こんにちは、あきみろ(@akimirogames)です。
psdファイルも開ける無料WEBツール『Photopea』!
ペイントツールを使っていると四角形や丸といった図形を使いたくなります。
Photopeaでは短形や楕円などの図形を使うことができます。
今回はこちらのやり方を紹介していきます。
画像出典:Photopea | Online Image Editor
図形を描画する方法
まずは『短形』を例に図形を描いてみましょう。
1.

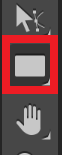
左メニューの下の方にある『短形(U)』にカーソルを合わせて左クリックを長押しします。
※『短形(U)』はデフォルトで別の図形に変更していると形が変わっています。
2.

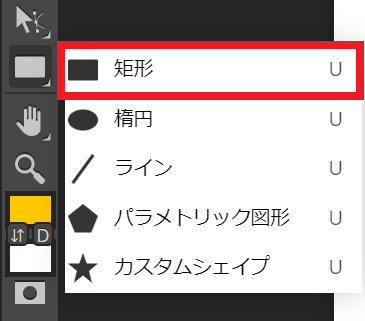
すると、図形のメニューが表示されます。
今回は、デフォルトの『短形(U)』を使ってみましょう。
3.

キャンバスに『ドラッグ&ドロップ』して好きな大きさの短形を描きます。
4.

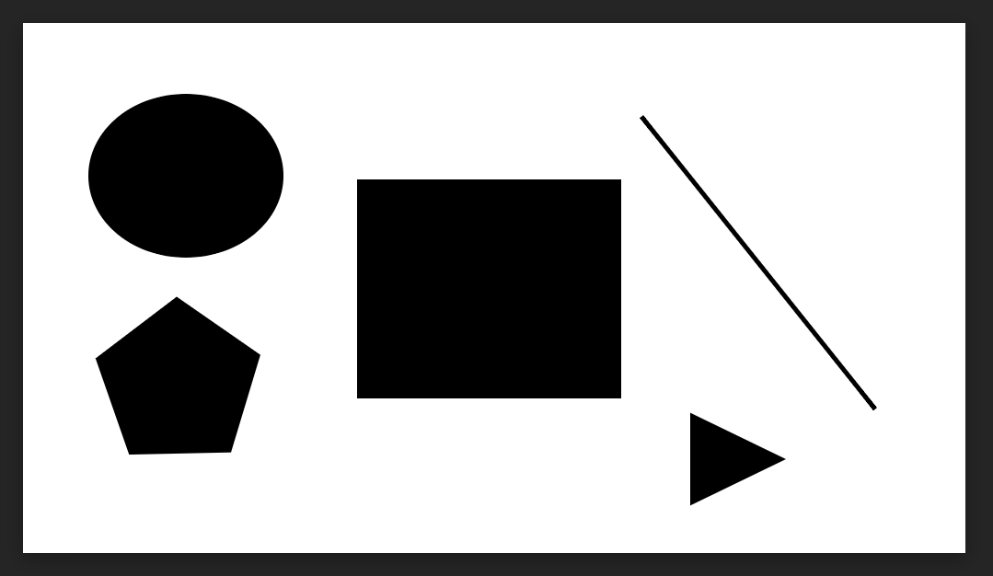
ちなみに『楕円』『ライン』『パラメトリック図形』『カスタムシェイプ』を選べばこんな感じになります。

左メニューを見ただけだと、四角形以外の図形が見えないのでメニューで左クリックを長押しすると何か出てくるという覚え方をしておくのがオススメです。
これで図形を描画する方法は完了です。
次は色を変更してみます。
色の変更
次は短形の色を変更してみます。
単色のカラー(色)で変更
1.

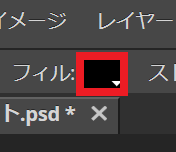
上部メニューにある『フィル:』の右にある『色の四角形(今回は黒)』を選択します。
上部にメニューに『フィル:』がない場合は以下の2つを確認しましょう。

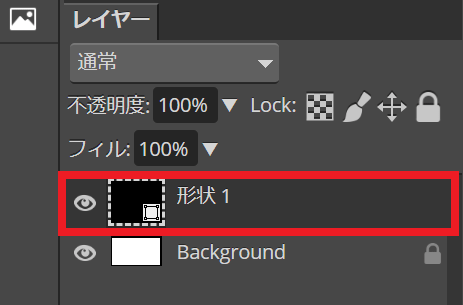
右下にあるレイヤーから短形を描画したものが選択されているか確認。

左メニューが短形になっているか確認。
2.

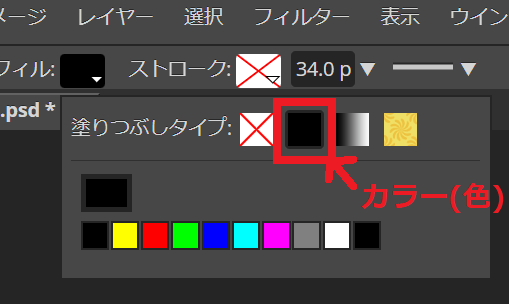
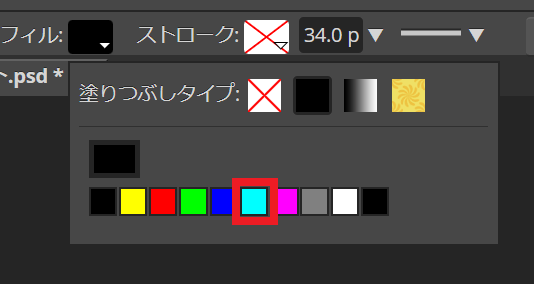
開かれたメニューから『塗りつぶしタイプ:』を決めます。
今回は単色の『カラー(色)』を選びます。
3.

その後、好きな色を選択します。
今回は『水色』を選択してみました。
4.

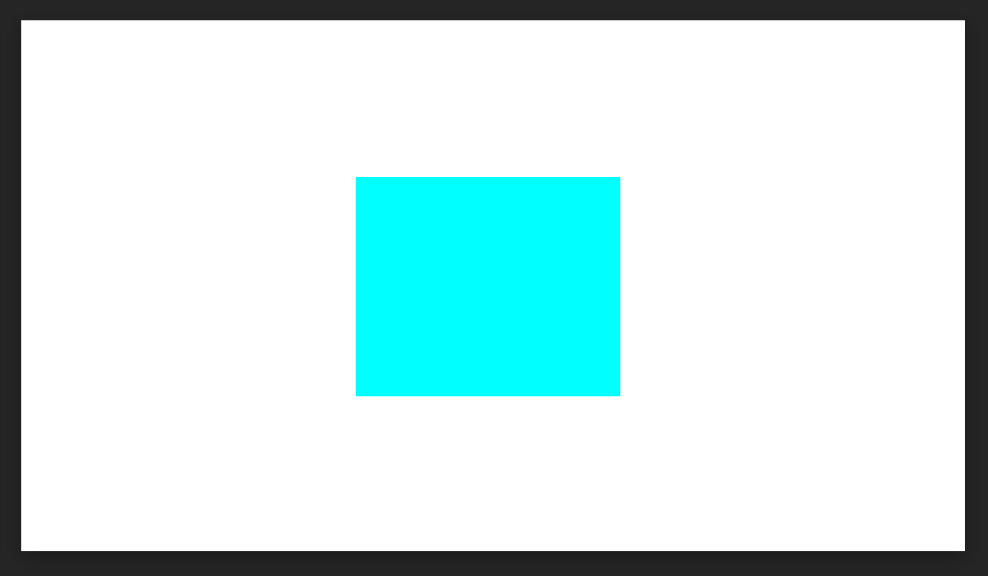
これで水色に変わりました。
グラデーションで色を変更
1.

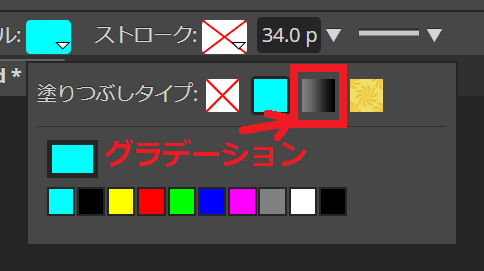
『塗りつぶしタイプ:』から『グラデーション』を選択します。
2.

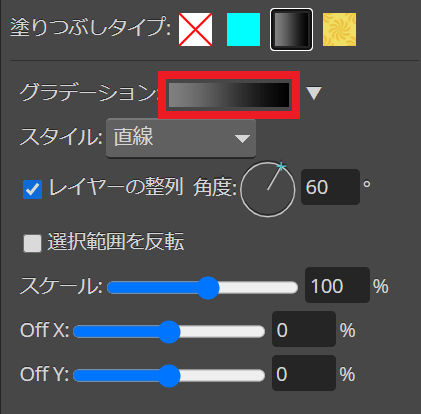
メニューから『グラデーション』の右にある『長方形』を選択します。
※ちなみに長方形の右にある『▼』を選択するとテンプレートを選択できます。
3.

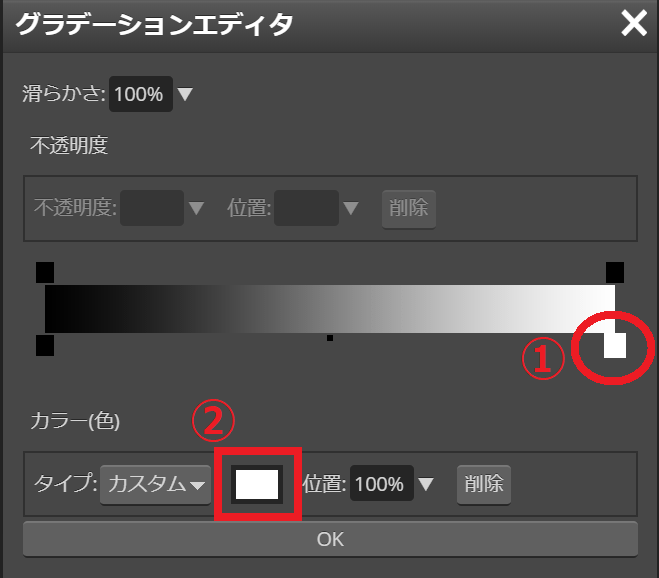
真ん中あたりにあるバーから『右端の小さい四角形』を選択します。
その後、下部にある『色の四角形』を選択します。
4.

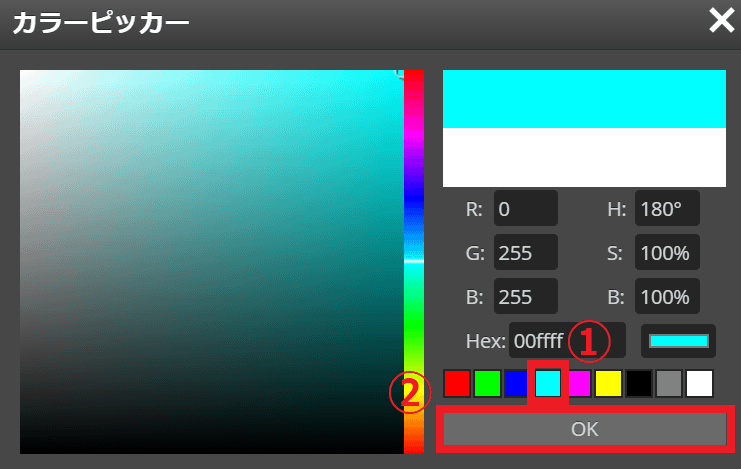
好きな色を選択して『OK』を選択します。
今回は『水色』を選択してみました。
5.

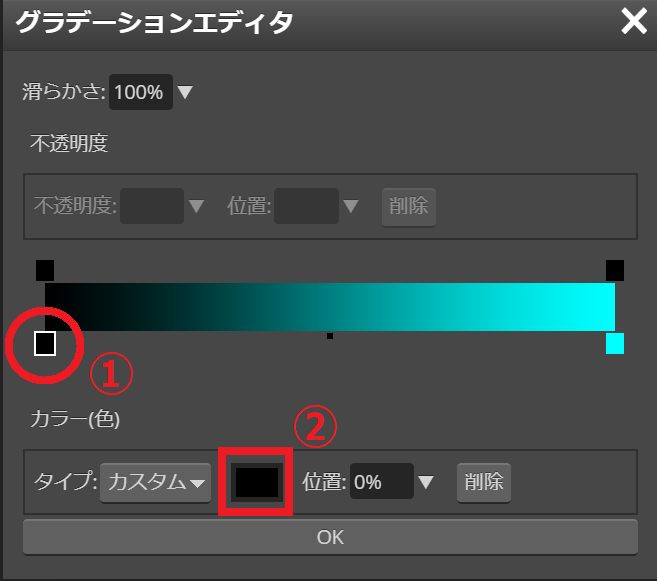
今度は、バーから『左端の小さい四角形』を選択します。
その後、下部にある『色の四角形』を選択します。
6.
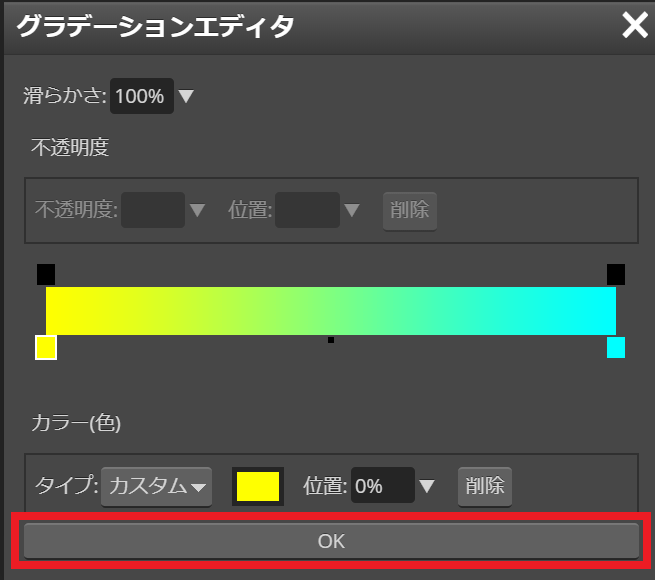
さっきと同じ要領で『好きな色』を選択してください。
私は『黄色』を選択してみました。
※グラデーションの効果を認識できるよう、さっきとは違う色にしましょう。
7.

両側の色を変更し終わったので『OK』を選択します。
8.

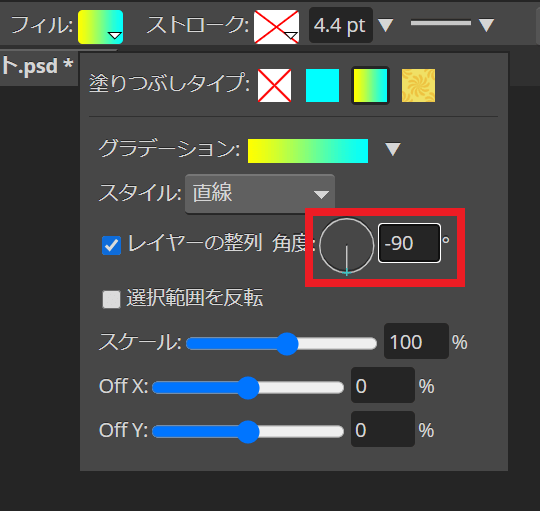
最後にグラデーションが開始される角度を決めます。
今回はバーの左側が開始の色でバーの右側が終了の色。
そして、上から下にグラデーションがかかるよう『-90°』に設定してみました。
9.

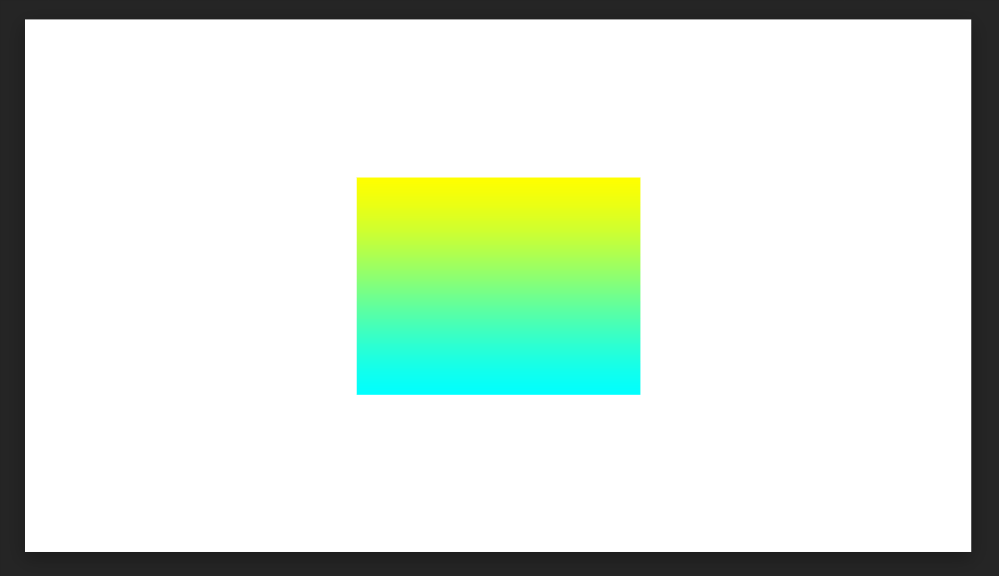
これで上(黄色)から下(水色)にグラデーションしてくれました。

私は単色を使うことが多いですが、たまにグラデーションを使いたくなります。
これで色の変更は完了です。
次は縁(ストローク)をつけてみます。
縁(ストローク)をつける
今度は縁(ストローク)をつけてみましょう。
色の変更はもちろん、線の太さや種類の変更が出来ます。
単色の縁をつける
1.

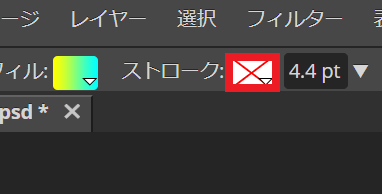
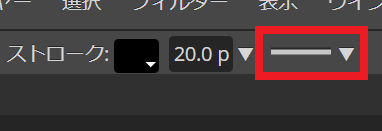
上部メニューにある『ストローク:』の右にある『色の四角形』を選択します。
※画像では縁をつけてないので『なし』の色になっています。
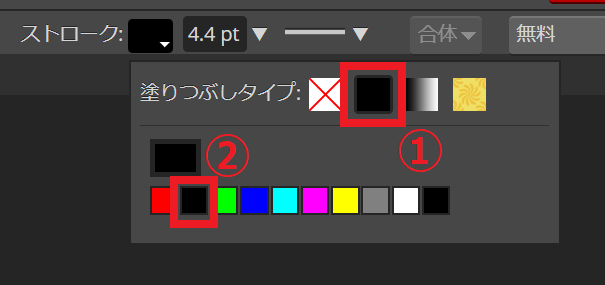
2.

図形の色を変更した時と同じように『塗りつぶしタイプ:』と『色』を決めます。
今回は単色の『カラー(色)』と『黒』を選択してみました。
3.

これで図形の縁に黒い線が描画されました。
※縁の色をグラデーションにしたい時は色変更時と同じやり方でできます!
縁の太さを変更
1.

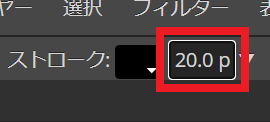
上部メニューにある『ストローク:』の2つ右にある『〇〇.〇 p』にカーソルを合わせて数値を入力します。
今回は『20.0』に変更してみました。
※『〇〇.〇 p』の『p』は隠れてるだけで本当は『pt』です。

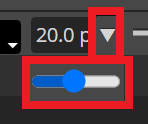
今回は数値を入力しましたが、右隣にある『▼』を押すとバーが出てくるので、こちらで調節することも可能です。
2.

すると、縁の太さが変わります。
ちなみに先程までは『4.4 pt』でした。
『20.0 pt』にしたことでかなり太くなりましたね。
縁の角を丸くしてみる
1.

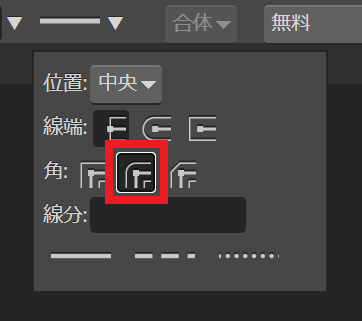
太さの右隣にある『線のようなアイコン』を選択します。
2.

角に『丸くするアイコン』を選択してみます。
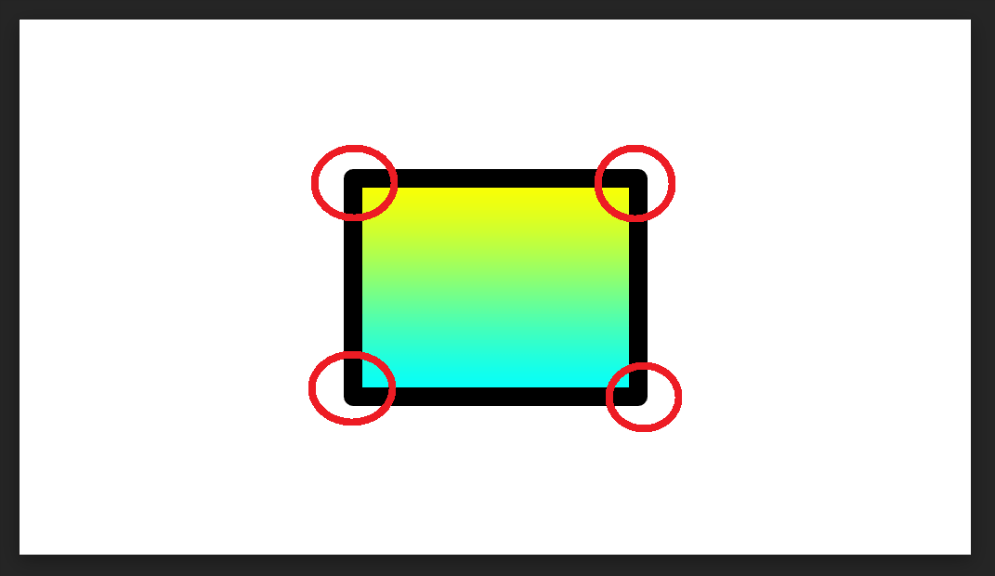
3.

これで四つの角が丸くなりました。
縁の線を変更する
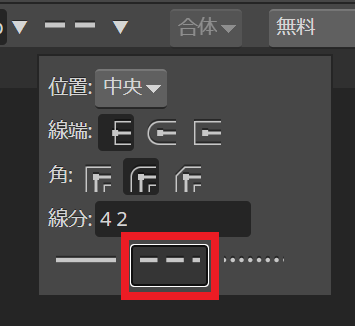
1.

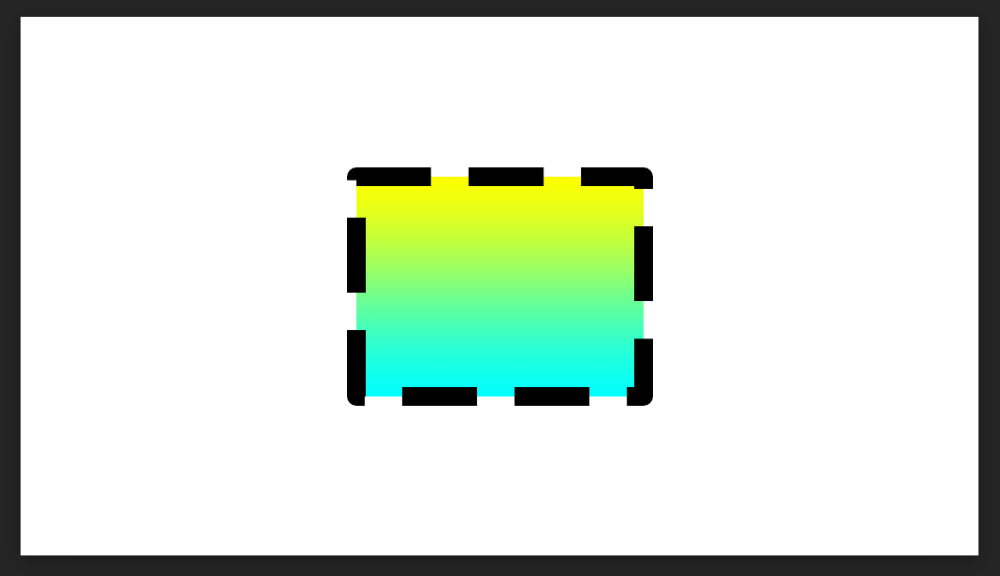
角を丸くした時と同じくメニューから『破線』を選択します。
2.

すると、等しい間隔で切れ目を入れた線になります。
3.

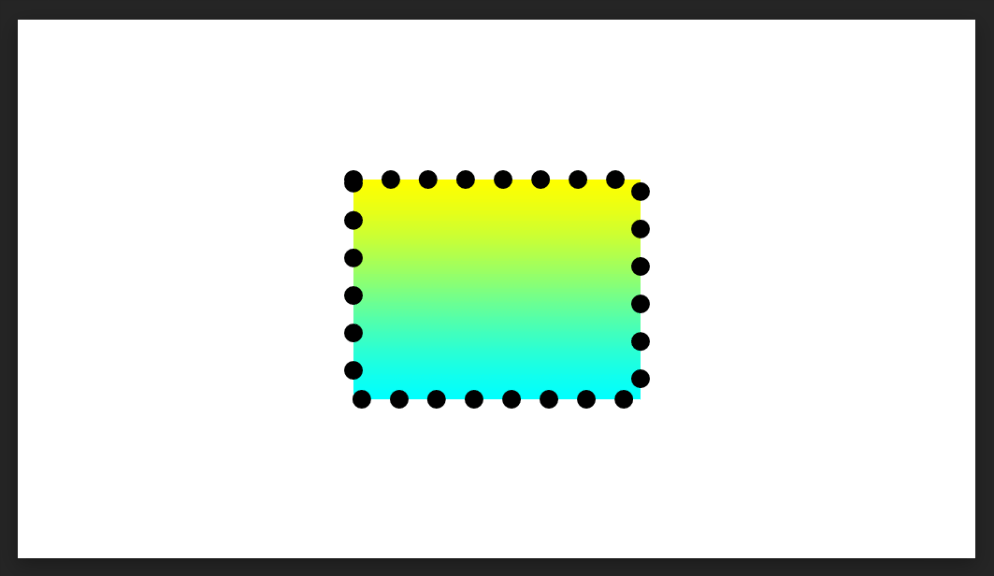
今度は『点線』を選択します。
4.

すると、一定間隔で点になった線が表示されます。
※角を丸くしているので、少し高さがクネクネしてます。

こんな感じに縁(ストローク)も色々と変更することが可能です!
動画で手順を確認
文字と画像ではなく動画で確認したい方は、こちらを参考にしてみてください。
実際の手順を確認できます。

描画した後に大きさを変更する方法なども紹介しています😄
まとめ
図形は枠をつける時などに使う事が多いと思うので覚えておいて損はないです。
私は時々使い慣れたペイントソフトに逃げてしまう時がありますw
しかし、Photopeaだけで目的を果たせるように色んな操作を覚えていくよう努力していきます!
便利グッズ
■目が疲れたら
■絵を描く人にオススメ
■タブレットにオススメ









































コメント