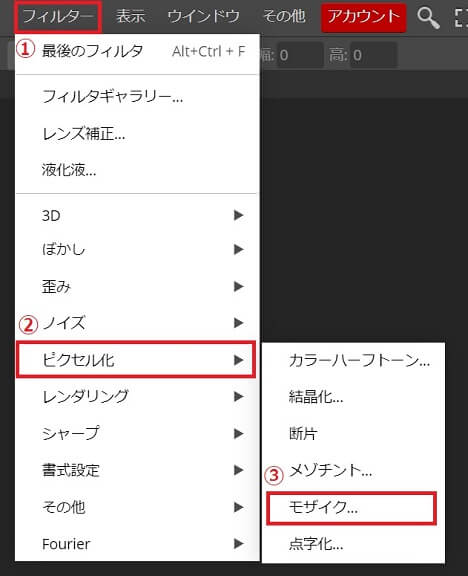
上メニューの『フィルター』→『ピクセル化』→『モザイク』を選択します。
4.

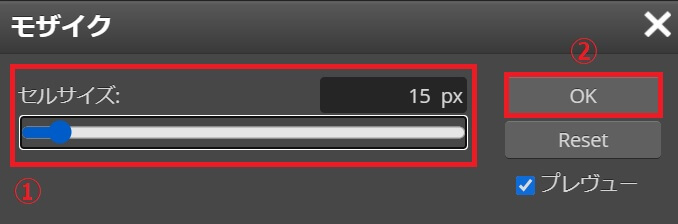
開かれたモザイクメニュから『セルサイズ』を変更して『OK』を選択します。
※セルサイズは数値を上げるほどモザイクが濃くなります。
5.

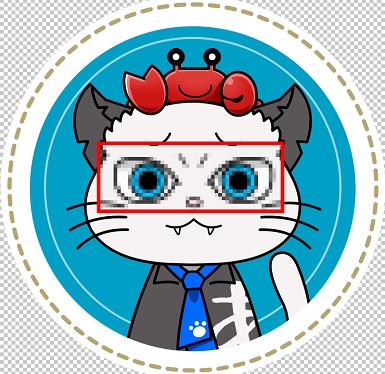
囲んだ部分にぼかしが入りモザイク状態になりました。

あきみろ
怪しい人物……いや怪しいネコになってしまいました😁
動画で手順を確認
文字と画像ではなく動画で確認したい方は、こちらを参考にしてみてください。
実際の手順を確認できます。

あきみろ
動画では全体と部分の2つを紹介しています😁
まとめ
個人情報や公開したくないデータなどにモザイクを入れてみてはどうでしょう?

あきみろ
今後は塗りつぶしだけじゃなく『ぼかし』も使っていこうと思います😊
便利グッズ
■目が疲れたら
■絵を描く人にオススメ
■タブレットにオススメ









































コメント
雑談ライブでこのモザイクバージョンでコメント始めたらどうなりますかね?🤭
Twitterとかで顔を公開したくない画像を載せて注意コメントとかするのにも使えそうかな?🤔
最近、近所の学生達のマナーが無茶苦茶悪いので。
アイコンをモザイクにするってことでしょうか?w
何に使うかは本人次第ですね😆