こんにちは、あきみろ(@akimirogames)です。
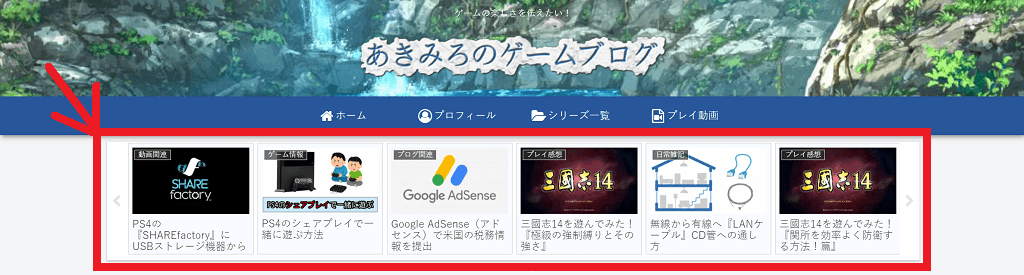
ちょっと前からブログのトップページ限定でヘーダ―下にカルーセルを表示してみました。
私は無料テーマ『Cocoon』を使用しているのですが非常に簡単に設定できました!
ちなみになぜカルーセルを表示してみたのか?
それはスマホだとサイドバーが隠れているためです。
PCやタブレットであれば常に表示されてるので、サイドバーから新着記事や人気記事などが目につきます。
そこでスマホでもサイドバーを開かずに他の記事を紹介できないか考えたわけです。
このカルーセル、メリットとデメリットも当然あります。
今回は、その点とCocoonでの設定方法を紹介します。

ブログのUIを変える時ってワクワク・ドキドキしますよね😁
画像出典:WordPress
カルーセルとは?

最初にカルーセルとは何なのか紹介です。
カルーセルには回転台、回転木馬などの『回転』の意味を持ちます。
Webページでは表示領域内で複数の項目を左右で切り替えていくことを言います。
これ別の言い方だとスライドショーとも言われます。
ブログを例にするなら記事のサムネイルを15件用意して、1度に表示できるのを5件とした場合は3パターンに分れて切り替わっていくことになります。

スライドは馴染みのある単語ですけどカルーセルってなかなか聞かない単語ですよね😅
メリット
カルーセルのメリットは宣伝効果です。
カルーセルはヘッダー下に設置するのでファーストビューになり、ユーザーの目を引くことができます。

ちなみにファーストビューとはサイトを開いた時にスクロールせずに見える範囲のことを言います😊
さらに回転の意味をもつカルーセルは数秒経過で自動的に次の項目に切り替わります。
※設定次第で手動に切り替えも可能!
静止してる状態から勝手に切り替われば余計に目を引きます。
私のように他の記事の存在も知ってもらいたいという意図がある人にはうってつけの機能だと言えます。
ちなみにCocoonで選べる表示内容は以下の3つです。

私は『人気記事』だけにしてカルーセルに表示しています✨
デメリット
良いところもあれば悪いところもある……
デメリットはクリック率の低さになります。
こちらは自分がユーザー目線に立つとよくわかります。
まず回転して切り替わるまで『待つ』人がどのくらいいるでしょうか?
そして、毎回ヘッダー下に現れるカルーセルに注目する人が何人いるでしょうか?
そう……

カルーセルは気にする人しか操作を止めてまで見ない!
そんな現実があるわけです。
サイドバーは追従機能を使えば本題の記事と一緒の画面に表示することが可能です。
※PCやタブレットのように常に表示されてる場合です!
それに対してカルーセルは本題の記事をみようと下にスクロールすれば見えなくなります。

スクロールするまでの一瞬でユーザーの興味を持たせない限りスルーされるでしょう😆
カルーセルを設置すればファーストビューで表示できる幅を奪ってしまうので、クリック率によってはユーザーに求められていないと判断して撤去した方が良いかもしれません。
Cocoonでの設定手順
メリットやデメリットについても触れたので、次はCocoonでの設定方法です。
※WordPressの管理画面を開いてる状態からの手順になります。
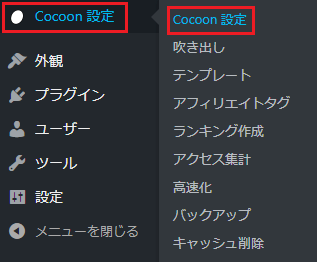
1.

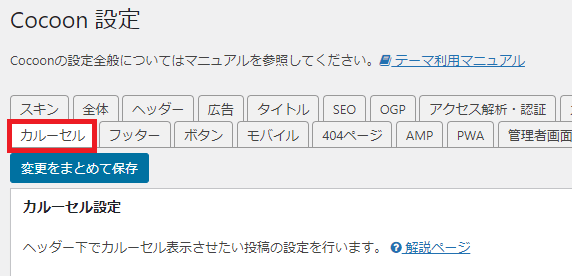
2.

上部のタブから『カルーセル』を選択します。
※項目がない場合はCocoonのバージョンが古い可能性大です!
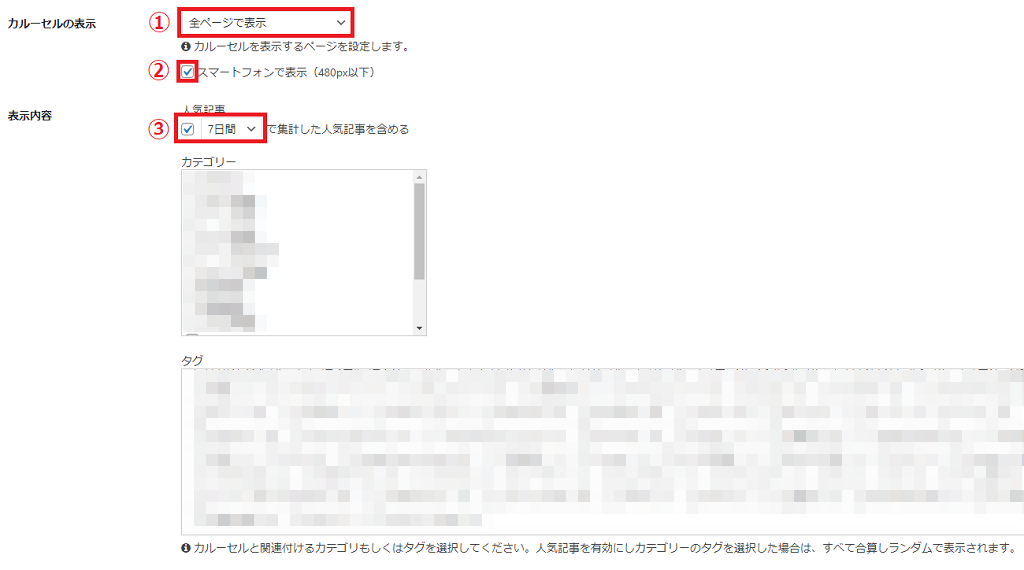
3.

カルーセルの設定は複数あるので少しずつ紹介です。
①:『カルーセルの表示』のリストから『全ページで表示』を選択します。
②:スマホでも表示したい場合はチェックを入れます。
③:『表示内容』の『人気記事』にチェックを入れて集計期間を『7日間』に設定します。
※①~③は私の場合の設定なので、自分の好みに合わせて変更してみてください。
4.

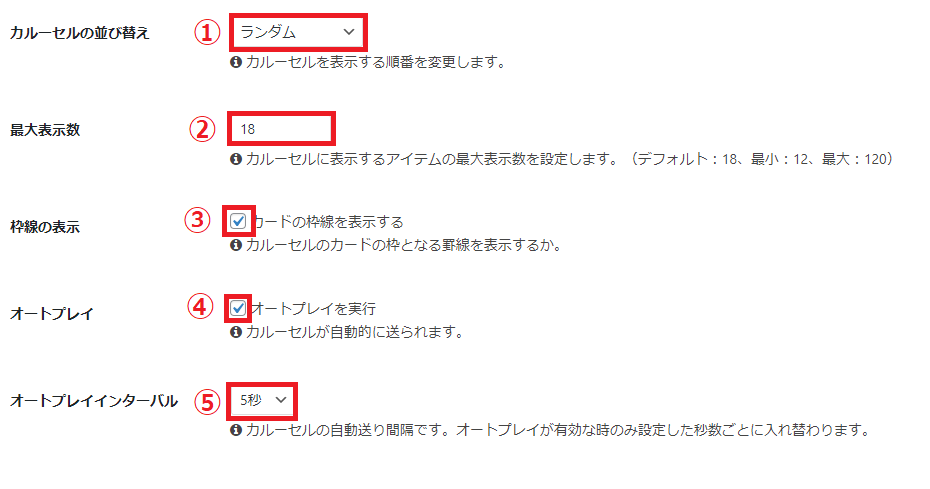
設定の続きです。
①:『カルーセルの並び替え』のリストから『ランダム』を選択します。
②:『最大表示数』をデフォルトの『18』にします。
③:カードに線を入れたい場合は『枠線の表示』にチェックを入れます。
④:自動で回転させる場合は『オートプレイ』にチェックを入れます。
⑤:④の回転する間隔をデフォルトの『5秒』にします。
※先程と同じく①~⑤は私の場合の設定なので、自分の好みに合わせて変更してみてください。
5.

上下にある『変更をまとめて保存』を選択して設定完了です。

カルーセルのタブにプレビュー機能もありますが、実際にサイトで確認した方が全体の感覚が掴めて良いです😊
Cocoonでヘッダー下に置ける機能
Cocoonにはカルーセルだけでなくヘッダー下に配置できる機能があります。
それは以下の2つです。
今回はカルーセルの記事なので簡単に紹介します。
アピールエリアは記事のサムネイルやタイトルではなく好きな画像や文字で入れることができます。
おすすめカードは任意の記事を回転せずに設置できます。
アピールエリアに関しては、記事の紹介というよりもサイトや自分についての紹介の方がピンときたので違うなと思いました。
おすすめカードは紹介する記事が固定されてしまうので、他の記事を知ってほしいという目的が少ししか果たせないと考えました。
結果として色んな記事を紹介できるのは、人気記事をランダムに載せられるカルーセルと判断しました!
カルーセルも人気記事だとある程度載る記事が偏ってしまうので、新着記事も表示内容に追加してもらえたら嬉しいなと感じました。

いずれバージョンアップで追加されたいいな~😁
まとめ
私のブログは明らかにスマホからのアクセスが多いのです。
自分はPCで見ることが多いですけど、スマホのUIも意識して今後も運営していきます!

それにしてもCocoonは簡単に設定できるが最高です♪
便利グッズ
■目が疲れたら
■ゲーミングマウスのボタンを活かす
■毎日座るならゲーミングチェア
■シリーズの記事をまとめた一覧はこちら





































コメント