こんにちは、あきみろ(@akimirogames)です。
動画を編集していると注目させたいと部分を拡大(ズーム)させたいことはありませんか?
私にもついにその時がきました!
PowerDirectorでどうやるのか探してみたら簡単に一部を拡大することができました。
今回は、こちらのやり方を紹介していきます。
画像出典:『PowerDirector 17』より
前提
タイムラインにムービーを設置する方法は省きます。
またクリップの分割方法に不安がある方は以下を参照しておくとわかりやすいです。

別記事にてまとめております😊
パワーツールのズームで拡大!
では動画の一部を拡大してみましょう。
1.

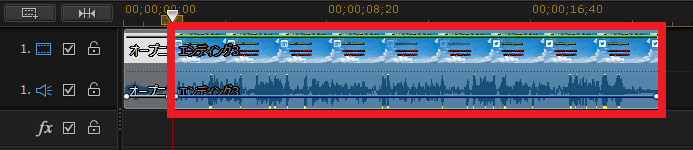
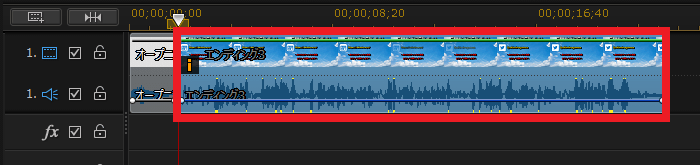
タイムラインにムービーを設置してください。
※私は2つ設置していますが数に意味はありません。
今回は赤枠で囲んでいるクリップの一部を拡大してみます。
2.

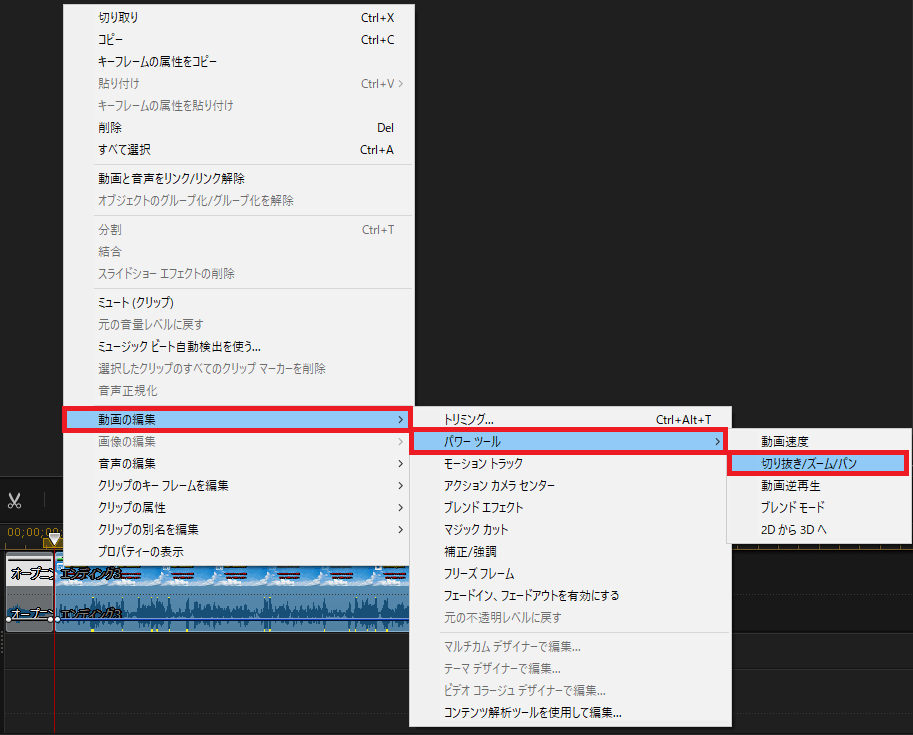
『拡大したいクリップの上で右クリック』をしてメニューを開きます。
メニューから『動画の編集』→『パワーツール』→『切り抜き/ズーム/パン』を選択します。
3.

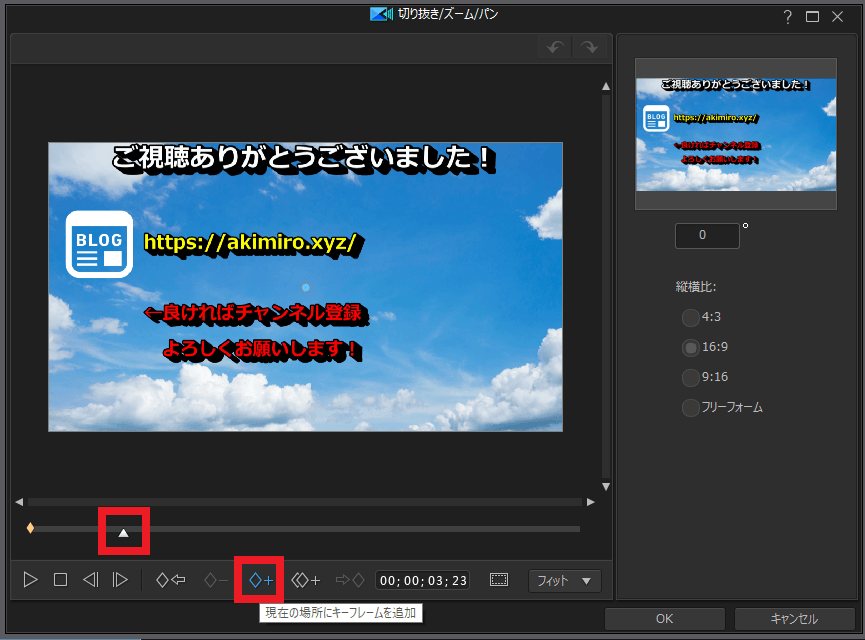
すると専用のウインドウが開きます。
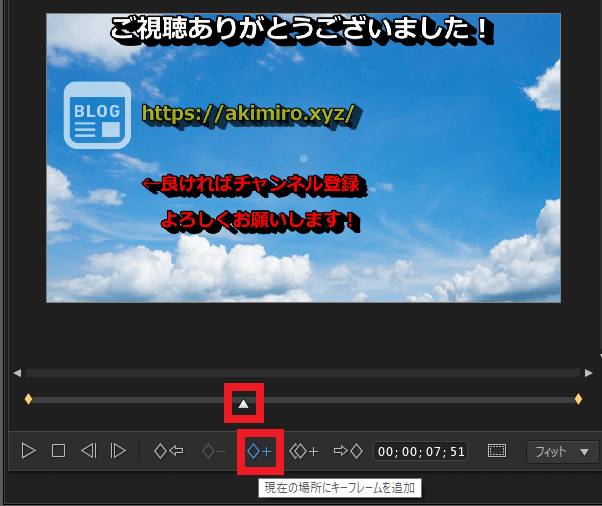
今回は練習ということで『バーの適当な位置で左クリック』を押して位置を変更してください。
その後、下部メニューにある『現在の場所にキーフレームを追加』アイコンを選択します。
※◇のようなマークがキーフレームです。
4.

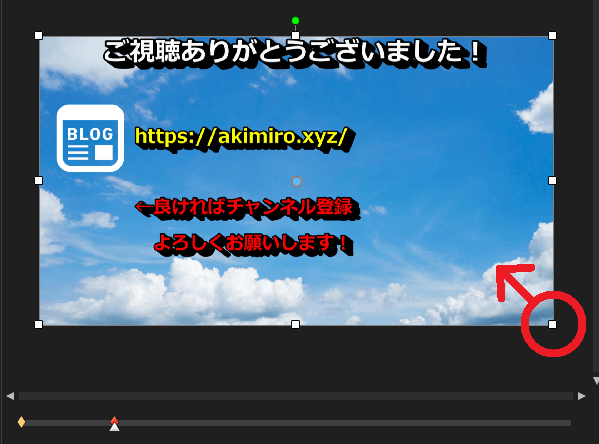
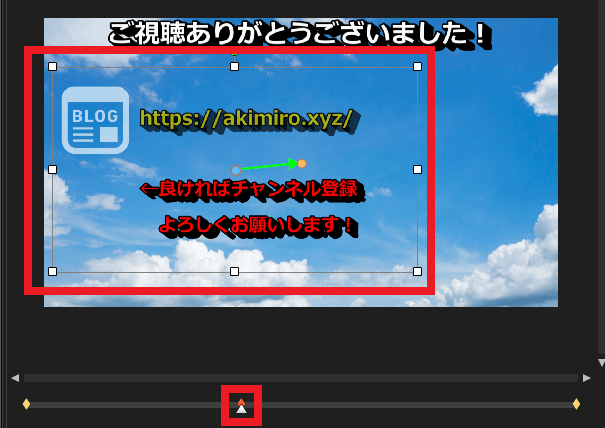
キーフレームを追加したら拡大後の『幅と高さ』を変更します。
赤丸で囲んでいる部分を『ドラッグ&ドロップ』して調節してください。
5.

拡大後の幅と高さが決まったら『位置』を変更します。
赤丸で囲んでいる部分を『ドラッグ&ドロップ』して移動してください。
6.

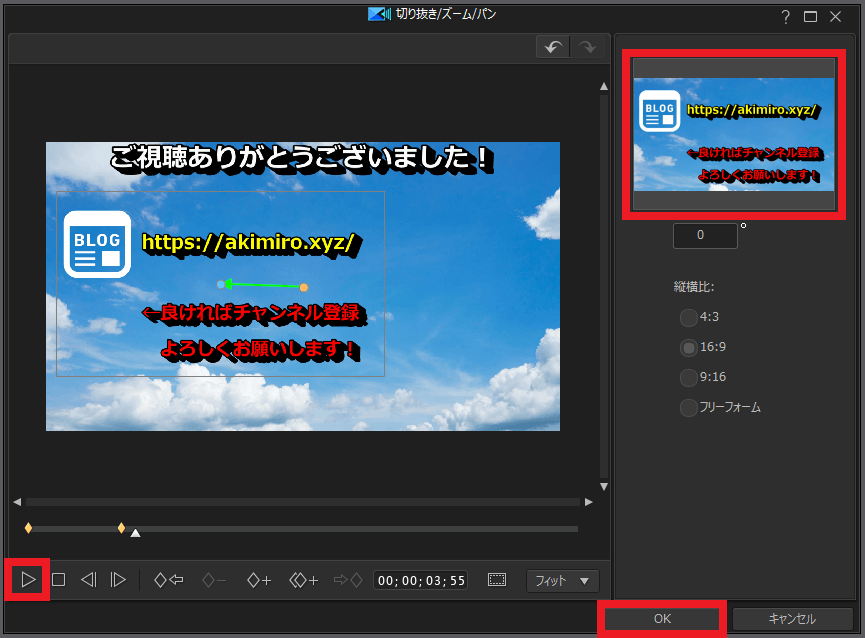
バーの位置を先頭にしてから『再生ボタン』を選択します。
右上にある『プレビュー』を確認して問題なければ『OK』を選択します。
※今回は先頭のキーフレームから追加したキーフレームまでに拡大(ズーム)していく結果になります。
7.

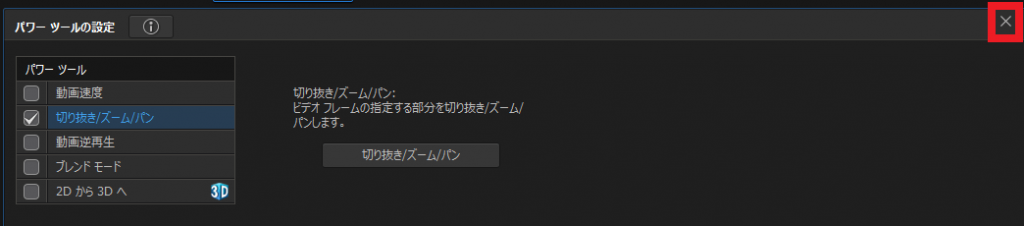
専用ウインドウを閉じても、まだパワーツールのモードになっているので『×』を押してパワーツールを閉じます。
8.

タイムラインにあるクリップを確認すると『!』のようなアイコンがついています。
再生してプレビューで見た結果と同じか確認してみましょう。

今回は徐々に拡大されていくようにしましたが、いきなり拡大したい場合は先頭のキーフレームで幅・高さ、位置を変更すればOKです!
キーフレームの削除や移動
先程は徐々に拡大させるためにキーフレームを追加しました。
このキーフレームが不要になることもあるので削除方法も紹介します。
また、キーフレーム単位でバーのカーソルを移動することもできるので合わせて紹介します。
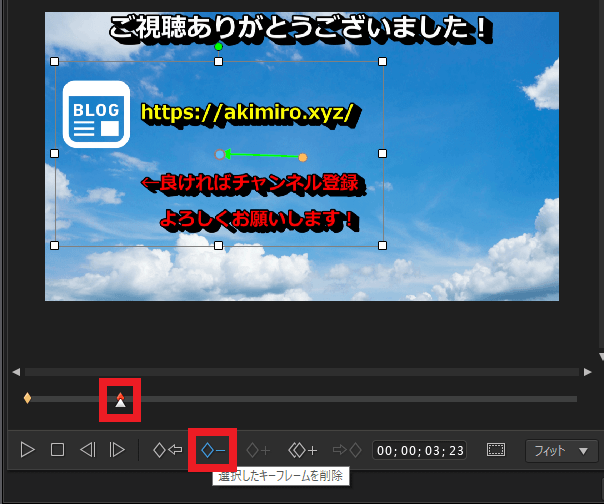
キーフレームの削除

キーフレームを削除したい場合は、キーフレームを選んで『選択したキーフレームを削除』アイコンを選択します。
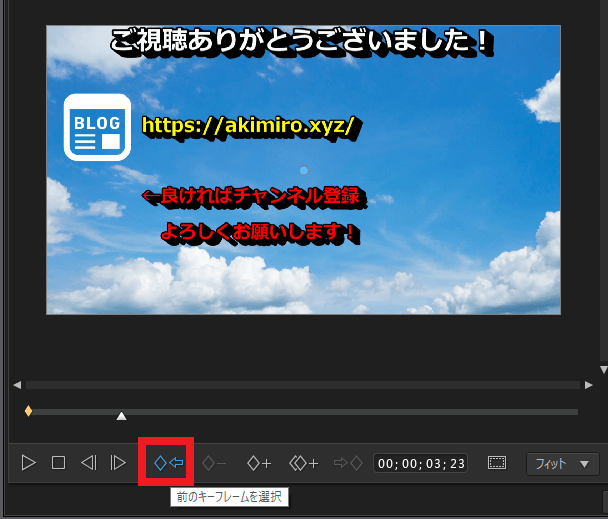
キーフレームで移動

『前のキーフレームを選択』アイコンを押せば、今いる位置より前のキーフレームに移動してくれます。
※逆マークのアイコンは『次のキーフレームを選択』になり、次のキーフレームに移動してくれます。

キーフレームの移動はピッタリ合わせたい時に便利です!
キーフレームのコピー
キーフレームにはコピー機能があり、これが結構便利です。
例えば『標準 → 拡大 → 標準』と最後には最初の状態に戻したい場合。
他にも『標準 → 拡大 → 拡大を数秒維持 → 標準』などしたい場合に使えます。
試しに『標準 → 拡大 → 標準』をやってみます。
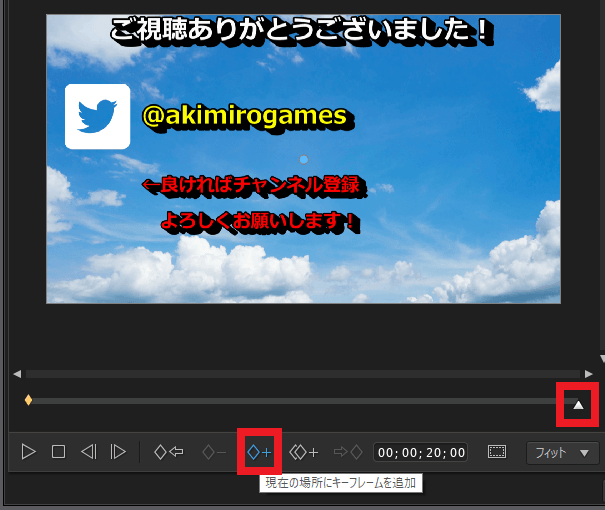
1.

『一番最後にキーフレームを追加』します。
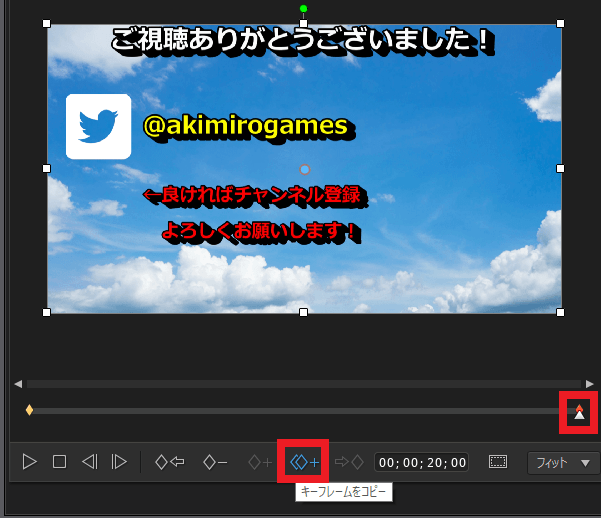
2.

追加したキーフレームの上で『キーフレームをコピー』アイコンを選択します。
3.

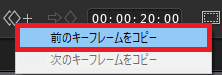
コピー元となるキーフレームを選択します。
今回は先頭のキーフレームなので『前のキーフレームをコピー』を選択します。
コピー元となるキーフレームは好きなものを選べません。
前か次の2択です。
もし、先頭と最後の間に別のキーフレームがあると、先頭のキーフレームを選択できないということです。
つまりキーフレームを設置する順番が重要ということです!
4.

先頭と最後を標準にしたので『間にキーフレームを追加』します。
このキーフレームは覚えた拡大を使って設定してみてください。
5.

これで『標準 → 拡大 → 標準』という動きになります。
もし『標準 → 拡大 → 拡大を数秒維持 → 標準』としたい場合は、最後のキーフレームの前に新しいキーフレームを追加して、『4.』で設定したキーフレームをコピーします。
キーフレームの位置はドラッグ&ドロップで変更できますが、別のキーフレームを飛び越して移動することは出来ません。
キーフレームのコピーが次と前しか出来ないので、有効に使いたい場合は完成形を頭の中でイメージして、どこからキーフレームを設置すべきか考える必要があります。

書いてて思いましたが、これは実際に体験してみた方がわかりやすいです。
動画で手順を確認
文字と画像ではなく動画で確認したい方は、こちらを参考にしてみてください。
動画ではより詳細に解説しています。

実際にズームしてるシーンも見られます😊
まとめ
拡大するだけでいいのなら非常に簡単ですが、動き(アニメーション)をさせたいなら少し大変かもしれません。
とはいっても慣れたらどうってことないレベルだと思います!

余談ですが拡大したら集中線とか一緒に表示してみたいですね😁
動画に役立つ商品
動画で容量不足になったら外付けHDD!
録画した動画を編集するなら!



























コメント