こんにちは、あきみろ(@akimirogames)です。
字幕や画像を動かしたくなったことはありますか?
私はゲーム実況以外でたまに使います。
そう……
たまになので最近使おうとして忘れてました!
また同じことが起きないように動かし方を残しておくことにしました。
ということで、今回は字幕や画像の動かし方を紹介します!
画像出典:『PowerDirector 17』より
モーションを使用して動かす
今回は字幕を例に動かしてみます。
画像もやり方は一緒です。
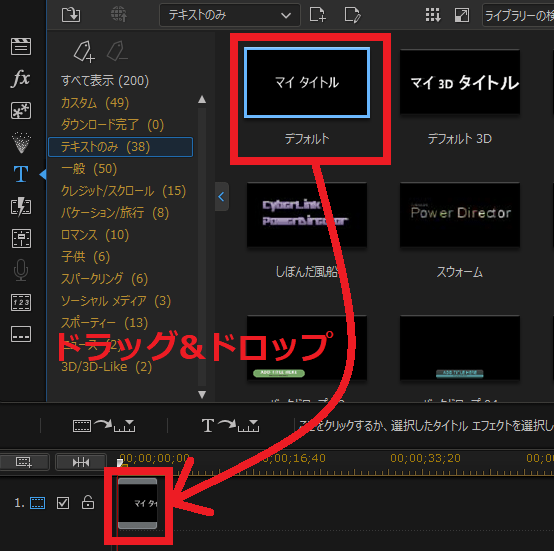
1.

タイトルメニューにある『デフォルト』をビデオトラックにドラッグ&ドロップして配置します。
※自分で用意した字幕や画像でもOKです!
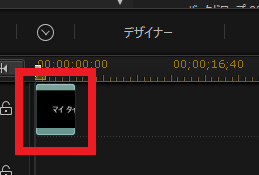
2.

『配置したクリップ』をダブルクリックしてデザイナーウインドウを開きます。
※少し右上にある『デザイナー』を選択して開くことも可能です。
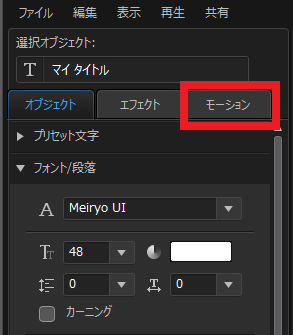
3.

デザイナーウインドウを開いたら左メニューにある『モーション』タブを選択します。
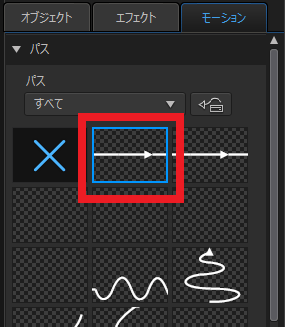
4.

モーションの『パス』を開き好きなモーションを選択します。
※今回は左から右に動くモーションを選択しました。
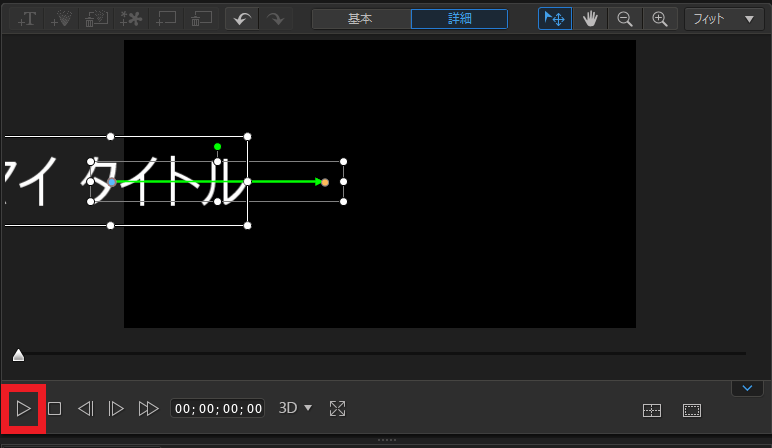
5.

デザイナーウインドウの右にあるプレビュー側の『再生ボタン(右三角)』を選択して動きを確認してみましょう。
※文字が左から右に動きます。

左から右に動くのだけでなくハートの軌道だったり円を描いたりと色々あります!
このようにPowerDirectorに用意されているモーションを利用すれば簡単に字幕や画像を動かすことができます。
カスタマイズも可能
元々用意されているモーションを自分好みにカスタマイズすることも可能です。
先程のモーションだと中央で文字が止まりますが、画面外まで動かしてみましょう。
また、移動速度も上げてみます。
1.

モーション枠の右端をクリックしたまま右に動かして移動範囲を伸ばします。
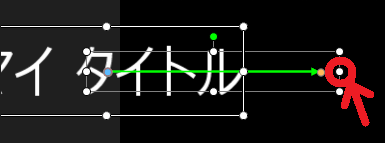
2.

範囲を伸ばしたらモーションの位置を調整するため、モーション枠の外側と緑の線(モーションの軌道)の間ぐらいにカーソルを合わせてクリックします。
※画像でいうと赤い線の部分のことです。
そのままモーション枠を中央になるよう移動してください。
※緑の線が文字の移動範囲となります。
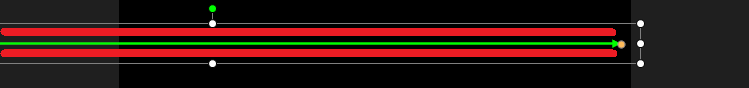
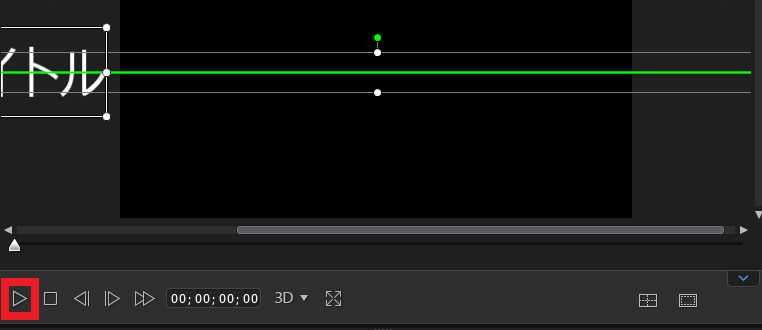
3.

上の画像のような感じに出来たら『再生ボタン(右三角)』を選択して動きを確認してみましょう。
※左端から右端まで文字が動きます。
4.

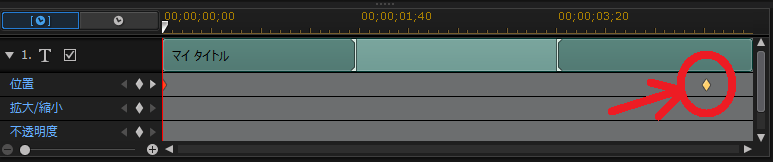
プレビュー下にあるタイムラインの『位置』にキーフレームがあります。
※このキーフレームがゴール地点です。
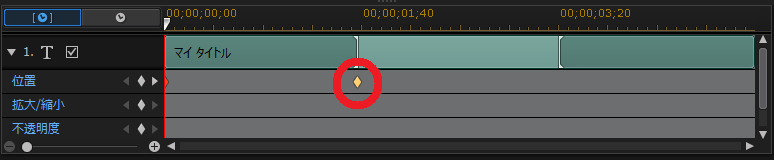
こちらのキーフレームをクリックしたまま、もっと早い時間の左側に移動してみましょう。
5.

上のように左側に移動したらプレビューの『再生ボタン(右三角)』を押して動きを確認してみましょう。
※さっきまでより早く文字が動きます。

こんな感じに動く位置や速さなど諸々調整することができます!
本格的に調整する場合は自分でモーションを作ってるのと変わらないので結構大変かもしれません。
最初から用意されてるモーションを少しカスタマイズするぐらいが楽です。
動画で手順を確認
文字と画像ではなく動画で確認したい方は、こちらを参考にしてみてください。
動画ではより詳細に解説しています。

動画では画像をメインに字幕をオマケにしています😁
まとめ
字幕や文字を動かす時に効果音を合わせてつけると良い感じになります。
フリー素材の効果音がいっぱいあるので、ぜひ合うのを探してみてください!
動画に役立つ商品
動画で容量不足になったら外付けHDD!
録画した動画を編集するなら!



























コメント