こんにちは、あきみろ(@akimirogames)です。
psdファイルも開ける無料WEBツール『Photopea』!
ペイントツールを使っていると背景を透過したい時があります。
Photopeaにも透過する方法はちゃんと用意されています。
今回はこちらのやり方を紹介していきます。
画像出典:Photopea | Online Image Editor
使用する画像
まずは使用する画像の紹介です。

こちらのpng画像を透過していきます。
※保存する時にjpgにすると透過できないのでご注意ください。
自動選択を使用する方法
まずは『自由選択』を使用して背景を透過してみます。
1.

左メニューの上の方にある『オブジェクト選択(W)』にカーソルを合わせて左クリックを長押しします。
※『オブジェクト選択(W)』はデフォルトの状態になります。
2.

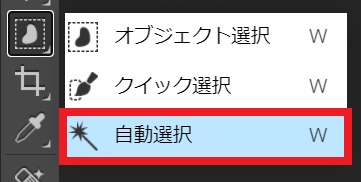
開かれたメニューから『自動選択』を選択します。
3.

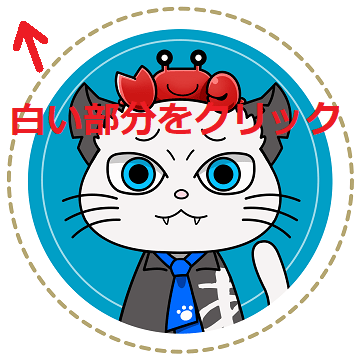
透過したい部分を選択します。
※今回は白い部分を選択します。
4.

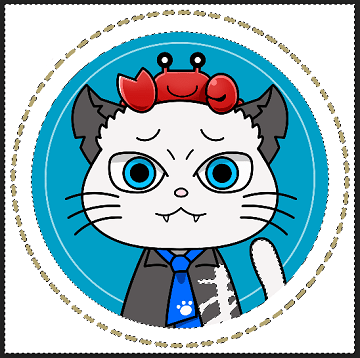
すると透過される部分が線で囲まれます。
この状態でキーボードの『Delete』を押します。
5.

結果、白だった部分が全て透過(グレーと白が並んでる部分)されました。

自動選択で自分が望む部分だけ選択されると楽に対応できます!
背景消しゴムを使用する方法
Photopeaの自動選択の精度は完璧とは言えません。
自分の望み通りの結果にならない場合は、こちらの背景消しゴムを使って仕上げましょう。
1.

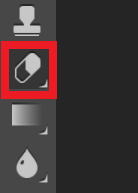
左メニューの真ん中辺にある『消しゴム(E)』にカーソルを合わせて左クリックを長押しします。
※『消しゴム(E)』はデフォルトの状態になります。
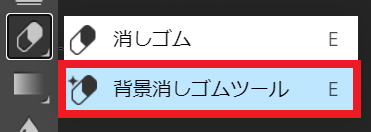
2.

開かれたメニューから『背景消しゴムツール』を選択します。
3.

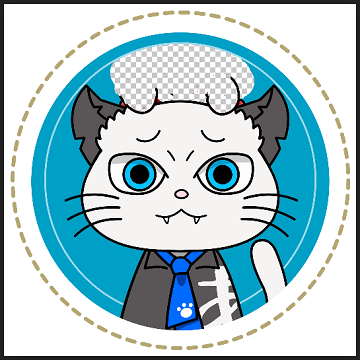
透過したい部分にカーソルを移動させたら『左クリックを押したまま』カーソルを動かします。
※今回は頭の部分を透過してみました。
4.

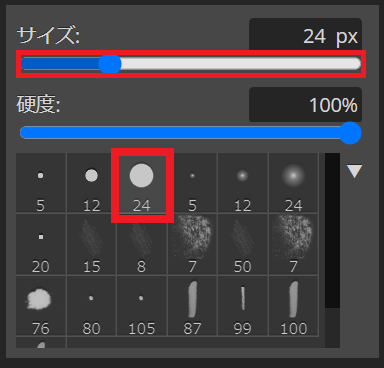
右クリックを押すとカーソルのサイズを変更したり、形を変えることもできます。
透過したい範囲が広い小さいでカーソルのサイズを変えるのがオススメです。

細かい調整をするなら、こちらの背景消しゴムツールが頼りになります!
別のサービスを使用して簡単に透過する方法
もっと簡単に背景を透過する方法もあります。
それは『removebg』というサービスを使用することです。
こちらは別記事で紹介したことがあるのでリンクを以下に貼っておきます。
私は、この『removebg』でも背景を削除できない時は『Photopea』で透過してます。
動画で手順を確認
文字と画像ではなく動画で確認したい方は、こちらを参考にしてみてください。
実際の手順を確認できます。

動画では具体的に透過する手順が確認できます😁
まとめ
動画のサムネイル画像を作る時は、この透過処理が結構必要になります。
今の世の中、こんなに透過する方法があってありがたいな~と感じてます。

透過に悩んでる方の参考になれたら幸いです!
便利グッズ
■目が疲れたら
■絵を描く人にオススメ
■タブレットにオススメ










































コメント