こんにちは、あきみろ(@akimirogames)です。
psdファイルも開ける無料WEBツール『Photopea(フォトピー)』!
こちらで画像サイズを変更したいことはありませんか?
私は以前はよく使用していました。
そんな訳で、今回は画像サイズの変更方法を紹介します。
画像出典:Photopea | Online Image Editor
イメージの画像サイズから変更
さっそく画像サイズを変更してみましょう。
1.

まず、好きな画像を用意してください。
2.

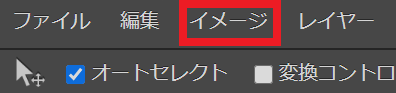
上部メニューにある『イメージ』を選択します。
3.

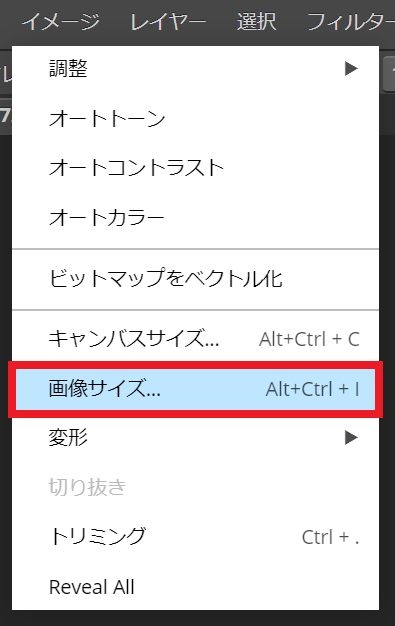
開かれたメニューから『画像サイズ』を選択します。
4.

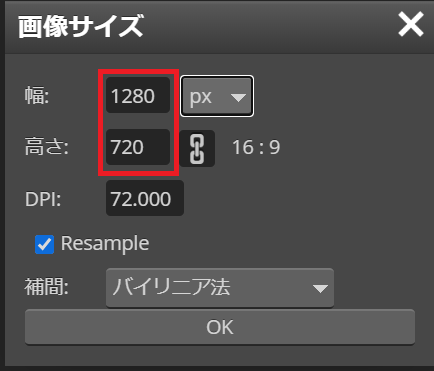
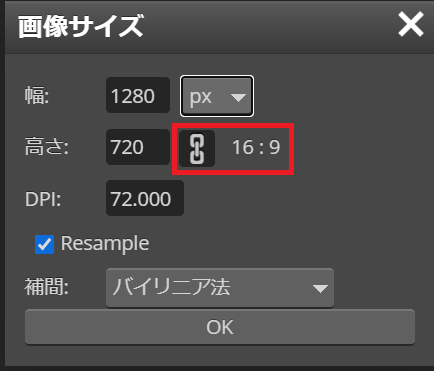
幅と高さの値を『好きな数値』に変更します。
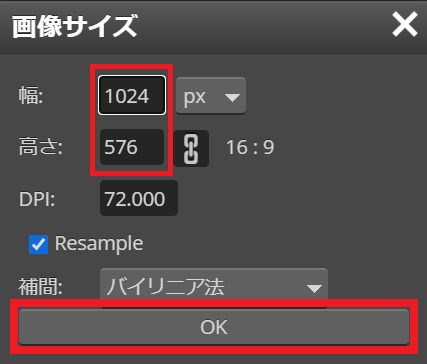
5.

好きな数値を入力したら『OK』を選択します。
※比率を維持したままなので、幅を入力すると高さも自動的に数値が変わります。
もし比率を維持したくない場合は……

チェーンのようなアイコンを選択してロック状態を解除します。

あきみろ
今回は『px』指定で画像サイズを変更してみました。
px以外の指定で画像サイズを変更
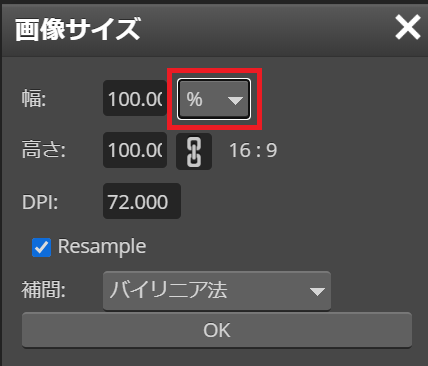
基本的にはpx(ピクセル)を使うと思いますが、たまに%(パーセント)指定でサイズを変更したい場合があると思います。
その時は以下の部分を変更しましょう。

幅と高さの入力が小数点ありの%(パーセント)に切り替わります。

あきみろ
半分にしたいとか、1/4にしたいとか考えてる時に使うと便利です。

あきみろ
まぁ、自分で計算してpxで入力した方が早い人もいると思いますが😎
動画で手順を確認
文字と画像ではなく動画で確認したい方は、こちらを参考にしてみてください。
実際の手順を確認できます。

あきみろ
場所さえ覚えちゃえば簡単です😁
まとめ
画像サイズを変更したい場面はかなり多いので覚えておくと非常に便利です!

あきみろ
私がPhotopeaで一番最初に触った機能がこれでした✨
便利グッズ
■目が疲れたら
■絵を描く人にオススメ
■タブレットにオススメ









































コメント
ありがとうございました。大変助かりました!
お役に立てたようで嬉しいです!