こんにちは、あきみろです。
ふとある時に自分のブログメニューを見て寂しいなと思いました。
そこでアイコンを表示できないか調べてみました。
結果、Cocoonでは『Font Awesome』が使用できることがわかりました!
Font Awesomeは画像ではなく文字のアイコンなので、大きさや色なども変更できます。
今回はこちらの使用方法を紹介します。
画像出典:WordPress
前提
WordPressのテーマは『Cocoon』を使用している事が前提となります。
Cocoonのインストールについては下記をご参照ください。
Font Awesomeのバージョンを指定
CocoonではFont Awesomeの4と5が選択できます。
※2020年5月23日 時点
まずはバージョンの指定をしましょう。
1.

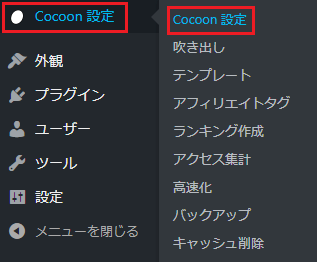
左メニューの『Cocoon設定』から『Cocoon設定』を選択します。
※同じ項目名が続きますが、混乱しないよう注意してください。
2.

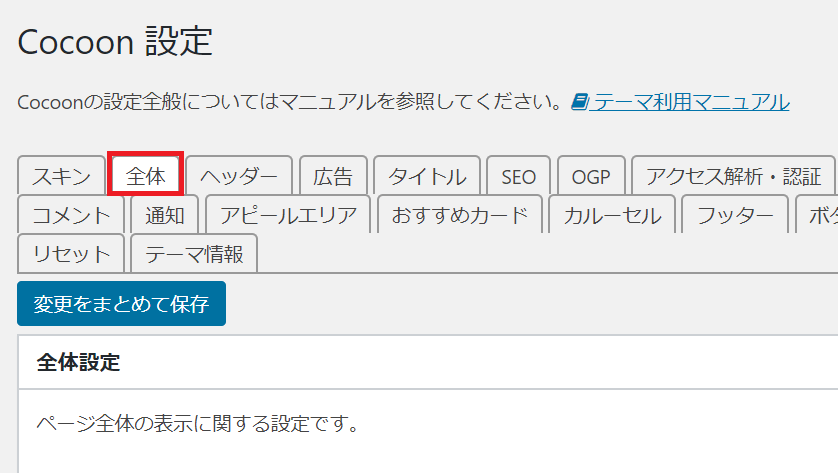
タブから『全体』を選択します。
3.

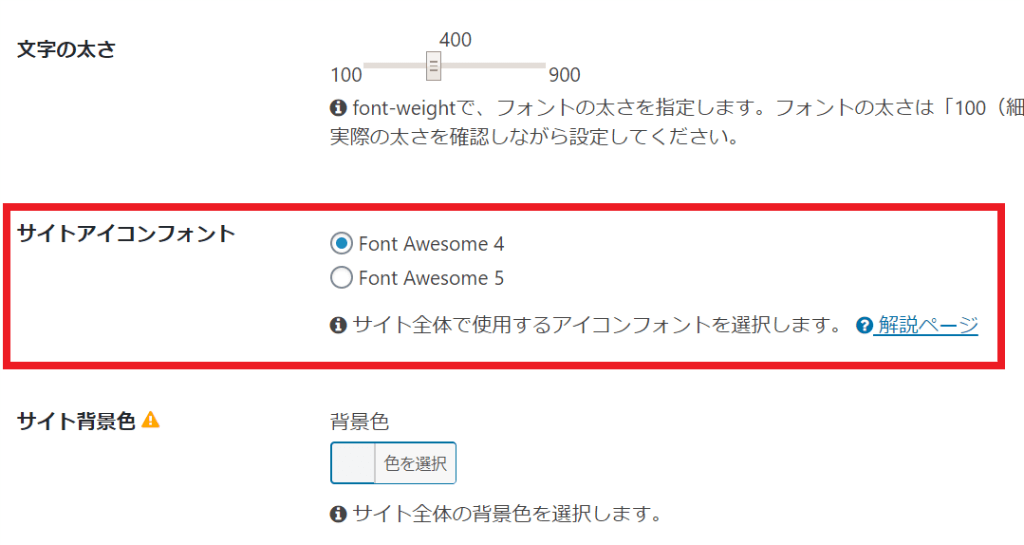
真ん中ぐらいにスクロールすると『サイトアイコンフォント』の項目があります。
『Font Awesome 4』か『Font Awesome 5』を選択します。
4.

ページ上部と下部にある『変更をまとめて保存』を選択します。
※変更がない場合はスルーして大丈夫です。

私はデフォルトの『Font Awesome 4』をそのまま使っていますが、いずれ新しい5に切り替えるかもしれません。
これでFont Awesomeのバージョン指定は完了です。
次は、メニューにアイコンを表示します。
メニューにアイコンを表示する
では、メニューにアイコンを表示してみましょう。
1.
Font Awesomeのサイトから使用したいアイコンを探してください。
2.
使用したいアイコンが決まったら選択してみましょう。
下記のようなHTMLのコードが表示されるのでコピーします。
<i class="fa fa-file-video-o" aria-hidden="true"></i>3.

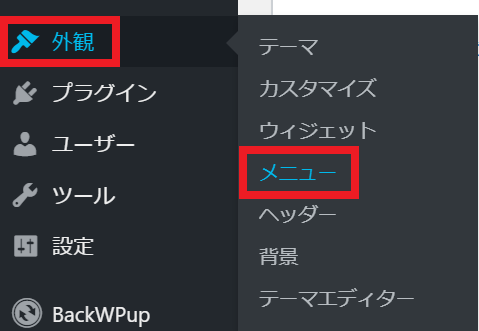
WordPressの左メニューにある『外観』から『メニュー』を選択します。
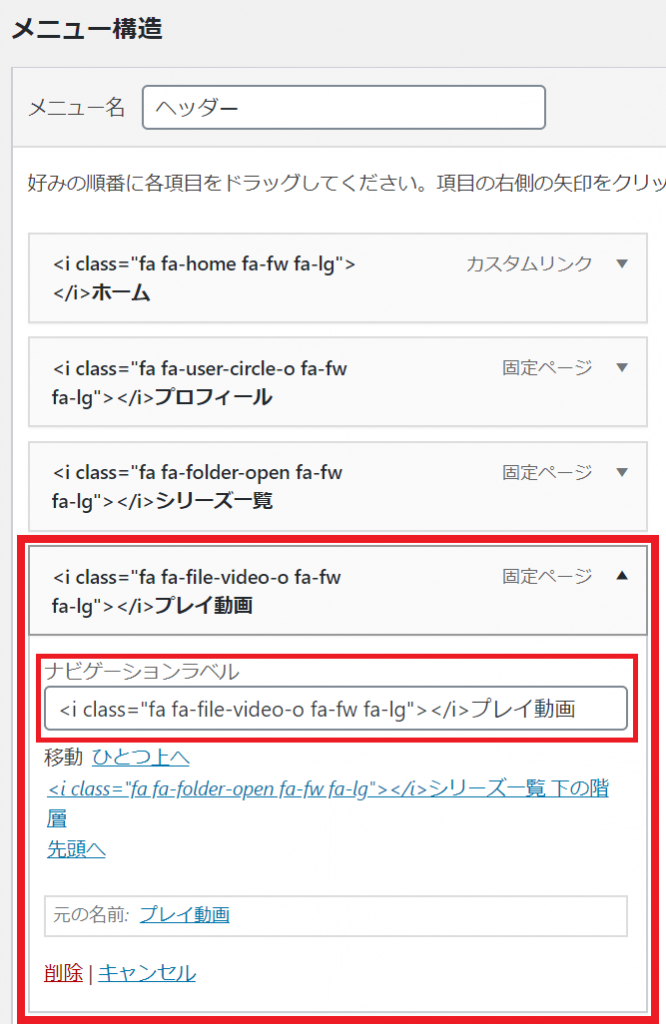
4.

アイコンを表示したい項目を選択して『ナビゲーションラベル』に『2.』でコピーしたHTMLのコードを貼り付けます。
※アイコンの後に文字を入れたい場合は『</i>』の後に入力してください。
5.

最後にページ右上か右下にある『メニューを保存』を選択します。

アイコンの表示自体は簡単ですね!
これでメニューにアイコンを表示するのは完了です。
次は、アイコンの大きさなどを変更してみます。
アイコンの大きさなどを変更
Font Awesomeではアイコンの大きさを変えたり、アイコンを固定幅にして文字との間隔を揃えたり、回転させたりすることもできます。
大きさを変更
大きさを変えたい場合は『class=”xxx”』の中に下記のどれかを追記します。
例として『fa-5x』を足すと下記のようなコードになります。
<i class="fa fa-file-video-o fa-5x" aria-hidden="true"></i>プレイ動画実際に見比べてみましょう。
■何も追記していない場合
■fa-5xを追記した場合

全然大きさが違いますね!
固定幅にして間隔を調整
アイコンを固定幅にしたい場合は『class=”xxx”』の中に『fa-fw』を追記します。
例としては下記のようなコードになります。
<i class="fa fa-file-video-o fa-fw" aria-hidden="true"></i>プレイ動画では実際に見比べてみましょう。
■何も追記していない場合
■fa-fwを追記した場合

『fa-fw』を追記した方は、『プレイ動画』という文字との間に隙間ができています。
回転する方法
回転させたい場合は『class=”xxx”』の中に下記のどれかを追記します。
例として『fa-rotate-90』を足すと下記のようなコードになります。
<i class="fa fa-file-video-o fa-rotate-90" aria-hidden="true"></i>プレイ動画実際に見比べてみましょう。
■何も追記していない場合
■fa-5xを追記した場合

矢印のようなアイコンだと向きを変えたい場合もありそうですね。
これでアイコンの大きさなどの変更は完了です。
次は、サイトでアイコンが表示されているか確認します。
サイトにアイコンが表示されたか確認
最後にちゃんとサイトでアイコンが表示されたか確認してみましょう。
1.

WordPress管理画面の左上にある『ホームアイコン:サイト名』を選択します。
※サイトにさえいければブックマークからでもURL直打ちでも構いません。
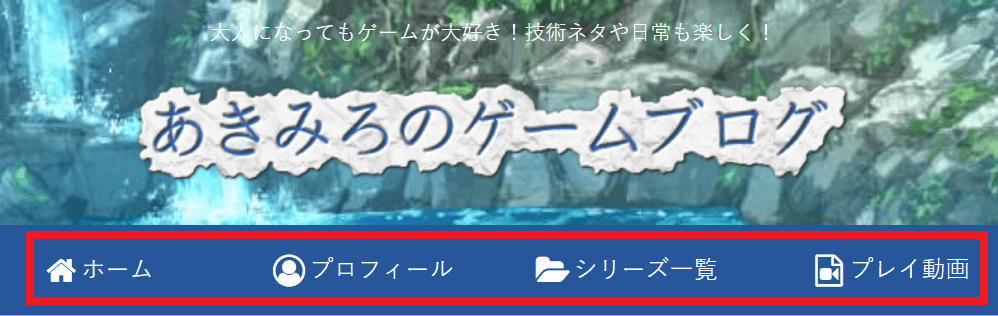
2.

今回はヘッダーメニューにHTMLのコード入力したので、ヘッダーメニューにアイコンが表示されていれば成功です。

『fa-fw』を使用してアイコンと文字の間に隙間をつけて、大きさも『fa-lg』を指定して少し大きくしてみました!
これでサイト確認も完了です。
まとめ
アイコンを出したからといって何か大きく変わることはありません。
しかし、見た目が華やかにもなれば、アイコンを見ただけで直観的に伝わるというメリットもあります。
ぜひ活用してみてください(⌒∇⌒)
便利グッズ
■目が疲れたら
■ゲーミングマウスのボタンを活かす
■毎日座るならゲーミングチェア
■シリーズの記事をまとめた一覧はこちら





































コメント