こんにちは、あきみろ(@akimirogames)です。
Photoshopで保存したpsdファイルを無料で開きたいことはありませんか?
そんな時に便利なのが『Photopea(フォトピー)』です!
今はサブスクリプションの月々払いで気軽に手をだせるようになったPhotoshopですが、ガッツリ使うわけではなく少し編集したいだけなら無料で済ませたいはず。
ということで、今回はこのPhotopeaについて紹介しています。
画像出典:Photopea | Online Image Editor
インストール不要のWEBツール!
PhotopeaはWEBツールなのでインストールは不要です。
複数台のPCを所持している場合、1台1台にインストールという手間がありません!
また、WindowsとMacのどちらでも使用できるので、OSの違いやインストール状況を意識しないで使えるのが魅力です。

使用用途によってPCを複数台使うことは良くあるので、これは非常にありがたいです!
無料で使える!
例え便利であっても気になるのは価格ですよね。
冒頭でpsdファイルを無料で開きたいと書いたようにPhotopeaは無料で使えます!
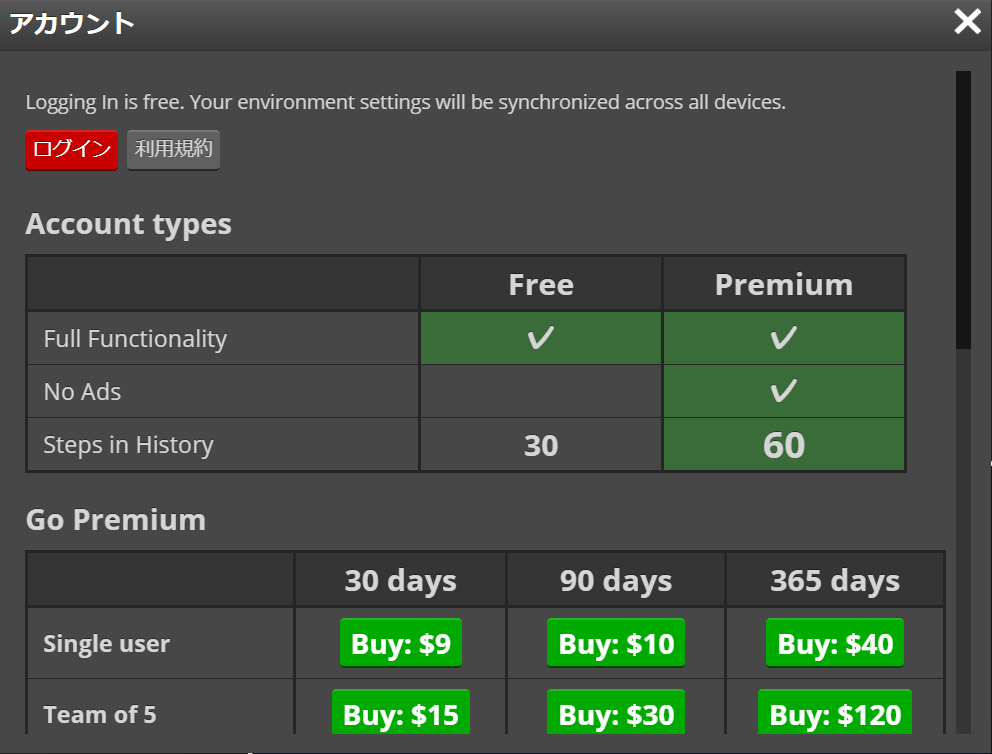
一応有料の『Premium』というコースも用意されています。

こちらは『広告が表示されない』『操作履歴が30から60になる』という2点のみで、無料だと大事な機能が使えないとかは一切ありません!
表示される広告も画面の右端にちょっと出てるぐらいなので、私は全く気になりません。
操作履歴も30件すら戻すことがないので一切気になりません!

個人的には開発を支えるための寄付みたいなものだと思ってます。

ガッツリPhotopeaで仕事する人だと気になる可能性はありますが😆
Photopeaを日本語に設定
Photopeaは様々な言語に対応しています。
日本語で作業したい場合は以下の手順で変更しましょう。
1.
まずは下記のボタンからPhotopeaのページに移動しましょう。
2.

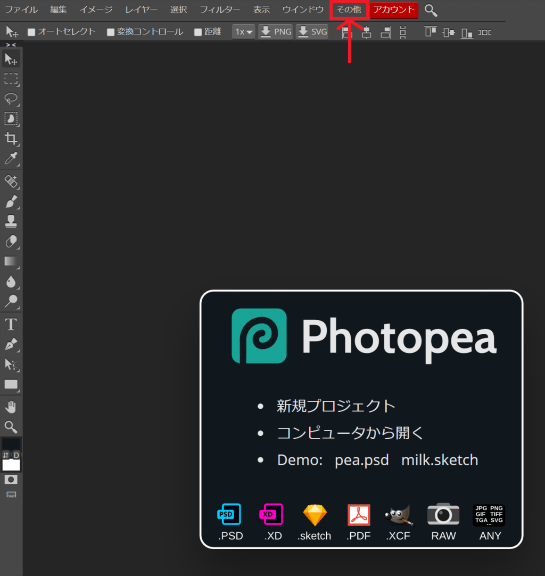
画面上のメニューにある『その他』を選択します。
※英語表記の場合は『その他』=『More』になります。
3.

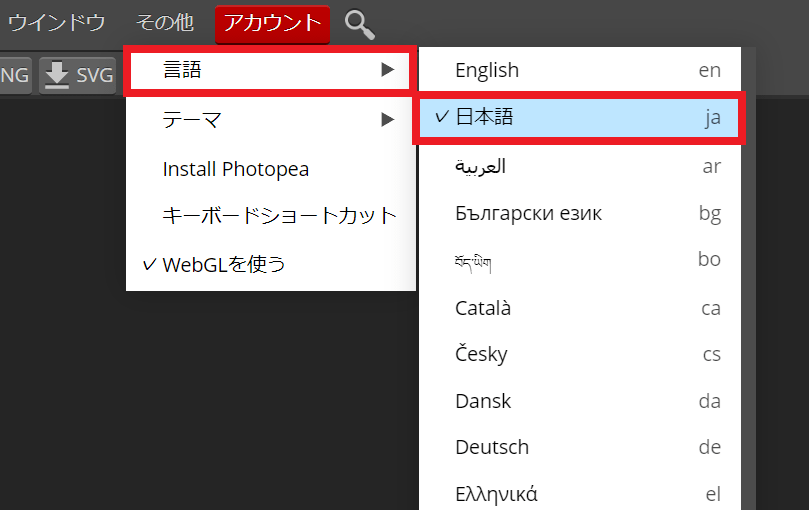
その他のメニューから『言語』→『日本語』を選択します。
※英語表記の場合は『言語』=『Language』になります。

ちゃ~んと日本語対応もしてくれてて感謝です!
これで日本語の設定は完了です。
次はテーマを変更して色を変更してみましょう。
テーマからお気に入りの色に設定
Photopeaには色を変更できるテーマ設定があります。
試しに1つ選択してみましょう。
1.

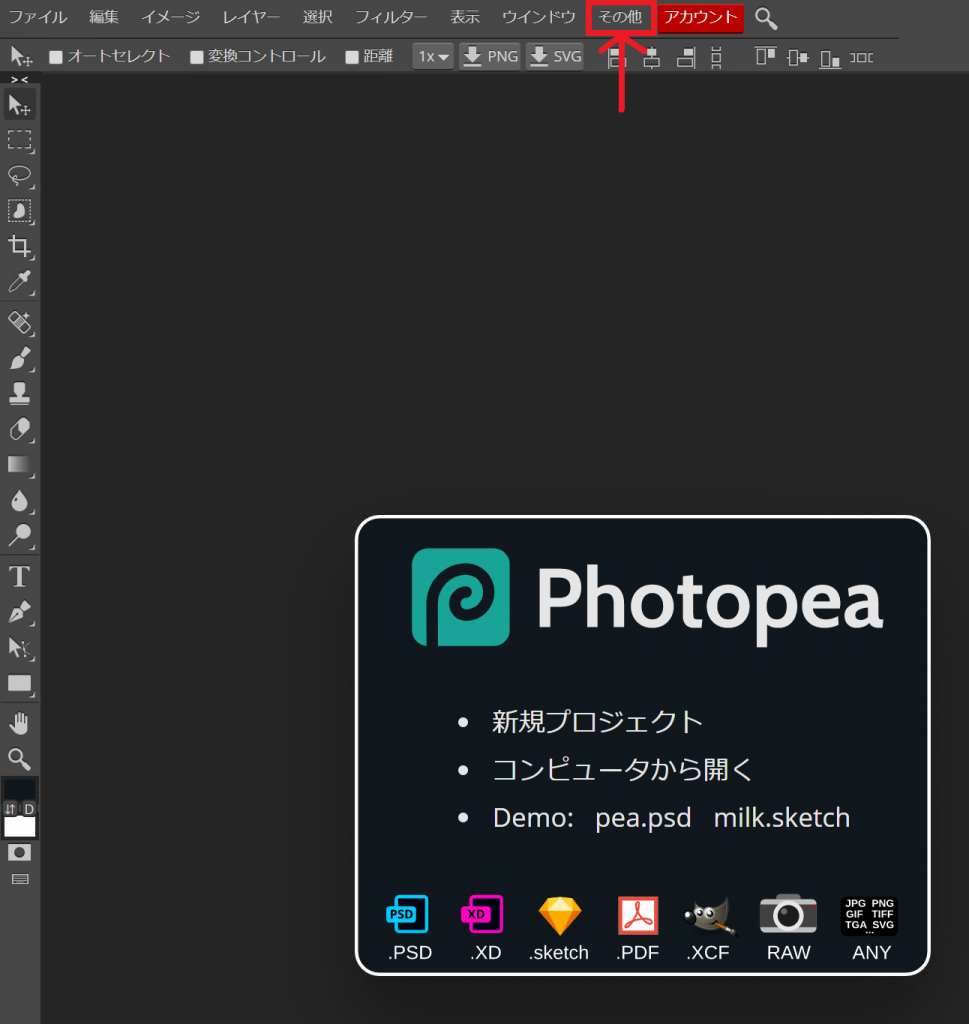
画面上のメニューにある『その他』を選択します。
2.

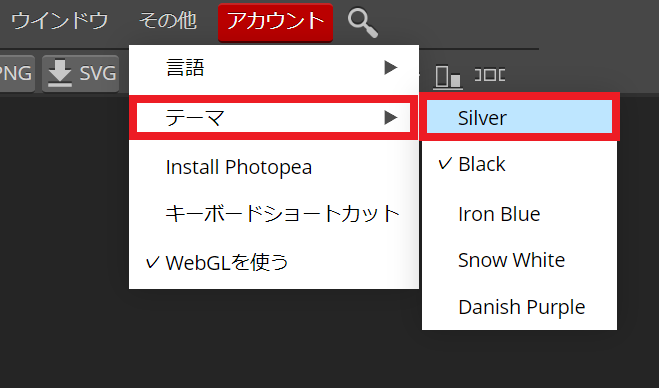
その他のメニューから『テーマ』→『Silver』を選択します。
4.

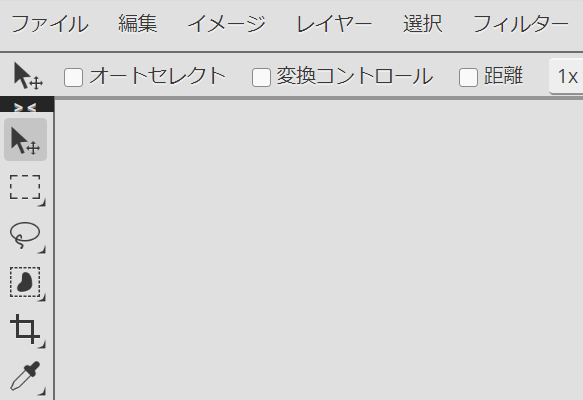
上記の画像のようにデザインの色がシルバーに変わりました。
青や白もあるので自分の好みに合わせてテーマを選択してみましょう。

私は目に優しいといわれる黒を使っています!
これでテーマの設定は完了です。
次はファイルを開いてみましょう。
ファイルの開き方
冒頭からpsd、psdと連呼してきましたが、jpgやpngファイルも当然対応しています。
どのファイルでも開き方は一緒ですが、今回はpsdを例に開いてみましょう。
ドラッグ&ドロップで開く
1.

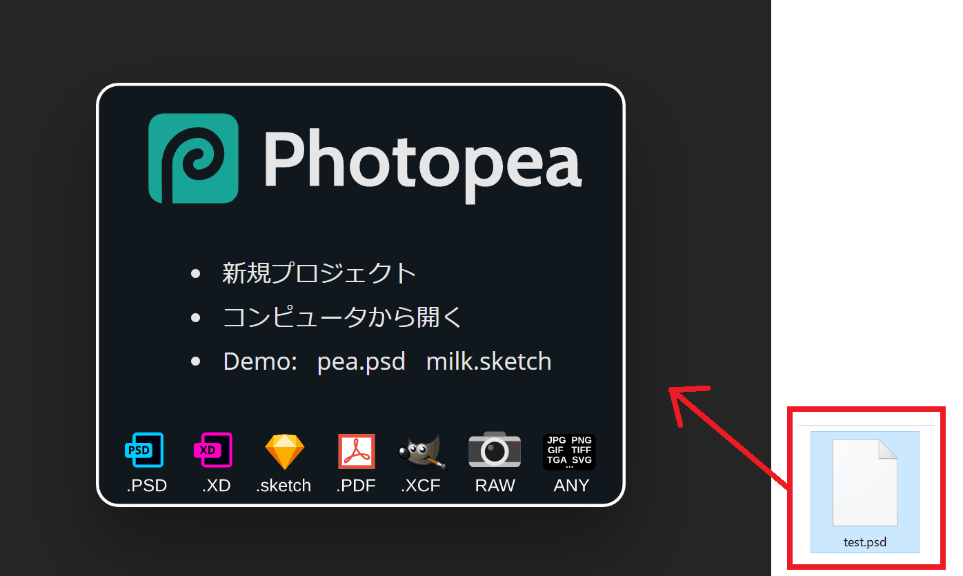
Photopeaの画面に『対象のファイルをドラッグ&ドロップ』します。
2.

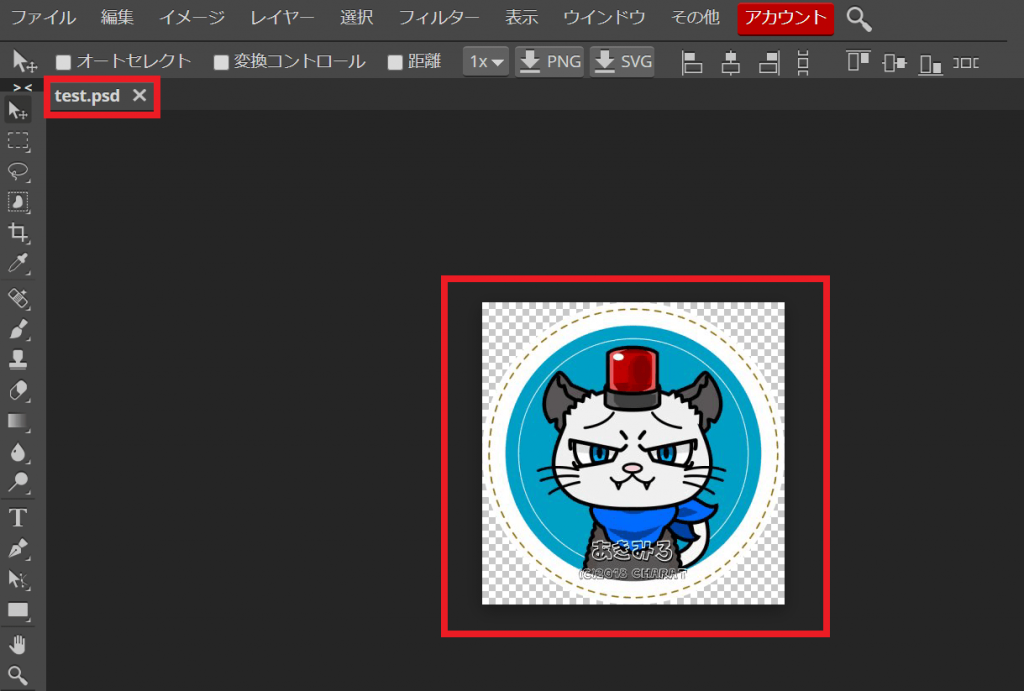
これだけでファイルが開かれます。
画面の左上には現在開いているファイルがタブで表示されます。

私は、対象となるファイルがあるフォルダを常に開いているので、こちらのやり方でファイルを開くことが多いです。
メニューから選択して開く
1.

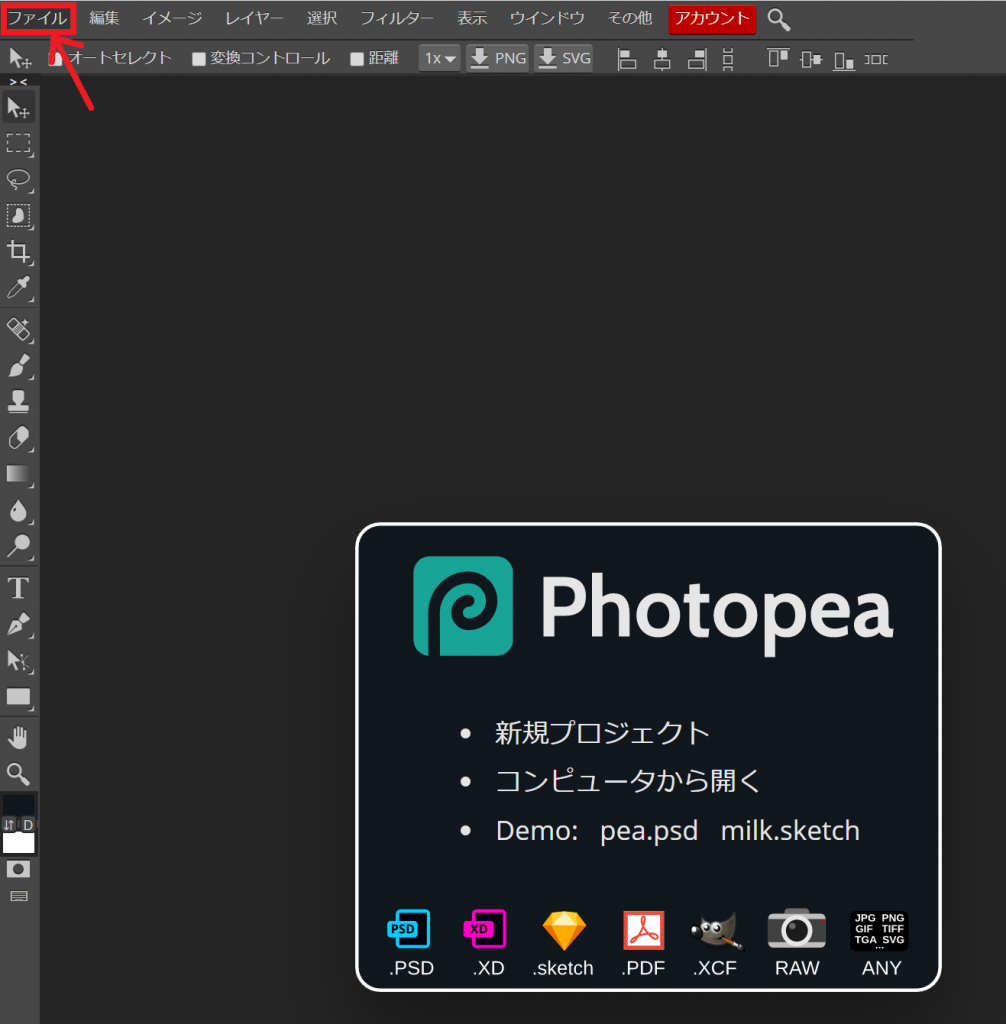
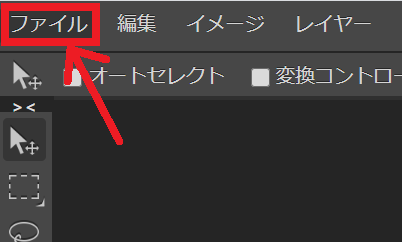
画面上のメニューにある『ファイル』を選択します。
2.

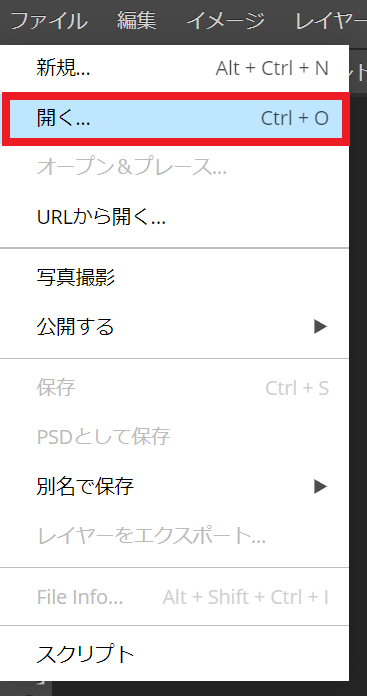
ファイルのメニューから『開く』を選択します。
3.

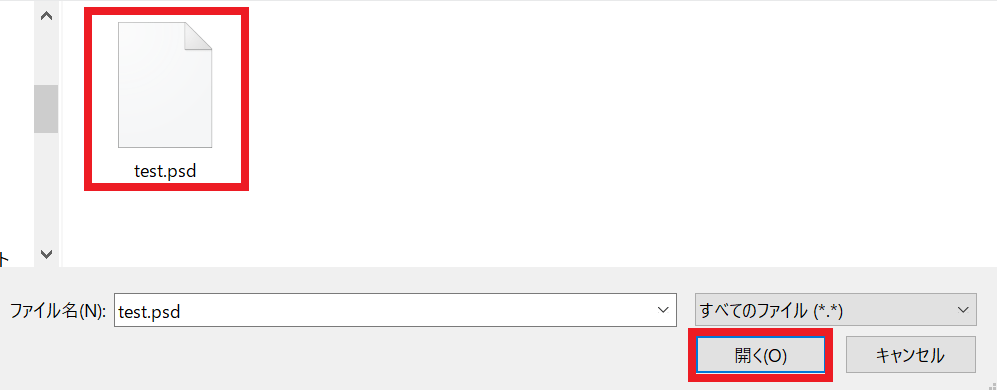
対象のファイルを決めて『開く』を選択します。
4.

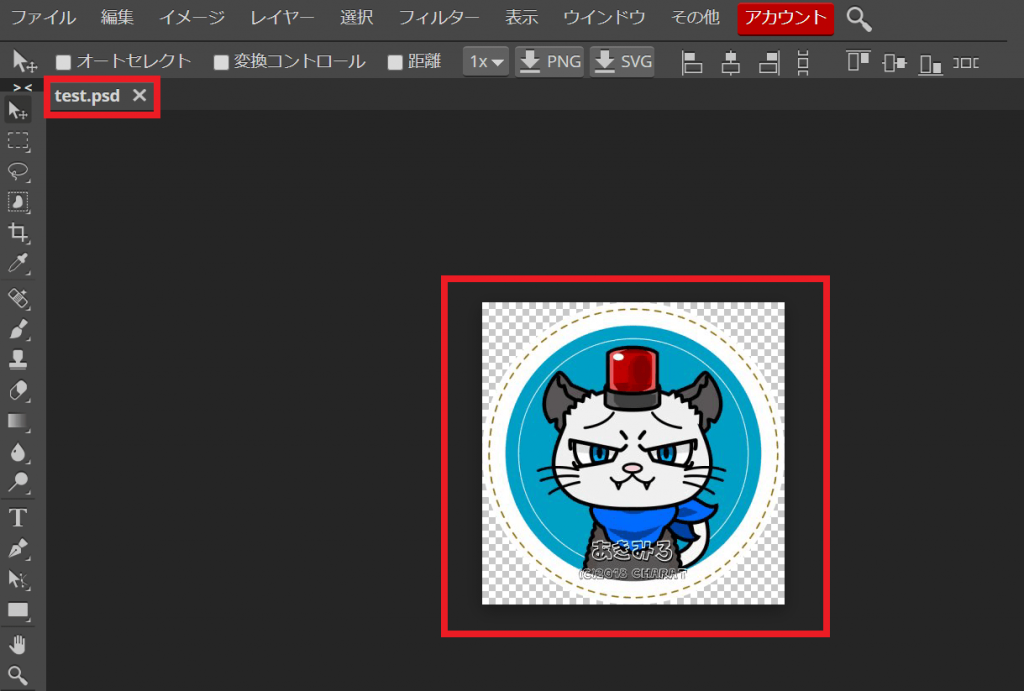
ドラッグ&ドロップの時と同じくファイルが開かれました。
画面左上に開かれたファイルのタブがあるのも一緒です。

フォルダを常に開いていない人は、こちらのやり方の方が楽かもしれませんね。
これでファイルの開き方は完了です。
次はpsdからpngに書き出してみましょう。
psdからpngに書き出す
psdを開いて編集したらpngやjpgで書き出すことも多いはず。
今回はpngを例に試してみましょう。
1.

画面上のメニューにある『ファイル』を選択します。
2.

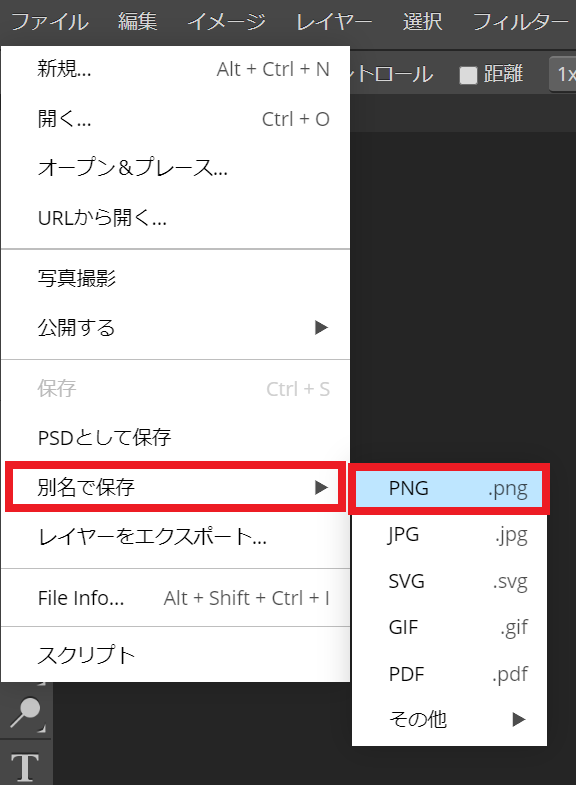
ファイルのメニューから『別名で保存』→『PNG .png』を選択します。
3.

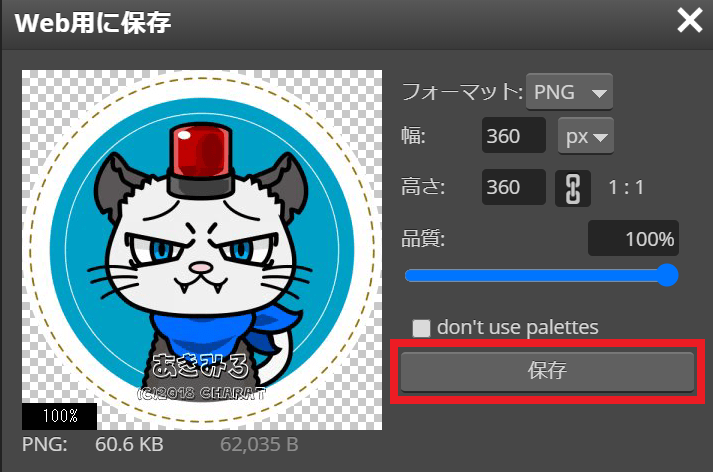
品質など変更したい点がなければ『保存』を選択します。
※品質を下げれば容量は減りますが画像は荒くなります。
4.

保存すると『ダウンロードフォルダ』に保存されます。
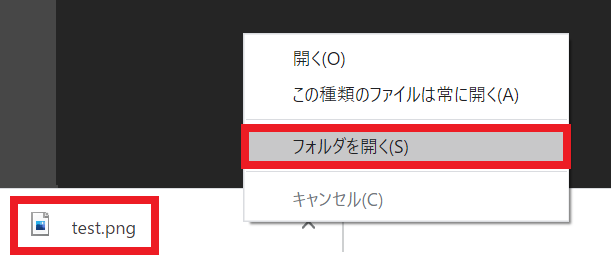
Google Chromeを使用している場合は、画面左下に保存したファイルが表示されます。
そのファイルの上で右クリックして『フォルダを開く』を選択すれば簡単に保存されたフォルダに移動できます。

psdとしてファイルを更新して保存したい場合は『Ctrl + S』を押すだけです。
これでpngへの書き出しは完了です。
jpgで書き出したい場合は、pngではなくjpgを選択しましょう。
動画で手順を確認
文字と画像ではなく動画で確認したい方は、こちらを参考にしてみてください。
実際の手順を確認できます。

今回は主にPhotopeaの紹介がメインになります😊
まとめ
ホントに無料とは思えないほど色んな機能があるPhotopea!
ガチのデザイナーやグラフィッカーでは困ることがあるのかもしれませんが、ちょこっと編集する程度の私からしたら何の問題もありません。
たまに使う機能など忘れてしまうことが多いので、今後もメモがてらPhotopeaの使い方は記事にしていきます!
便利グッズ
■目が疲れたら
■絵を描く人にオススメ
■タブレットにオススメ









































コメント