こんにちは、あきみろです。
WordPressのヘッダーを固定させたいと思ったことはありませんか?
私は、遅まきながら最近思いました。
使用しているテーマ『Cocoon』での話になりますが、スマホ版はページを少しスライドすると下部に総合メニューが表示されるので困りません。
しかし、PCに関しては記事の内容が長くなるとページ上に戻らないとヘッダーにあるメニューが押せなく不便だったので、固定する設定はないのか調べてみました。
そしたら案の定あったので、今回はこちらを紹介していきます。
画像出典:WordPress
前提
WordPressのテーマは『Cocoon』を使用している事が前提となります。
Cocoonのインストールについては下記をご参照ください。
Cocoon設定からヘッダーを固定
では早速設定していきましょう。
WordPressの管理画面にログインしておいてください。
1.

左メニューの『Cocoon設定』から『Cocoon設定』を選択します。
※同じ項目名が続きますが、混乱しないよう注意してください。
2.

上部にあるタブの中から『ヘッダー』を選択します。
3.

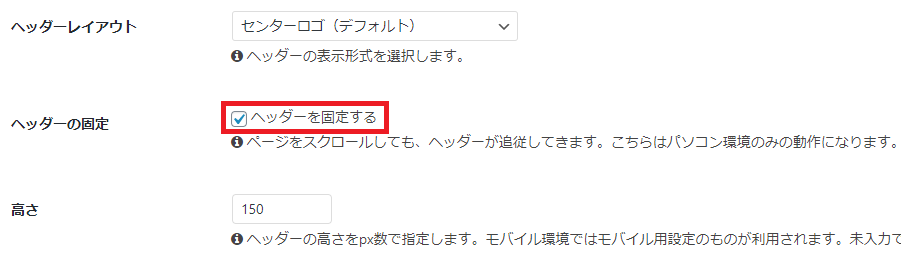
表示された画面にある『ヘッダーの固定』の『ヘッダーを固定する』にチェックを入れます。
『IEでは動作しません』と記載がありますが、IE11では動作してました。
ChromeとEdgeでも問題なく動作していることは確認済みです。
4.

ページの一番下かタブの下にある『変更をまとめて保存』を選択します。

チェック1つで固定が実現できるとはありがたや~!
これでPCページでヘッダーを固定させるのは完了です。
次はサイトで動作を確認します。
サイトでヘッダーを確認
ページを下にスクロールしてヘッダーが固定追従してくるか確認してみましょう。
1.

WordPress管理画面の左上にある『ホームアイコン:サイト名』を選択します。
※サイトにさえいければブックマークからでもURL直打ちでも構いません。
2.

最初はスクロールをしていない状態のヘッダーを確認します。
設定前と変わらぬヘッダーが表示されています。
3.

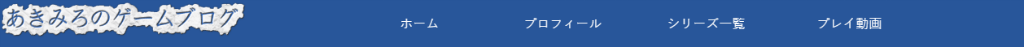
次に下にスクロールした場合のヘッダー確認です。
ロゴが左側に寄せられ、中央から右にかけてメニューが表示されています。
追従してずっと表示されるので、邪魔にならないようスリムにされています。
メニューの多さ(横の長さ)によってはタブレットの横向きで2行になってしまうので、PCだけでなくタブレットの横向きも確認することをオススメします。
ちなみに私は2行になるのが嫌で『プライバシーポリシー』と『お問い合わせ』をフッターのメニューに移しました。

ヘッダーの固定設定よりも、メニューの項目をどうするか悩む時間の方が長かったですw
これでサイトでのヘッダー確認も完了です。
まとめ
記事の内容が長くなればなるほど、メニューはいつでも押せる位置にあってほしいですよね。
キーボードの『Home』や『End』ボタンを押せば簡単に一番上や下に移動できますが、頻繁にやっているとその一手間すら面倒に感じるものです。
便利グッズ
■目が疲れたら
■ゲーミングマウスのボタンを活かす
■毎日座るならゲーミングチェア
■シリーズの記事をまとめた一覧はこちら





































コメント